发表于: 2020-02-25 21:53:30
1 865
今天完成的事
1,解决GitHub部署angular项目的问题;
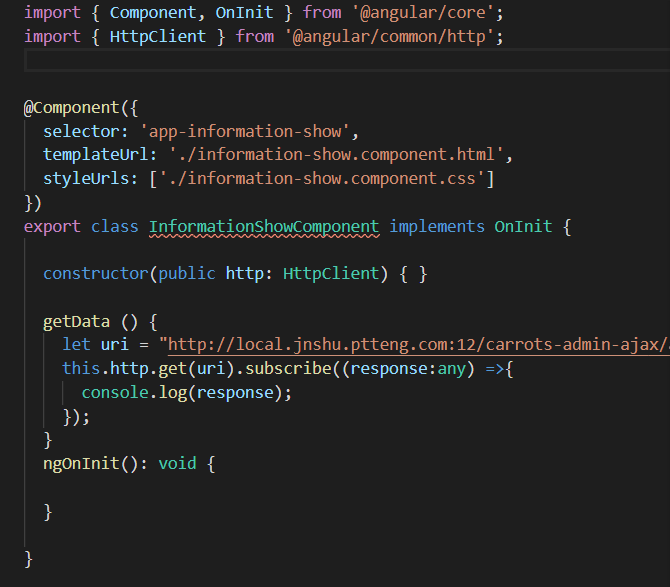
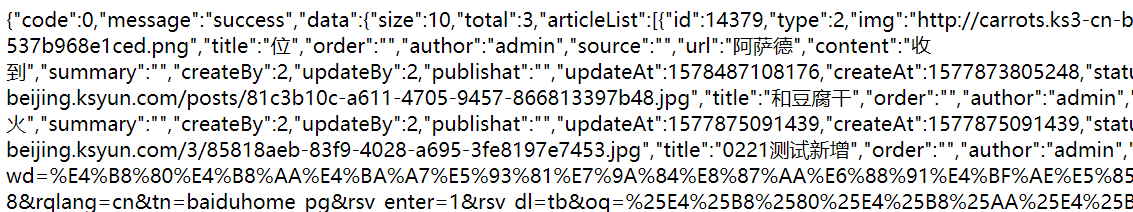
2,学习angular有关httpclient的概念,并简单测试使用其get方法取到后台数据;

简单测试的结果:(格式还不太正确,需要修改)

明天的计划
1,使用独立的服务模块为项目提供httpclient服务;
2,学习httpclient错误处理方法;
3,将获取的数据展示出来;
遇到的问题
暂无
收获
通过GitHub部署项目步骤简要
1,官网步骤:

2,注意点:
(1)新建github的仓库名最好与部署的项目名一致;(因为通过以上命令行输出的项目<base>标签的绝对路径就是项目名,如果新建仓库名与项目名不 一样,访问github上项目时会报错404找不到js,css文件;假如新建仓库名与项目不一致,需要对上传的404.html,index.html的<base>标签路径 改为仓库名即可)
(2)把通过ng build命令构建好的项目docs文件上传到新建的仓库;
(3)setting的github page发布分支选则docs folder;
至于复制index.html并改名为404.html,是为了访问项目时用404.html代替index.html正确显示页面;





评论