今天完成的事情:今天复习之前的内容以及继续学习了js后面的弹窗,计时事件
明天计划的事情:继续学习js后续的内容
遇到的问题:应用不太熟练,需要多记忆,也需要多实际操作
收获:今天学习了js的弹窗内容
JavaScript 弹窗有三种消息框:警告框、确认框、提示框。例如警告框
window.alert() 方法可以不带上window对象,直接使用alert()方法。
<script>
function myFunction() {
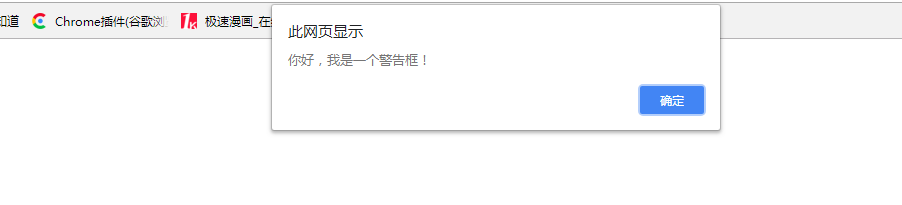
alert("你好,我是一个警告框!");
}
</script>
</head>
<body>
<input type="button" onclick="myFunction()" value="显示警告框" />
</body>
运行结果

点击按钮

弹出警告框
确认框
确认框通常用于验证是否接受用户操作。
当确认卡弹出时,用户可以点击 "确认" 或者 "取消" 来确定用户操作。
当你点击 "确认", 确认框返回 true, 如果点击 "取消", 确认框返回 false。
<p>点击按钮,显示确认框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
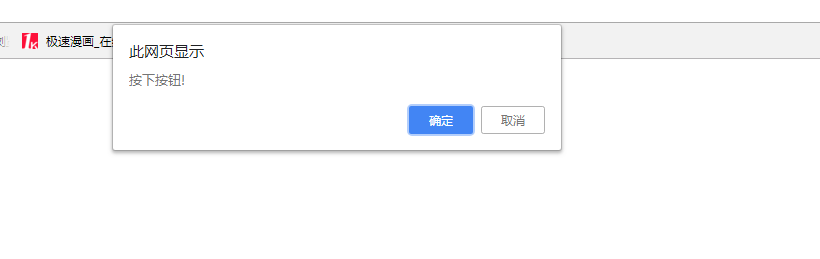
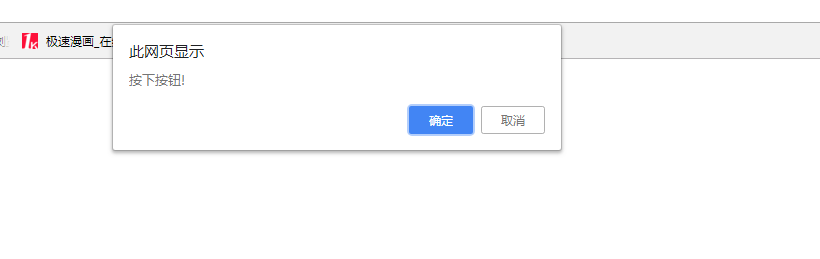
var r = confirm("按下按钮!");
if (r == true) {
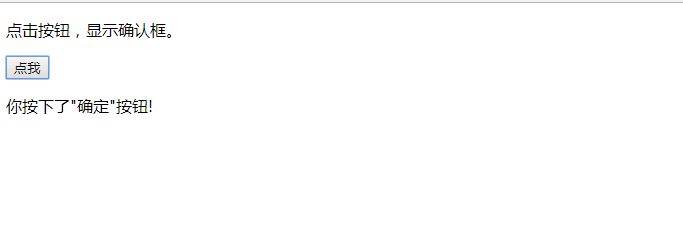
x = "你按下了\"确定\"按钮!";
}
else {
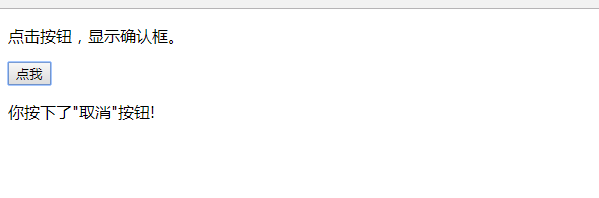
x = "你按下了\"取消\"按钮!";
}
document.getElementById("demo").innerHTML = x;
}
</script>
运行结果

