发表于: 2020-02-16 22:17:05
1 1535
今天完成的事情:
1.推进任务
明天计划的事情:
1.推进任务
遇到的问题和收获:
1.
uploadFile(file) {
const imageUpload = query => {
console.log(query)
//FormData.append(name,value,filename) 添加值和数据
//element ui 在file上面包了一层file,必须用query.file.file
const param = new FormData();
console.log(param);
param.append('file', query.file.file);
// 根据后台需求的数据格式确定headers
return request({
url: '/api/a/u/img/task',
method: 'post',
data: param,
headers: {'Content-Type': 'multipart/form-data'}
})
}
imageUpload({file}).then(res => {
console.log(res);
if (res.data.code !== 0) {
return this.$message.error('上传图片失败');
} else {
if (file) {
this.file = '1'
}
return this.$message.success('上传图片成功');
}
}).catch(res => {
console.log(res);
})
},上传图片的时候,接口请求成功,不过怎么把图片数据也放入新增存入草稿的参数里进行提交。
<el-table-column label="操作" width="230px">
<!-- 作用域插槽,scope.row是这一行当前的数据-->
<template v-slot="scope">
<el-button type="primary" @click="handleClick(scope.row)" size="small">查看</el-button>
<el-button type="success" @click="showEdit(scope.row)" size="small">编辑</el-button>
<el-button type="danger" @click.native.prevent="deleteRow(scope.$index, articleList)"
size="small">
移除
</el-button>
</template>
</el-table-column>
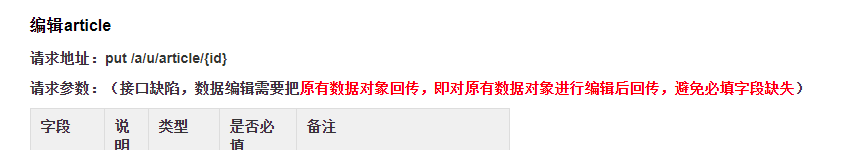
然后是编辑接口里,获取到一行数据的全部值然后重新赋予给需要请求的字段

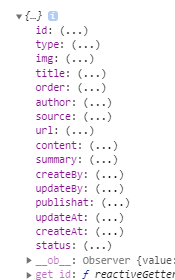
async showEdit(row) {
console.log(row.id);
this.editInfo.status = row.status
this.editInfo.img = row.img
this.editInfo.content = row.content
this.editInfo.url = row.url
this.editInfo.industry = row.industry
this.editInfo.createAt = row.createAt
this.editInfo.type = row.type
const {data: res} = await this.$http.put('/api/a/u/article/' + row.id, this.editInfo)
console.log(res);= = 略懵





评论