发表于: 2020-02-20 23:32:46
1 1326
今天完成的事情
今天主要完成的事情是给导航列表中加入路由。做法是在data数据中再加上一条相应的url地址从而循环的过程中能够将地址也循环出来。在循环过程中,加入router-link这个跳转的命令就可以做到跳转到相应的页面了。
var dataList = [{
title: '后台管理',
list1: [{
content: "模块管理",
url:"home"
},
{
content: '角色管理',
url:"home"
},
{
content: '密码修改',
url:"home"
}
]
}, {
title: '信息管理',
list1: [{
content: '公司列表',
url:"home"
},
{
content: '职位列表',
url:"home"
}
]
}, {
title: '内容管理',
list1: [{
content: 'Article列表',
url:"about"
}
]
}
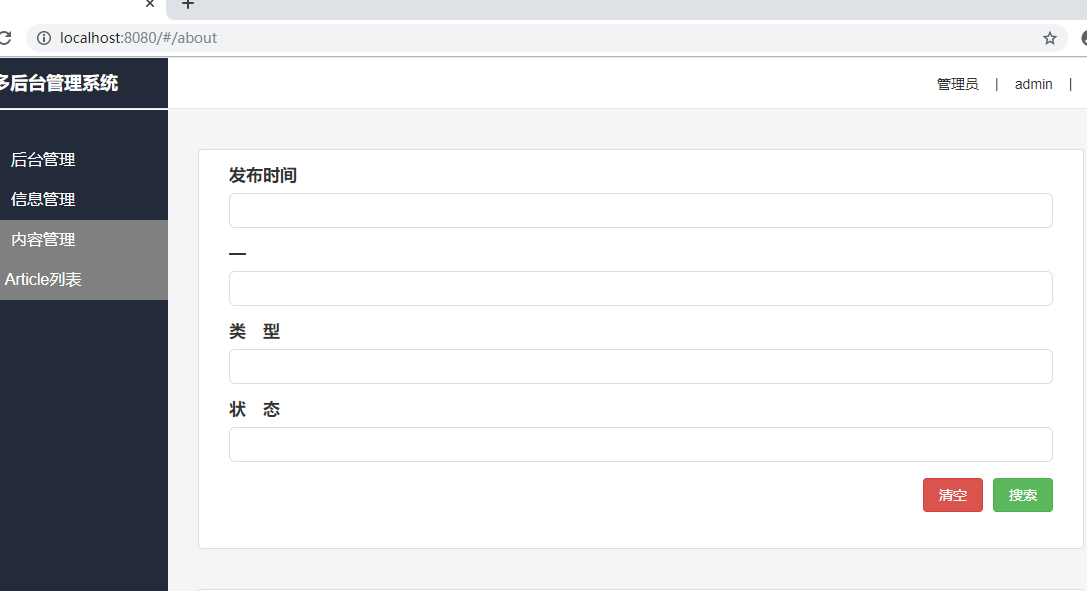
在这个页面中只有一个列表项中要跳转到我们的页面中去

在执行循环时,向需要显示的放加入要跳转的位置。这其中是向我们每一个列表项添加的当前的url地址。
<ul :style="{display:index==i?'block':'none'}" v-for="opt in item.list1">
<router-link :to="opt.url">
<div v-text="opt.content" ></div>
</router-link>
</ul>
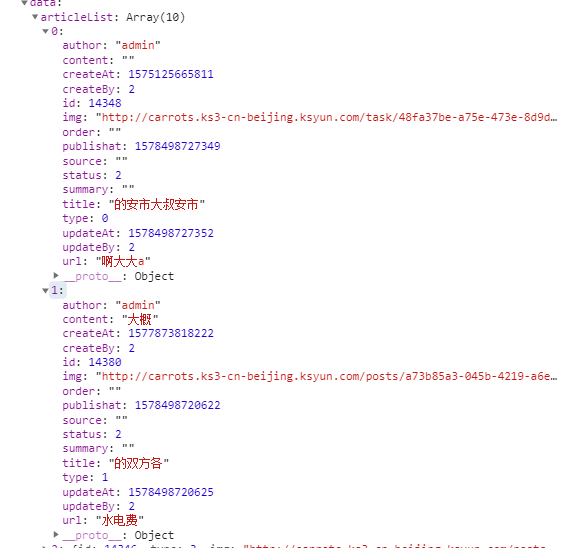
之后的工作是需要向下面一块区域循环展示职位的信息,通过axios能请求到相应的数据。
getdata(){
axios({
url:'/api/a/article/search',
method:"get"
})
.then(response => {
// 请求成功
let res = response.data;
console.log(res);
}).catch(error => {
// 请求失败,
console.log(error);
});
}
}
}

这其中有一项是时间的问题,它使用了一长串类似电话号码的数组,需要使用一个函数将它转化回我们相应的正确时间。
明天要完成的事情
把取得的数据展示在我们的相应的位置,多的时间查看下分页的绑定功能





评论