发表于: 2020-02-27 23:25:13
1 1619
今天完成的事情
今天主要是要修改上传图片部分的功能内容,在上传图片功能处,需要使用的是input中的type类型为file的表单格式。而后为了美观可以使用lable去完成美化修饰的按钮
在上传图片功能的使用上需要使用到一个windows的工具url生成的工具,通过命令来实现url的生成。
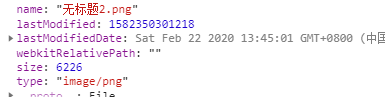
其中的e为函数的传参,参数是我们在input中选中的文件内容,通过打印可以得到这个files[0]的信息

生成好的url其实通过我们html中的img标签可以将之表现在我们的视图中,:src让之绑定一个data中的数据,通过data中的数据改变从而可以显示出这个图片
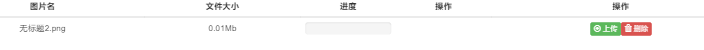
不过任务中的内容不是之间选中后就会显示,要设置一个上传的按钮,通过这个按钮我们可以控制图片的显示,删除按钮则是控制了我们任务栏中是否出现这个图片的选项

当我们点击删除后任务栏中会去除我们的文件内容

只是出现了一点小的问题,当我在重复选取一张图片时即删除后再次选择同一张图片时会出现任务栏不能显示的问题,之后思考想到其实时我们在监听change的时候的问题,因为change需要我们做出改变后才会触发所以可以很清楚的知道需要重置一遍这个按钮的内容,在删除按钮中加入重置按钮的内容时通过ref的操作节点的功能去完成value的重置

明天要完成的事情
明天需要修改任务栏中进度条的功能用法,对交互性做出提升并且完成表单的简单提交





评论