点击

点击确定

点击取消
 、
、
会有不同的显示
提示框
提示框经常用于提示用户在进入页面前输入某个值。
当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。
如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。
<p>点击按钮查看输入的对话框。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
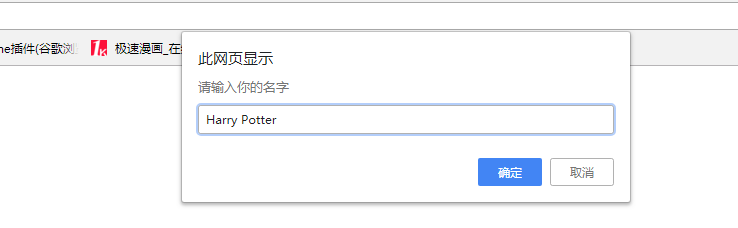
var person = prompt("请输入你的名字", "Harry Potter");
if (person != null && person != "") {
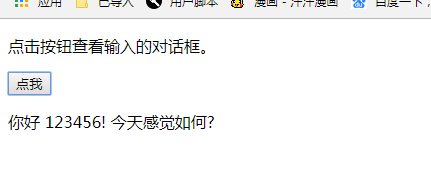
x = "你好 " + person + "! 今天感觉如何?";
document.getElementById("demo").innerHTML = x;
}
}
</script>
运行结果

点击

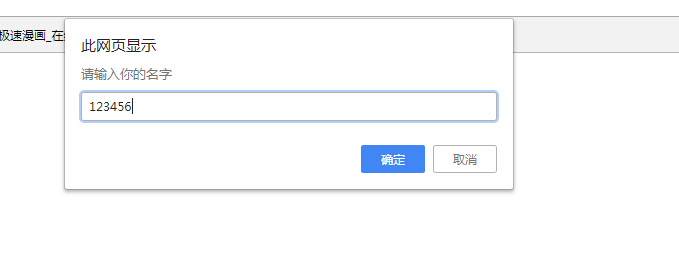
可以输入名字,随意输入一个

确定

换行
弹窗使用 反斜杠 + "n"(\n) 来设置换行
<p>点击按钮在弹窗总使用换行。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
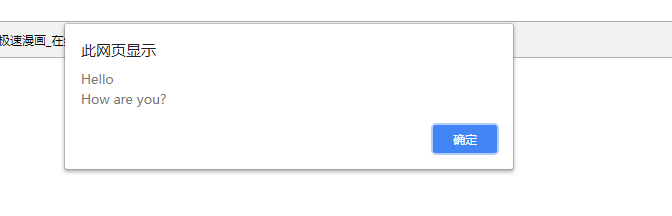
alert("Hello\nHow are you?");
}
</script>
运行结果

点击

提示框换行了
计时事件
JavaScript 计时事件
通过使用 JavaScript,我们有能力做到在一个设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。我们称之为计时事件。
在 JavaScritp 中使用计时事件是很容易的,两个关键方法是:
setInterval() - 间隔指定的毫秒数不停地执行指定的代码。
setTimeout() - 在指定的毫秒数后执行指定代码。
注意: setInterval() 和 setTimeout() 是 HTML DOM Window对象的两个方法。
setInterval() 方法
setInterval() 间隔指定的毫秒数不停地执行指定的代码,例如
<p>单击按钮每3秒出现一个“Hello”警告框。</p>
<p>再次点击警告框,经过3秒出现新的警告框,这将一直执行 ...</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
setInterval(function () { alert("Hello") }, 3000);
}
</script>
运行结果

点击三秒后

点击确定

消失了
三秒后在此出现

简易显示时间
<p>在页面显示一个时钟</p>
<p id="demo"></p>
<script>
var myVar = setInterval(function () { myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
</script>
运行结果

setInterval() 方法设置每秒钟执行一次代码,就是手表一样。
添加停止按钮
clearInterval() 方法用于停止 setInterval() 方法执行的函数代码。
<p>页面上显示时钟:</p>
<p id="demo"></p>
<button onclick="myStopFunction()">停止</button>
<script>
var myVar = setInterval(function () { myTimer() }, 1000);
function myTimer() {
var d = new Date();
var t = d.toLocaleTimeString();
document.getElementById("demo").innerHTML = t;
}
function myStopFunction() {
clearInterval(myVar);
}
</script>
运行结果

点击停止

时间停住不在走动
明天继续学习后续的内容





 、
、

















评论