今天完成的事情:今天学习了一些js的语法如变量提升的用法,表单以及表单验证还有JavaScript 验证 API的方法
明天计划的事情:继续学习js
遇到的问题:内容太多需要多练习,还要好好复习一下前面的
收获:今天学了变量提升的用法
JavaScript 中,函数及变量的声明都将被提升到函数的最顶部。
JavaScript 中,变量可以在使用后声明,也就是变量可以先使用再声明。
例如
<p id="demo"></p>
<script>
x = 5; // 变量 x 设置为 5
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = x; // 在元素中显示 x
var x; // 声明 x
</script>
</body>
返回结果

正常返回5,变量的声明提升到了最前面
但是JavaScript 初始化不会提升,如
<p id="demo"></p>
<script>
var x = 5; // 初始化 x
elem = document.getElementById("demo"); // 查找元素
elem.innerHTML = "x 为:" + x + ",y 为:" + y; // 显示 x 和 y
var y = 7; // 初始化 y
</script>
运行结果

y 输出了 undefined,这是因为变量声明 (var y) 提升了,但是初始化(y = 7) 并不会提升,所以 y 变量是一个未定义的变量。
所以尽量在头部声明变量
今天还学了JavaScript 表单验证,简单的例子
<script>
function validateForm() {
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "") {
alert("需要输入名字。");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo_form.php" onsubmit="return validateForm()" method="post">
名字: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
运行结果

直接点提交

HTML 表单验证也可以通过浏览器来自动完成。
如果表单字段 (fname) 的值为空, required 属性会阻止表单提交:
如
<body>
<form action="demo_form.php" method="post">
<input type="text" name="fname" required="required">
<input type="submit" value="提交">
</form>
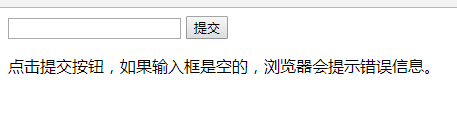
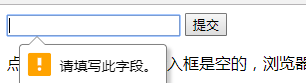
<p>点击提交按钮,如果输入框是空的,浏览器会提示错误信息。</p>
</body>
运行结果

直接点提交

JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
比如验证邮件地址
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<head>
<script>
function validateForm() {
var x = document.forms["myForm"]["email"].value;
var atpos = x.indexOf("@");
var dotpos = x.lastIndexOf(".");
if (atpos < 1 || dotpos < atpos + 2 || dotpos + 2 >= x.length) {
alert("不是一个有效的 e-mail 地址");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm();" method="post">
Email: <input type="text" name="email">
<input type="submit" value="提交">
</form>
</body>
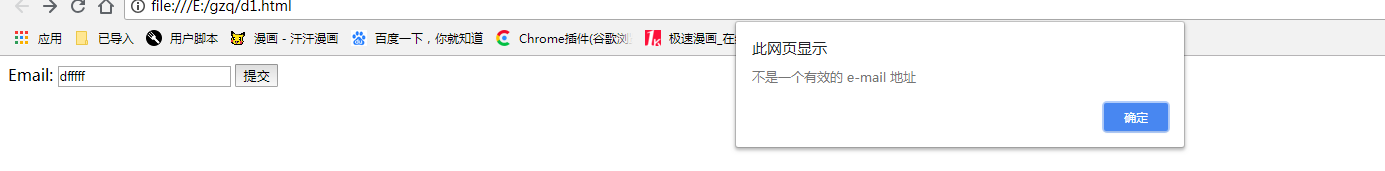
运行结果

随意填写提交

输入的数据必须包含 @ 符号和点号(.)。同时,@ 不可以是邮件地址的首字符,并且 @ 之后需有至少一个点号
必填(或必选)项目
假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
<head>
<script>
function validateForm() {
var x = document.forms["myForm"]["fname"].value;
if (x == null || x == "") {
alert("姓必须填写");
return false;
}
}
</script>
</head>
<body>
<form name="myForm" action="demo-form.php" onsubmit="return validateForm()" method="post">
姓: <input type="text" name="fname">
<input type="submit" value="提交">
</form>
</body>
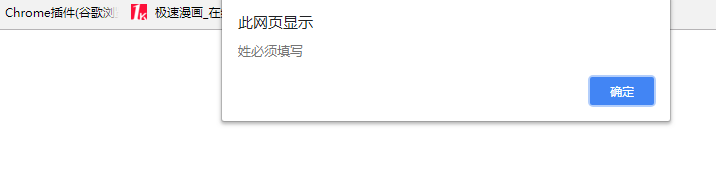
运行结果

如果不填会有弹窗

还有JavaScript 验证 API的方法
checkValidity() 如果 input 元素中的数据是合法的返回 true,否则返回 false。如
<body>
<p>输入数字并点击验证按钮:</p>
<input id="id1" type="number" min="100" max="300" required>
<button onclick="myFunction()">验证</button>
<p>如果输入的数字小于 100 或大于300,会提示错误信息。</p>
<p id="demo"></p>
<script>
function myFunction() {
var inpObj = document.getElementById("id1");
if (inpObj.checkValidity() == false) {
document.getElementById("demo").innerHTML = inpObj.validationMessage;
} else {
document.getElementById("demo").innerHTML = "输入正确";
}
}
</script>
</body>
运行结果

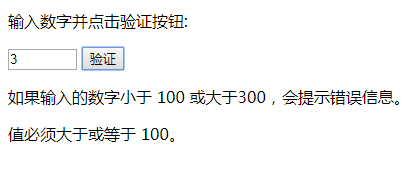
输入3

输入100

实现了验证
明天继续学习js 的知识


















评论