今天完成的事情:今天继续学习了js的日期对象和JavaScript Array(数组) 对象,JavaScript Boolean(布尔) 对象,JavaScript Math(算数) 对象以及JavaScript RegExp 对象
明天计划的事情:继续学习js的内容
遇到的问题:还是不太熟练,需要多加实际操作
收获:今天学习了js的日期对象,日期对象用于处理日期和时间。
日期对象用于处理日期和时间。创建日期
Date 对象用于处理日期和时间。
可以通过 new 关键词来定义 Date 对象。以下代码定义了名为 myDate 的 Date 对象:
有四种方式初始化日期:
new Date() // 当前日期和时间
new Date(milliseconds) //返回从 1970 年 1 月 1 日至今的毫秒数
new Date(dateString)
new Date(year, month, day, hours, minutes, seconds, milliseconds)
上面的参数大多数都是可选的,在不指定的情况下,默认参数是0。
创建数组
<script>
var i;
var mycars = new Array();
mycars[0] = "Saab";
mycars[1] = "Volvo";
mycars[2] = "BMW";
for (i = 0; i < mycars.length; i++) {
document.write(mycars[i] + "<br />");
}
</script>
运行结果

成功创建了
数组对象是使用单独的变量名来存储一系列的值。
创建新方法
原型是JavaScript全局构造函数。它可以构建新Javascript对象的属性和方法。
<p id="demo">单击按钮创建一个数组,调用 ucase()方法, 并显示结果。</p>
<button onclick="myFunction()">点我</button>
<script>
Array.prototype.myUcase = function () {
for (i = 0; i < this.length; i++) {
this[i] = this[i].toUpperCase();
}
}
function myFunction() {
var fruits = ["Banana", "Orange", "Apple", "Mango"];
fruits.myUcase();
var x = document.getElementById("demo");
x.innerHTML = fruits;
}
</script>
运行结果

点击

可以看出构建了新方法
Boolean(布尔)对象用于将非布尔值转换为布尔值(true 或者 false)。
检查布尔值
<script>
var b1 = new Boolean(0);
var b2 = new Boolean(1);
var b3 = new Boolean("");
var b4 = new Boolean(null);
var b5 = new Boolean(NaN);
var b6 = new Boolean("false");
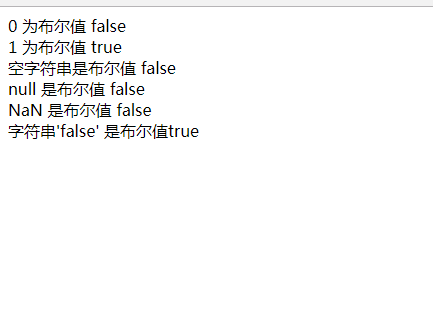
document.write("0 为布尔值 " + b1 + "<br>");
document.write("1 为布尔值 " + b2 + "<br>");
document.write("空字符串是布尔值 " + b3 + "<br>");
document.write("null 是布尔值 " + b4 + "<br>");
document.write("NaN 是布尔值 " + b5 + "<br>");
document.write("字符串'false' 是布尔值" + b6 + "<br>");
</script>
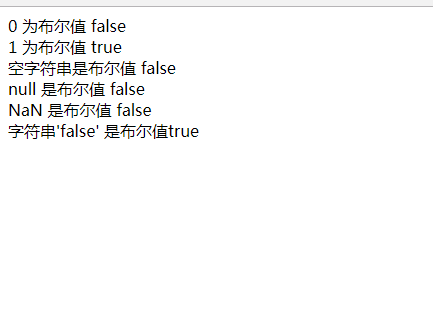
运行结果

JavaScript Math(算数) 对象,Math(算数)对象的作用是:执行常见的算数任务。
如何使用 round()。例子
<p id="demo">单击按钮舍入与“2.5”最接近的整数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = Math.round(2.5);
}
</script>
运行结果

点击之后

使用 random() 来返回 0 到 1 之间的随机数。
<p id="demo">点击按钮显示一个随机数</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = Math.random();
}
</script>
运行结果

点击

再点

实现随机变化
使用 max() 来返回两个给定的数中的较大的数。
<p id="demo">单击按钮返回5到10之间的最大值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = Math.max(5, 10);
}
</script>
运行结果

点击

最大值为10
如何使用 min() 来返回两个给定的数中的较小的数,同样的
<p id="demo">单击按钮返回5到10之间最小的值。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = Math.min(5, 10);
}
</script>
运行结果

点击

确实是5
Math 对象
Math(算数)对象的作用是:执行普通的算数任务。
Math 对象提供多种算数值类型和函数。无需在使用这个对象之前对它进行定义。
JavaScript RegExp 对象
RegExp:是正则表达式(regular expression)的简写。
正则表达式描述了字符的模式对象。
当您检索某个文本时,可以使用一种模式来描述要检索的内容。RegExp 就是这种模式。
简单的模式可以是一个单独的字符。
更复杂的模式包括了更多的字符,并可用于解析、格式检查、替换等等。
您可以规定字符串中的检索位置,以及要检索的字符类型,等等。
RegExp:是正则表达式(regular expression)的简写。
var patt=new RegExp(pattern,modifiers);
或更简单的方法
var patt=/pattern/modifiers;
这部分还没有实际尝试明天继续学习


















评论