发表于: 2020-02-29 23:00:37
0 847
今天完成的事
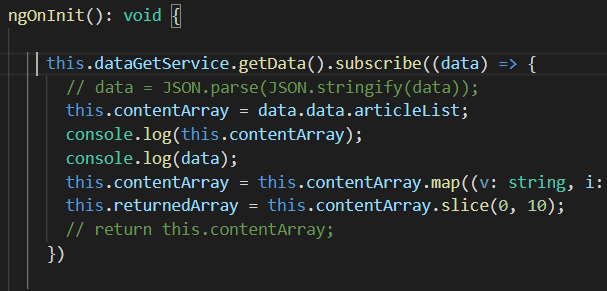
1,将原来点击页面手风琴列表项时请求数据更改为页面组件加载完成时请求数据;
将其放入ngOnInit( )中即可,组件加载完成时会执行其中的内容;

2,不同组件之间通过注册相同服务的方式进行数据的交换;
明天的计划
1,虽然数据可以展示,但是分页组件页面页码切换时无法即时获取数据数组中的数据进行渲染,因此需要解决该问题;
2,学习表单验证相关概念;
遇到的问题
有分页组件页码更改时没有即时获取数据数组渲染的问题,已有解决思路,明天进行尝试验证;
收获
1,主要是组件间传递数据的方式,根据组件之间的关系有父子组件,非父子组件;
https://blog.csdn.net/weixin_43194434/article/details/82850083
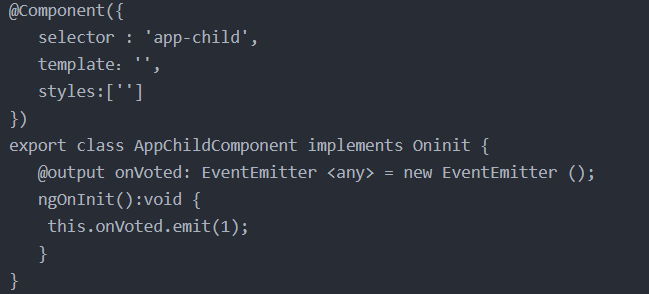
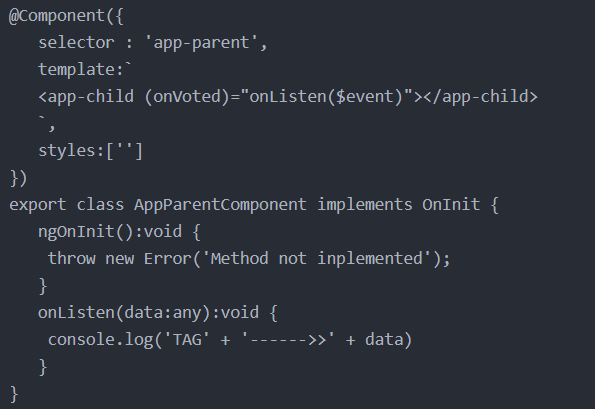
(1)子组件传递数据给父组件
可以通过子组件创建事件EvenEmitter对象用于父组件监听,并使用@output公开出去;

父组件监听子组件@output出的方法,然后进行处理;

(2)父组件传递数据给子组件(未尝试);
(3)使用路由方式传递数据(未尝试);
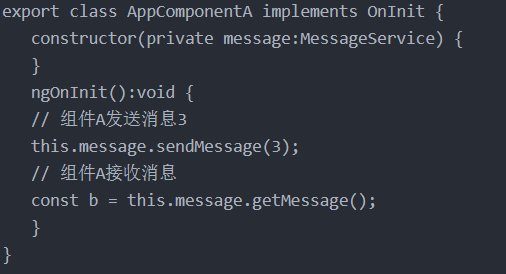
(4)创建一个服务作为中间人,为两个组件之间相互传递数据(采用);
两个组件导入相同的服务,根据需求调用合适的方法,而此服务作为中转站定义数据接收,发送,清除的方法;
组件A:

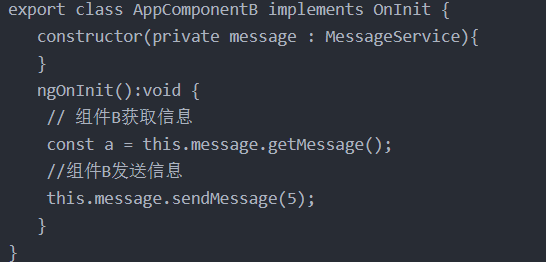
组件B:

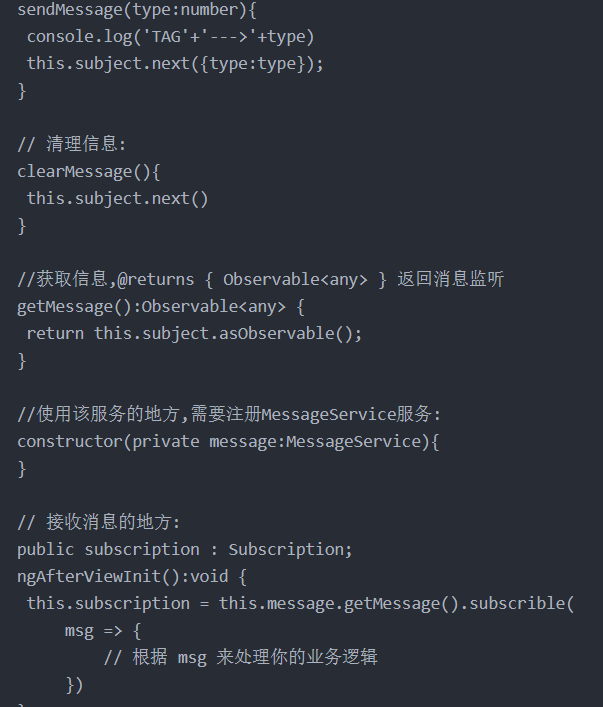
充当中转站的服务(关键方法代码):






评论