今天完成的事情:今天学习了js的Window Screen,Window Location,Window History以及Window Navigator
明天计划的事情:继续后续的js学习
遇到的问题:理解能力不太够需要经常看以前的内容,还是要多记一下
收获:今天学习了Window Screen,主要用来对象包含有关用户屏幕的信息。例如
screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如窗口任务栏。
<script>
document.write("可用宽度: " + screen.availWidth);
</script>
运行结果

screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如窗口任务栏。例如
<script>
document.write("可用高度: " + screen.availHeight);
</script>
运行结果

也可以查色度以及分辨率
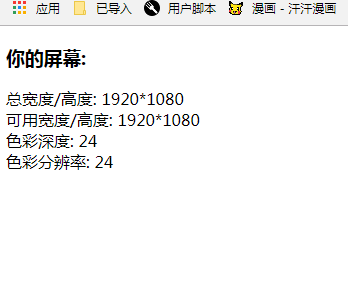
<h3>你的屏幕:</h3>
<script>
document.write("总宽度/高度: ");
document.write(screen.width + "*" + screen.height);
document.write("<br>");
document.write("可用宽度/高度: ");
document.write(screen.availWidth + "*" + screen.availHeight);
document.write("<br>");
document.write("色彩深度: ");
document.write(screen.colorDepth);
document.write("<br>");
document.write("色彩分辨率: ");
document.write(screen.pixelDepth);
</script>
</html>
运行结果

识别屏幕非常有用
Window Location
对象用于获得当前页面的地址 (URL),并把浏览器重定向到新的页面。
location.hostname 返回 web 主机的域名
location.pathname 返回当前页面的路径和文件名
location.port 返回 web 主机的端口 (80 或 443)
location.protocol 返回所使用的 web 协议(http: 或 https:)
返回(当前页面的)整个 URL:
<script>
document.write(location.href);
</script>
运行结果

location.pathname 属性返回 URL 的路径名。
<script>
document.write(location.pathname);
</script>
运行结果

location.assign() 方法加载新的文档。
<script>
function newDoc() {
window.location.assign("https://http://www.jnshu.com")
}
</script>
</head>
<body>
<input type="button" value="加载新文档" onclick="newDoc()">
</body>
运行结果

点击之后

跳到首页来了
另外
window.location.assign(url) : 加载 URL 指定的新的 HTML 文档。 就相当于一个链接,跳转到指定的url,当前页面会转为新页面内容,可以点击后退返回上一个页面。
window.location.replace(url) : 通过加载 URL 指定的文档来替换当前文档 ,这个方法是替换当前窗口页面,前后两个页面共用一个窗口,所以是没有后退返回上一页的
Window History 对象包含浏览器的历史
Window History
window.history对象在编写时可不使用 window 这个前缀。
为了保护用户隐私,对 JavaScript 访问该对象的方法做出了限制。
一些方法:
history.back() - 与在浏览器点击后退按钮相同
history.forward() - 与在浏览器中点击向前按钮相同
history.back() 方法加载历史列表中的前一个 URL。
这与在浏览器中点击后退按钮是相同的:
<script>
function goBack() {
window.history.back()
}
</script>
</head>
<body>
<input type="button" value="Back" onclick="goBack()">
</body>
运行结果

点击可以回到记录的上一页
history forward() 方法加载历史列表中的下一个 URL。
这与在浏览器中点击前进按钮是相同的:
<script>
function goForward() {
window.history.forward()
}
</script>
</head>
<body>
<input type="button" value="Forward" onclick="goForward()">
</body>
运行结果

同样的可以去下一页
除此之外可以用 history.go() 这个方法来实现向前,后退的功能。
function a(){
history.go(1); // go() 里面的参数表示跳转页面的个数 例如 history.go(1) 表示前进一个页面
}
function b(){
history.go(-1); // go() 里面的参数表示跳转页面的个数 例如 history.go(-1) 表示后退一个页面
}
也可以实现刷新功能
function a(){
history.go(0); // go() 里面的参数为0,表示刷新页面
}
window.navigator 对象包含有关访问者浏览器的信息。例如
<div id="example"></div>
<script>
txt = "<p>浏览器代号: " + navigator.appCodeName + "</p>";
txt += "<p>浏览器名称: " + navigator.appName + "</p>";
txt += "<p>浏览器版本: " + navigator.appVersion + "</p>";
txt += "<p>启用Cookies: " + navigator.cookieEnabled + "</p>";
txt += "<p>硬件平台: " + navigator.platform + "</p>";
txt += "<p>用户代理: " + navigator.userAgent + "</p>";
txt += "<p>用户代理语言: " + navigator.systemLanguage + "</p>";
document.getElementById("example").innerHTML = txt;
</script>
运行结果

但是
来自 navigator 对象的信息具有误导性,不应该被用于检测浏览器版本,这是因为:
navigator 数据可被浏览器使用者更改
一些浏览器对测试站点会识别错误
浏览器无法报告晚于浏览器发布的新操作系统
浏览器检测
由于 navigator 可误导浏览器检测,使用对象检测可用来嗅探不同的浏览器。
由于不同的浏览器支持不同的对象,您可以使用对象来检测浏览器。例如,由于只有 Opera 支持属性 "window.opera",您可以据此识别出 Opera。
例如if (window.opera) {...some action...}
明天复习一下以前的在继续后面的部分















评论