今天完成的事情:今天学习了js里的Number 对象和字符串(String) 对象
明天计划的事情:继续学习js的内容
遇到的问题:缺少实际操作还不太熟练,需要在加强训练
收获:今天学了Number 对象,主要是
所有 JavaScript 数字均为 64 位
JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。
在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是由 浮点型类型。JavaScript采用IEEE754标准定义的64位浮点格式表示数字,它能表示最大值为±1.7976931348623157 x 10308,最小值为±5 x 10 -324
精度
整数(不使用小数点或指数计数法)最多为 15 位。
<p>整数最多为 15 位。</p>
<button onclick="myFunction()">点我</button>
<p id="demo"></p>
<script>
function myFunction() {
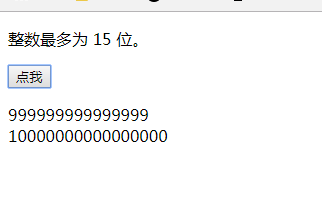
var x = 999999999999999;
var y = 9999999999999999;
document.getElementById("demo").innerHTML = x + "<br>" + y;
}
</script>
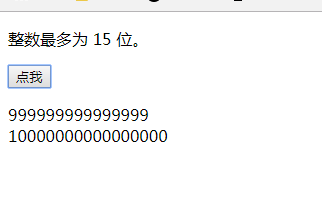
运行结果

点击

没有超出15位
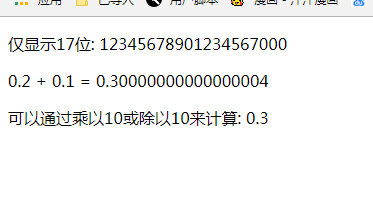
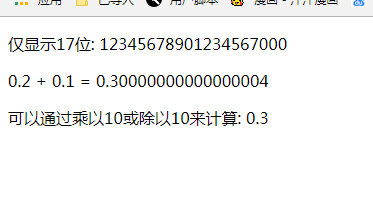
小数的最大位数是 17,但是浮点运算并不总是 100% 准确:
<script>
var x;
document.write("<p>仅显示17位: ");
x = 12345678901234567890;
document.write(x + "</p>");
document.write("<p>0.2 + 0.1 = ");
x = 0.2 + 0.1;
document.write(x + "</p>");
document.write("<p>可以通过乘以10或除以10来计算: ");
x = (0.2 * 10 + 0.1 * 10) / 10;
document.write(x + "</p>");
</script>
运行结果

八进制和十六进制
如果前缀为 0,则 JavaScript 会把数值常量解释为八进制数,如果前缀为 0 和 "x",则解释为十六进制数。
<script>
var y = 0377;
var z = 0xFF;
document.write(y + "<br>");
document.write(z + "<br>");
</script>
运行结果

默认情况下,JavaScript 数字为十进制显示。
但是你可以使用 toString() 方法 输出16进制、8进制、2进制。
<script>
var myNumber = 128;
document.write(myNumber + ' 十进制<br>');
document.write(myNumber.toString(16) + ' 十六进制<br>');
document.write(myNumber.toString(8) + ' 八进制<br>');
document.write(myNumber.toString(2) + ' 二进制<br>');
</script>
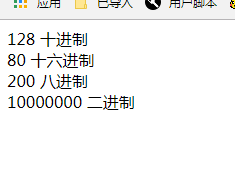
运行结果

可以看出不同的进制
无穷大(Infinity)
当数字运算结果超过了JavaScript所能表示的数字上限(溢出),结果为一个特殊的无穷大(infinity)值,在JavaScript中以Infinity表示。同样地,当负数的值超过了JavaScript所能表示的负数范围,结果为负无穷大,在JavaScript中以-Infinity表示。无穷大值的行为特性和我们所期望的是一致的:基于它们的加、减、乘和除运算结果还是无穷大(当然还保留它们的正负号)。
<script>
myNumber = 2;
while (myNumber != Infinity) {
myNumber = myNumber * myNumber;
document.write(myNumber + '<BR>');
}
</script>
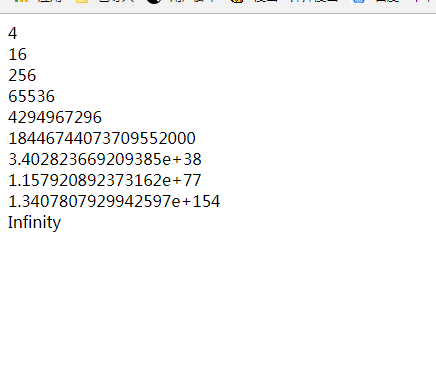
运行结果

除零也是
<script>
var x = 2 / 0;
var y = -2 / 0;
document.write(x + "<br>");
document.write(y + "<br>");
</script>
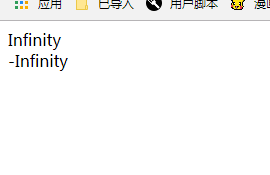
运行结果

