今天完成的事情:
今天学习了this
function foo(arg){
this.a = arg;
return this
};
var a = foo(1); // a赋值等于1,此时windows.a=windows,现在windows.a=windows
var b = foo(10);// 此时windows.a赋值10 b等于windows
console.log(a.a); // windows.a=10.windows.a.a=undefined
console.log(b.a); //windows.b=windows.a windows.a=10
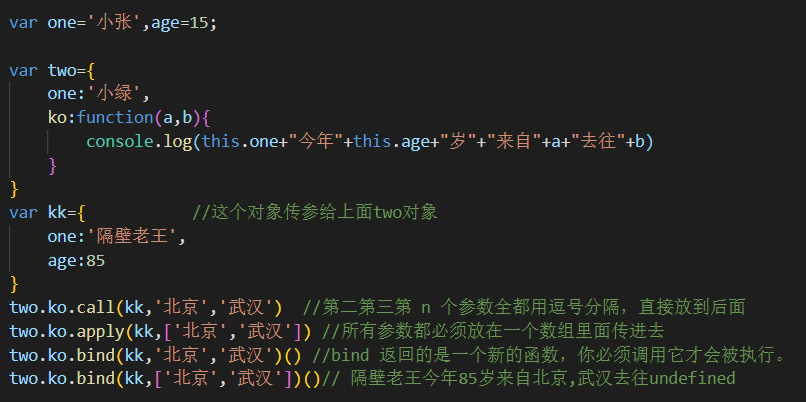
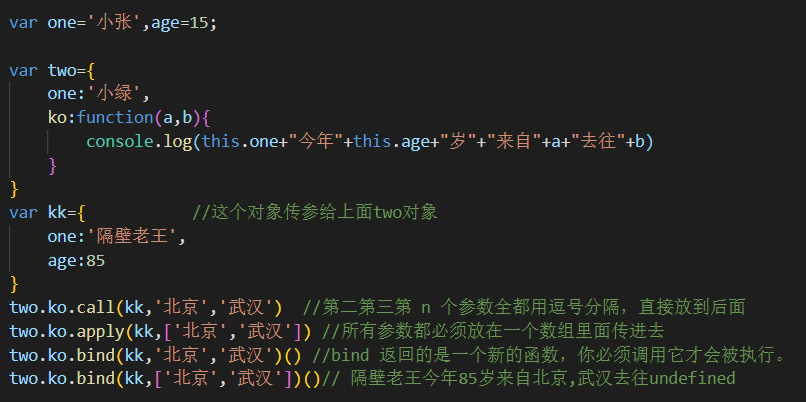
第一个参数指向对象
call 第二第三第 n 个参数全都用逗号分隔,直接放到后面
apply 所有参数都必须放在一个数组里面传进去
bind bind 返回的是一个新的函数,必须调用它才会被执行。


JSON ( JavaScript Object Notation) ,是一种数据交互格式。
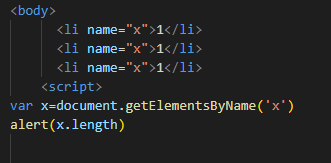
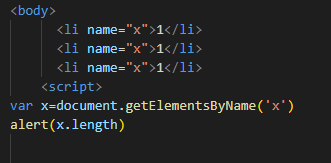
getElementsByName() 返回带有指定名称的对象的集合 x=3

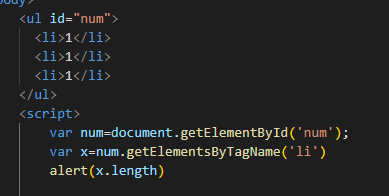
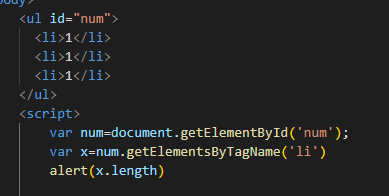
getElementsByTagName() 返回带有指定标签名的对象的集合

arguments
没有给函数定义形参,还是可以通过arguments来调用传递给函数的实参
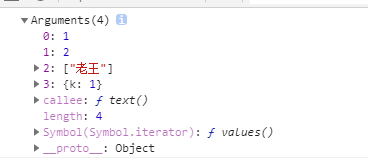
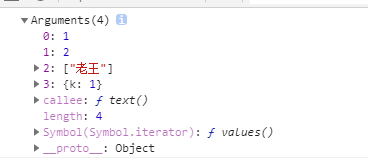
function text() {
console.log(arguments)
}
text(1,2,["老王"],{k:1})

arguments对象的 ==_ proto _== 是指向object的,他是类数组对象,不是一个数组
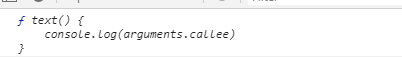
function text() {
console.log(arguments.callee)
}

arguments.callee完完整整的把函数的这段代码返回了
伪数组
var arr = document.getElementsByTagName('li')获取了5个li元素,现在需要获取其中的第2,3,4三个元素,怎么做
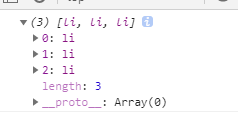
arr.slice(1,4)会报错 slice不是函数
借用'Array的slice
console.log([].slice.call(arr,1,4))

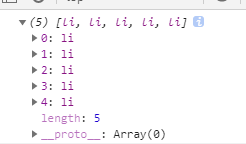
如果可以随意改变原对象, 直接将其转成真正的数组对象
console.log([].slice.call(arr))

明天计划的事情:
把任务4深度思考看完
遇到的问题:
无
收获:
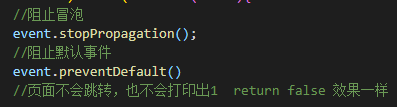
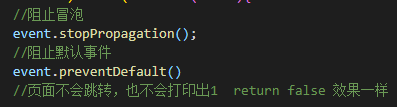
this指向谁 阻止冒泡和事件 arguments 伪数组













评论