今天完成的事情:今天学习了js的HTML DOM
明天计划的事情: 继续学习js的内容
遇到的问题:内容还是不是太熟,需要多加练习
收获:通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
比如最简单的通过 id 查找 HTML 元素
<p id="intro">你好世界!</p>
<p>该实例展示了 <b>getElementById</b> 方法!</p>
<script>
x = document.getElementById("intro");
document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");
</script>
运行结果

如果找到该元素,则该方法将以对象(在 x 中)的形式返回该元素。
如果未找到该元素,则 x 将包含 null。
通过标签名查找 HTML 元素
<p>你好世界!</p>
<div id="main">
<p> DOM 是非常有用的。</p>
<p>该实例展示了 <b>getElementsByTagName</b> 方法</p>
</div>
<script>
var x = document.getElementById("main");
var y = x.getElementsByTagName("p");
document.write('id="main"元素中的第一个段落为:' + y[0].innerHTML);
</script>
运行结果

通过类名找到 HTML 元素
<p class="intro">你好世界!</p>
<p>该实例展示了 <b>getElementsByClassName</b> 方法!</p>
<script>
x = document.getElementsByClassName("intro");
document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");
</script>
运行结果

HTML DOM 允许 JavaScript 改变 HTML 元素的内容。
在 JavaScript 中,document.write() 可用于直接向 HTML 输出流写内容。TML DOM 允许 JavaScript 改变 HTML 元素的内容。
<script>
document.write(Date());
</script>
运行结果

直接获取时间
改变 HTML 内容
修改 HTML 内容的最简单的方法是使用 innerHTML 属性。
<p id="p1">Hello World!</p>
<script>
document.getElementById("p1").innerHTML = "新文本!";
</script>
<p>以上段落通过脚本修改文本。</p>
运行结果

文字改变了
<h1 id="header">旧标题</h1>
<script>
var element = document.getElementById("header");
element.innerHTML = "新标题";
</script>
<p>"旧标题" 被 "新标题" 取代。</p>
运行结果

改变 HTML 属性
如需改变 HTML 元素的属性,请使用这个语法:
document.getElementById(id).attribute=新属性值
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。
<p id="p1">Hello World!</p>
<p id="p2">Hello World!</p>
<script>
document.getElementById("p2").style.color = "blue";
document.getElementById("p2").style.fontFamily = "Arial";
document.getElementById("p2").style.fontSize = "larger";
</script>
<p>以上段落通过脚本修改。</p>
运行结果

成功修改了
使用事件
HTML DOM 允许我们通过触发事件来执行代码。
比如以下事件:
元素被点击。
页面加载完成。
输入框被修改。
例如
<h1 id="id1">我的标题 1</h1>
<button type="button" onclick="document.getElementById('id1').style.color='red'">
点我!</button>
运行结果

点击

变色了
HTML DOM 使 JavaScript 有能力对 HTML 事件做出反应。例如
<h1 onclick="this.innerHTML='Ooops!'">点击文本!</h1>
运行结果

点击

变化了
HTML 事件属性
如需向 HTML 元素分配 事件,您可以使用事件属性。
<p>点击按钮执行 <em>displayDate()</em> 函数.</p>
<button onclick="displayDate()">点这里</button>
<script>
function displayDate() {
document.getElementById("demo").innerHTML = Date();
}
</script>
<p id="demo"></p>
运行结果

点击

使用 HTML DOM 来分配事件
<body onload="checkCookies()">
<script>
function checkCookies() {
if (navigator.cookieEnabled == true) {
alert("Cookies 可用")
}
else {
alert("Cookies 不可用")
}
}
</script>
<p>弹窗-提示浏览器 cookie 是否可用。</p>
</body>
运行结果


onchange 事件
onchange 事件常结合对输入字段的验证来使用。
<head>
<script>
function myFunction() {
var x = document.getElementById("fname");
x.value = x.value.toUpperCase();
}
</script>
</head>
<body>
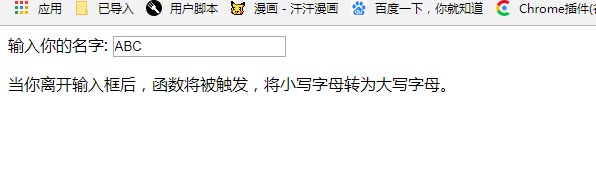
输入你的名字: <input type="text" id="fname" onchange="myFunction()">
<p>当你离开输入框后,函数将被触发,将小写字母转为大写字母。</p>
</body>
运行结果



onmouseover 和 onmouseout 事件
onmouseover 和 onmouseout 事件可用于在用户的鼠标移至 HTML 元素上方或移出元素时触发函数。
<div onmouseover="mOver(this)" onmouseout="mOut(this)"
style="background-color:#D94A38;width:120px;height:20px;padding:40px;">Mouse Over Me</div>
<script>
function mOver(obj) {
obj.innerHTML = "Thank You"
}
function mOut(obj) {
obj.innerHTML = "Mouse Over Me"
}
</script>
运行结果


可以改变
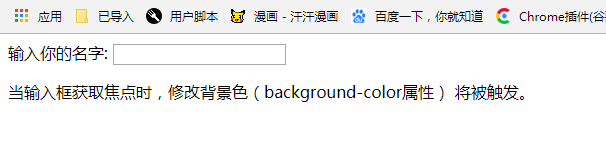
输入你的名字: <input type="text" onfocus="myFunction(this)">
<p>当输入框获取焦点时,修改背景色(background-color属性) 将被触发。</p>
运行结果
 无焦点
无焦点
 有焦点时
有焦点时
鼠标事件
当指针移动到元素上方时,改变其颜色;当指针移出文本后,会再次改变其颜色。
<h1 onmouseover="style.color='red'"onmouseout="style.color='black'">将鼠标移至文部上</h1>
运行结果


这一部分的内容还好,明天继续学习




















 无焦点
无焦点 有焦点时
有焦点时






评论