NaN - 非数字值
NaN 属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。可以把 Number 对象设置为该值,来指示其不是数字值。
你可以使用 isNaN() 全局函数来判断一个值是否是 NaN 值。
<p>一个数字除以一个字符串结果不是一个数字</p>
<p>一个数字除以一个字符串数字结果是一个数字</p>
<p id="demo"></p>
<script>
var x = 1000 / "Apple";
var y = 1000 / "1000";
document.getElementById("demo").innerHTML = isNaN(x) + "<br>" + isNaN(y);
</script>
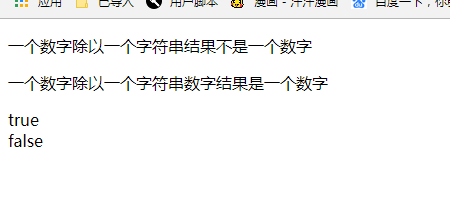
运行结果

除以0是无穷大,无穷大是一个数字:
<p id="demo"></p>
<script>
var y = 1000 / 0;
document.getElementById("demo").innerHTML = isNaN(y);
</script>
运行结果

数字可以是数字或者对象
数字可以私有数据进行初始化,就像 x = 123;
JavaScript 数字对象初始化数据, var y = new Number(123);
<script>
var x = 123; // x 是一个数字
var y = new Number(123); // y 是一个对象
var txt = typeof (x) + " " + typeof (y);
document.getElementById("demo").innerHTML = txt;
</script>
运行结果

<p id="demo"></p>
<script>
var x = 123; // x 是一个数字
var y = new Number(123); // y 是一个对象
document.getElementById("demo").innerHTML = x === y;
</script>
运行结果

一个字符串用于存储一系列字符就像 "John Doe".
一个字符串可以使用单引号或双引号:
可以在字符串中使用转义字符(\)使用引号:
<script>
var carname1 = "Volvo XC60";
var carname2 = 'Volvo XC60';
var answer1 = 'It\'s alright';
var answer2 = "He is called \"Johnny\"";
var answer3 = 'He is called "Johnny"';
document.write(carname1 + "<br>")
document.write(carname2 + "<br>")
document.write(answer1 + "<br>")
document.write(answer2 + "<br>")
document.write(answer3 + "<br>")
</script>
运行结果

字符串(String)
字符串(String)使用长度属性length来计算字符串的长度:
<script>
var txt = "Hello World!";
document.write("<p>" + txt.length + "</p>");
var txt = "ABCDEFGHIJKLMNOPQRSTUVWXYZ";
document.write("<p>" + txt.length + "</p>");
</script>
运行结果

在字符串中查找字符串
字符串使用 indexOf() 来定位字符串中某一个指定的字符首次出现的位置:
<p id="p1">Click the button to locate where "locate" first occurs.</p>
<p id="p2">0</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var str = document.getElementById("p1").innerHTML;
var n = str.indexOf("locate");
document.getElementById("p2").innerHTML = n + 1;
}
</script>
运行结果

点击

如果没找到对应的字符函数返回-1
lastIndexOf() 方法在字符串末尾开始查找字符串出现的位置。
内容匹配
match()函数用来查找字符串中特定的字符,并且如果找到的话,则返回这个字符。
<script>
var str = "Hello world!";
document.write(str.match("world") + "<br>");
document.write(str.match("World") + "<br>");
document.write(str.match("world!"));
</script>
运行结果

替换内容
replace() 方法在字符串中用某些字符替换另一些字符。
<p>替换 "Microsoft" 为 "Runoob" :</p>
<button onclick="myFunction()">点我</button>
<p id="demo">请访问 Microsoft!</p>
<script>
function myFunction() {
var str = document.getElementById("demo").innerHTML;
var txt = str.replace("Microsoft", "Runoob");
document.getElementById("demo").innerHTML = txt;
}
</script>
运行结果

点击

成功替换
字符串大小写转换
字符串大小写转换使用函数 toUpperCase() / toLowerCase():
<script>
var txt = "Hello World!";
document.write("<p>" + txt.toUpperCase() + "</p>");
document.write("<p>" + txt.toLowerCase() + "</p>");
document.write("<p>" + txt + "</p>");
</script>
<p>该方法返回一个新的字符串,源字符串没有被改变。</p>
运行结果

字符串转为数组
字符串使用split()函数转为数组:
<p id="demo">单击按钮显示数组。</p>
<button onclick="myFunction()">点我</button>
<script>
function myFunction() {
var str = "a,b,c,d,e,f";
var n = str.split(",");
document.getElementById("demo").innerHTML = n[0];
}
</script>
运行结果

点击
 变化了
变化了
明天继续学习后续的js内容




















 变化了
变化了




评论