发表于: 2020-02-25 23:26:50
0 1749
今日完成的事
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
小程序与普通网页开发的区别
小程序的主要开发语言是 JavaScript ,小程序的开发同普通的网页开发相比有很大的相似性。对于前端开发者而言,从网页开发迁移到小程序的开发成本并不高,但是二者还是有些许区别的。
网页开发渲染线程和脚本线程是互斥的,这也是为什么长时间的脚本运行可能会导致页面失去响应,而在小程序中,二者是分开的,分别运行在不同的线程中。网页开发者可以使用到各种浏览器暴露出来的 DOM API,进行 DOM 选中和操作。而如上文所述,小程序的逻辑层和渲染层是分开的,逻辑层运行在 JSCore 中,并没有一个完整浏览器对象,因而缺少相关的DOM API和BOM API。这一区别导致了前端开发非常熟悉的一些库,例如 jQuery、 Zepto 等,在小程序中是无法运行的。同时 JSCore 的环境同 NodeJS 环境也是不尽相同,所以一些 NPM 的包在小程序中也是无法运行的。
网页开发者需要面对的环境是各式各样的浏览器,PC 端需要面对 IE、Chrome、QQ浏览器等,在移动端需要面对Safari、Chrome以及 iOS、Android 系统中的各式 WebView 。而小程序开发过程中需要面对的是两大操作系统 iOS 和 Android 的微信客户端,以及用于辅助开发的小程序开发者工具,小程序中三大运行环境也是有所区别的
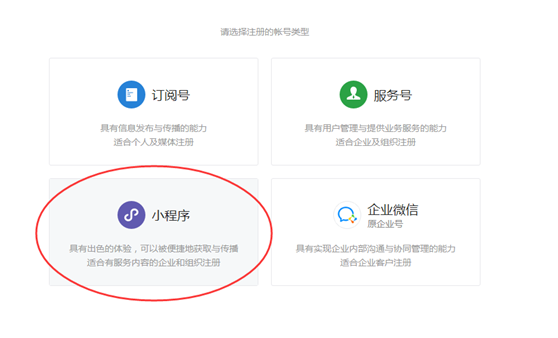
注册小程序
在微信公众平台上注册



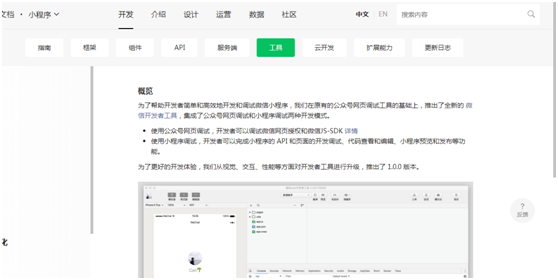
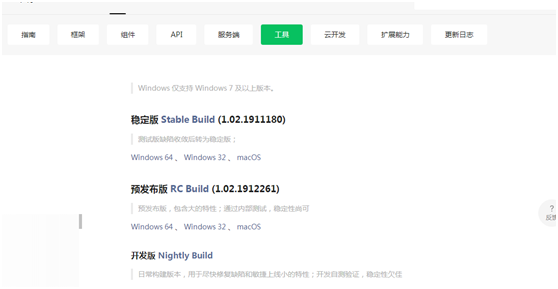
安装开发者工具


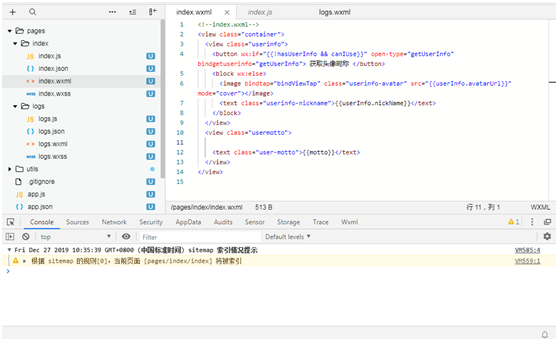
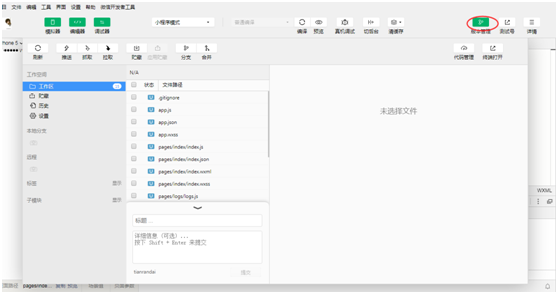
开发者工具有很多功能,左边是一个模拟器
右边是编辑器

模拟器和编辑器也可以关闭

每次写完一次后可以编译运行代码

开发者工具还有一个预览功能,点击预览湖出现一个二维码,通过扫描二维码可以在手机上观看
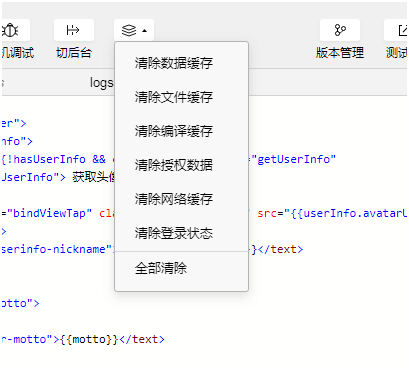
缓存功能

版本管理

版本管理中可以设置git
详情显示出你的所有设置
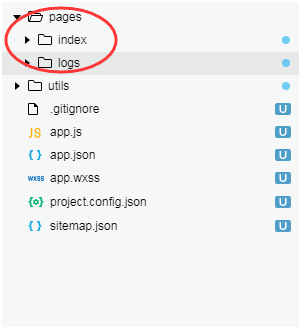
小程序的目录结构
Pages里面放着的是页面文件

外面的app.js,app.json,app.wxss是全局文件。Json是小程序的配置文件,wxss是样式文件js是小程序的js文件





评论