发表于: 2020-02-24 23:25:14
1 1620
今天完成的事情
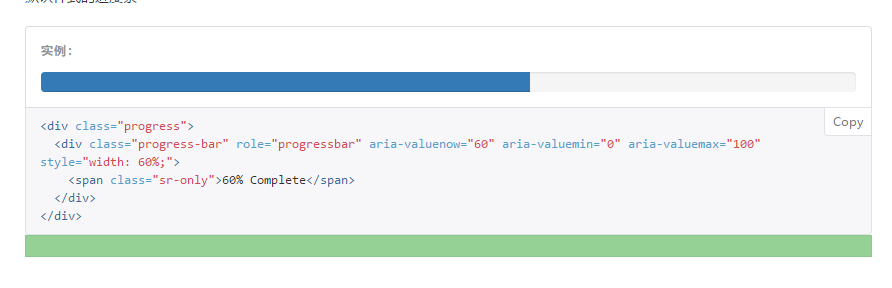
今天主要的做的是进度条的设置,进度条用的是bootstrap中的模板。

在进度条的进度表示中是通过后一个div的style外联属性呈现的,通过控制style的外联存在的量是多少而来。所以我们要模拟一个进度条的提示实际上仅仅是在其中做一个百分比数量递加的过程,从而可以采取的方式通过了计时器的内容给其中的一个变量做一个累加的效果,而后在这个函数中判断值是否到达了100到达后则停止累加,也就是消除定时器。而后给这个变量赋值在我们的data数据内,通过v-bind的绑定功能,让style这个属性具有字符串拼接的功能,从而我们在点击上传按钮后能够表现出进度条前进的画面。
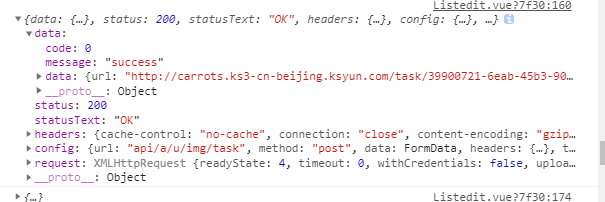
另一个内容是做了一个上传图片的功能,在上传图片的过程中通过查阅资料我们需要以一个new formdata()的原型通过添加文件内容的方式上传图片

然而在表单的提交过程中出现了错误的code码。还是挺纠结的
明天完成的事情
明天需要完成表单的提交





评论