今天完成的事情:
break跳出当前循环,continue跳出本次循环,return终止并且return后有返回值
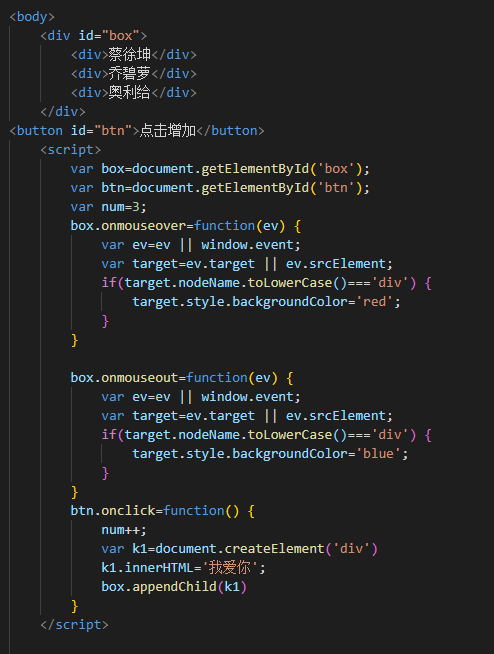
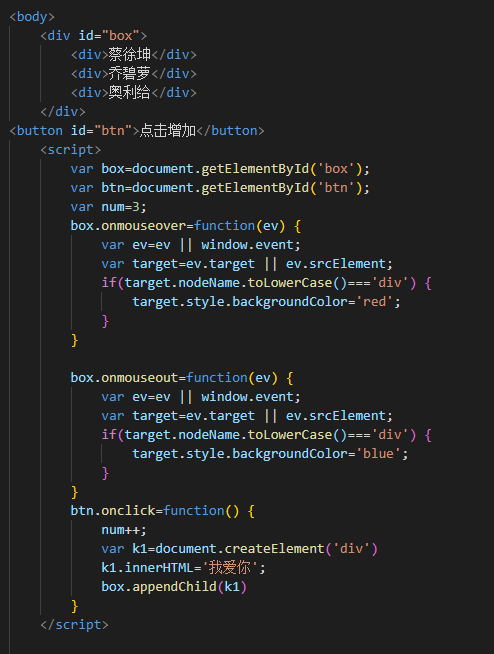
事件委托代理
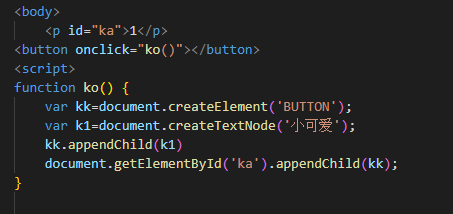
createElement()通过指定名称创建一个元素
createTextNode() 创建文本节点。
appendChild() 向节点的子节点列表的末尾添加新的子节点
lastChild 属性可返回文档的最后一个子节点。
用父级元素操作子级 用Event对象提供的属性target,返回事件的目标节点,
createElement()创建元素名称,appendChild() 插入到子节点末尾添加
createTextNode() 修改文本内容
nodeName 属性可依据节点的类型返回其名称。

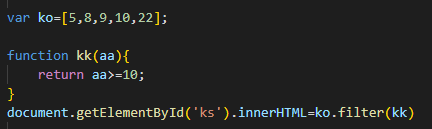
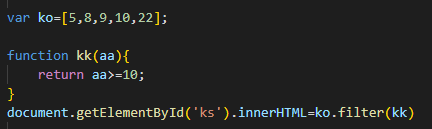
filter() 筛选出符合条件,创建新数组
不会对空数组进行检测,不会改变原始数组。

return num>=document.getElementById('nur').value;
some()
some() 检测数组中的元素是否满足指定条件,如果有一个元素满足条件,返回true , 剩余的元素不会再执行检测,没有满足条件的元素,返回false。
不会对空数组进行检测,不会改变原始数组。
ko.some(kk)
map()
返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
按照原始数组元素顺序依次处理元素。
不会对空数组进行检测,不会改变原始数组。
forEach()
调用数组的每个元素,并将元素传递给回调函数。对于空数组是不会执行回调函数的。
array.forEach(function(currentValue, index, arr), thisValue)
必需currentValue当前元素,可选 index当前元素的索引值,可选 arr当前元素所属的数组对象
明天计划的事情:
任务4深度思考
遇到的问题:
不知道下面的理解对不对
4个li,内容不同,点击li,event对象肯定是当前点击的对象,怎么指定到li上
<ul id="test">
<li>
<p>11111111111</p>
</li>
<li>
<div>
22222222
</div>
</li>
<li>
<span>3333333333</span>
</li>
<li>4444444</li>
</ul>
var oUl = document.getElementById('test'); //获取父id
oUl.addEventListener('click',function(ev){ // 向文档添加事件
var target = ev.target;
while(target !== oUl ){ //事件目标节点绝对不等于oUl为真时执行循环
if(
target.
tagName.
toLowerCase() ===
'li'){
//事件目标节点元素标签名绝对等于li时执行
toLowerCase()把字符串转换为小写
alert('123');
break; //跳出循环
}
target = target.parentNode; //返回节点的父节点 oUL
}
})
tagName 属性返回元素的标签名
parentNode 属性可返回某节点的父节点。
如果指定的节点没有父节点则返回 null 。
收获:
对事件委托代理理解了








评论