发表于: 2020-02-26 23:21:53
1 1225
今天做了什么
学习zuul路由网关和分布式配置管理Config
zuul
demo参考:https://www.fangzhipeng.com/springcloud/2018/08/05/sc-f5-zuul.html
Zuul包含了对请求的路由和过滤两个最主要的功能。
其中路由功能负责将外部请求转发到具体的微服务实例上,是实现外部访问统一入口的基础,而过滤器功能则负责对请求的处理过程进行干预,是实现请求校验,服务聚合等功能的基础.
Zuul和Eureka进行整合,将Zuul自身注册为Eureka服务治理下的应用,同时从Eureka中获得其他微服务的消息,也即以后的访问微服务都是通过Zuul跳转后获得.
注意:Zuul服务最终还是会注册进Eureka
提供代理+路由+过滤三大功能
步骤:
1.新建
clouddemo-zuul-gateway工程2.添加依赖
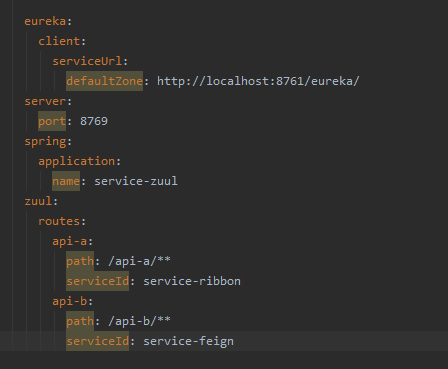
eureka、zuul(zuul也是作为一个微服务注册到eureka)- 3.添加配置
- 服务名
spring.application.name - 通过
eureka客户端连接eureka server - 注册的服务实例ID
instance-id zuul代理服务以及映射路由
- 服务名

4.在启动类上添加 @EnableZuulProxy
服务过滤:
@Component
public class MyFilter extends ZuulFilter {
private static Logger log = LoggerFactory.getLogger(MyFilter.class);
@Override
public String filterType() {
return "pre";
}
@Override
public int filterOrder() {
return 0;
}
@Override
public boolean shouldFilter() {
return true;
}
@Override
public Object run() {
RequestContext ctx = RequestContext.getCurrentContext();
HttpServletRequest request = ctx.getRequest();
log.info(String.format("%s >>> %s", request.getMethod(), request.getRequestURL().toString()));
Object accessToken = request.getParameter("token");
if(accessToken == null) {
log.warn("token is empty");
ctx.setSendZuulResponse(false);
ctx.setResponseStatusCode(401);
try {
ctx.getResponse().getWriter().write("token is empty");
}catch (Exception e){}
return null;
}
log.info("ok");
return null;
}
}
- filterType:返回一个字符串代表过滤器的类型,在zuul中定义了四种不同生命周期的过滤器类型,具体如下:
- pre:路由之前
- routing:路由之时
- post: 路由之后
- error:发送错误调用
- filterOrder:过滤的顺序
- shouldFilter:这里可以写逻辑判断,是否要过滤,本文true,永远过滤。
- run:过滤器的具体逻辑。可用很复杂,包括查sql,nosql去判断该请求到底有没有权限访问。
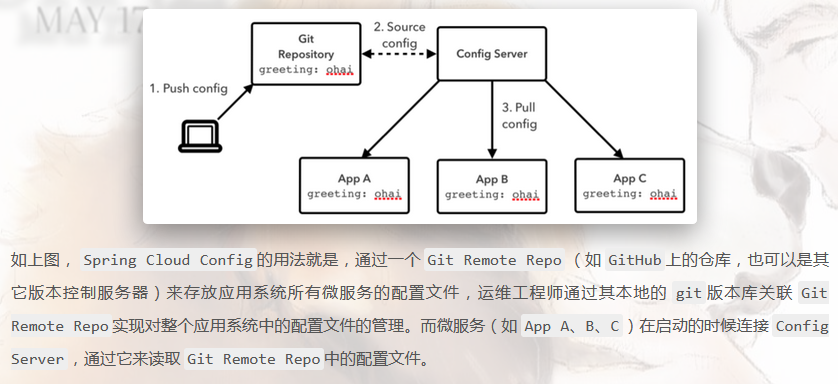
Spring Cloud Config
Spring Cloud Config提供集中化的外部配置支持,配置服务器为各个不同微服务应用的所有环境提供了一个中心化的外部配置,分为服务端和客户端两部分.
服务端也称为分布式配置中心,它是一个独立的微服务应用,用来连接配置服务器并为客户端提供获取配置信息、加密/解密信息等访问接口
客户端则是通过指定的配置中心来管理应用资源,以及业务相关的配置内容,并在启动的时候从配置中心获取和加载配置信息。配置服务器默认采用git来存储配置信息,这样就有助于对环境配置进行版本管理,并且可以通过git客户端工具来方便的管理和访问配置内容.

具体demo参考:https://www.fangzhipeng.com/springcloud/2018/08/07/sc-f7-config.html
明天要做什么:
找一个项目教程实践springcloud,不只停留在demo阶段





评论