发表于: 2020-02-21 22:32:14
1 1329
今天完成的事情:
函数体内部的语句在执行时,一旦执行到return时,函数就执行完毕,并将结果返回。
因此,函数内部通过条件判断和循环可以实现非常复杂的逻辑。
如果没有return语句,函数执行完毕后也会返回结果,只是结果为undefined。
箭头函数
const x = (x, y) => x * y;
const x = (x, y) => { return x * y };
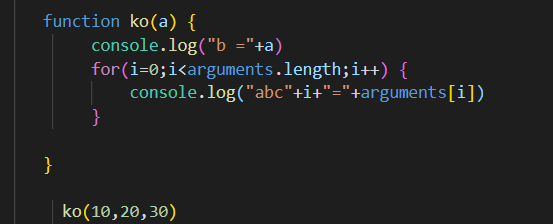
使用arguments,获得调用者传入的所有参数。


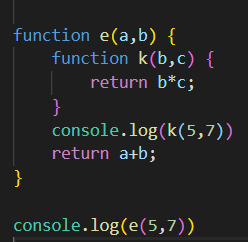
嵌套函数,内层函数没办法接收到外面的传参,可以接收函数内的 外层函数不受这个限制


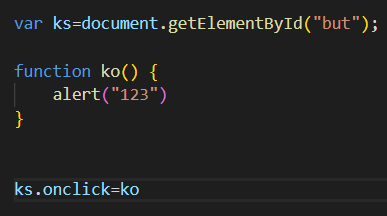
事件调用函数不加括号 直接函数名调用

匿名函数存放在变量中,调用是需要写括号 如


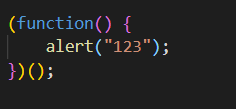
匿名函数自执行 不需要调用

明天计划的事情:
监听和es6
遇到的问题:
无
收获:
基础知识





评论