发表于: 2020-02-21 22:37:16
1 1423
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
1.

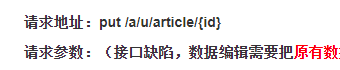
这种加id的接口用法是不是可以如下。

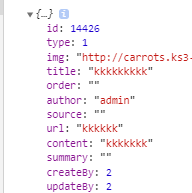
获取到列表一行的所有数据,重赋值到要传的字段里
async showEdit(row) {
console.log(row);
this.editInfo.title = row.title
this.editInfo.status = row.status
this.editInfo.img = row.img
this.editInfo.content = row.content
this.editInfo.url = row.url
this.editInfo.industry = row.industry
this.editInfo.createAt = row.createAt
this.editInfo.type = row.type
const {data: res} = await this.$http.put('/api/a/u/article/' + row.id, this.editInfo)
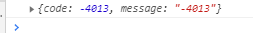
if(res.code!==0){
this.$message.error('编辑失败')
}
console.log(res)老是报错。

看了下是不是和后台有关。登不进去






评论