发表于: 2020-02-13 22:49:42
1 1160
一、今天完成的事
分析开源项目
天猫整站
需求分析
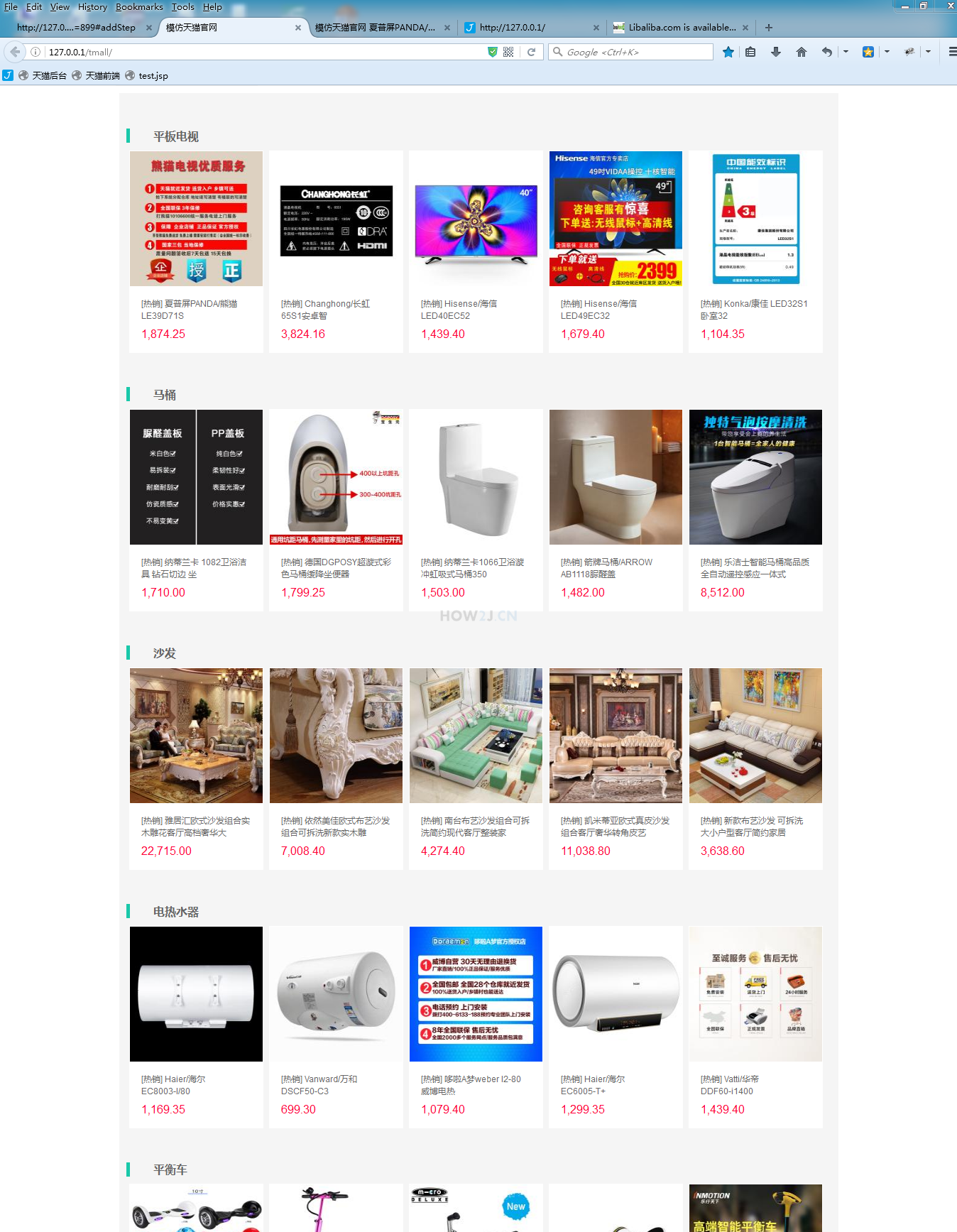
一、首页
1.横向导航栏提供4个分类连接

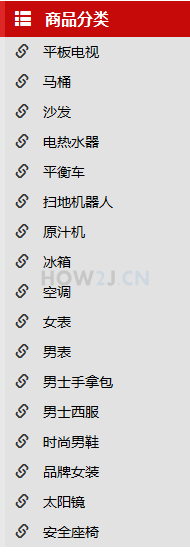
2.纵向导航栏提供17个分类连接

3.当鼠标移动到某一纵向分类连接的时候,显示这个分类下的推荐商品

4.按照每种分类显示5个商品的方式,显示所有17种分类

5.首页banner图展示4张
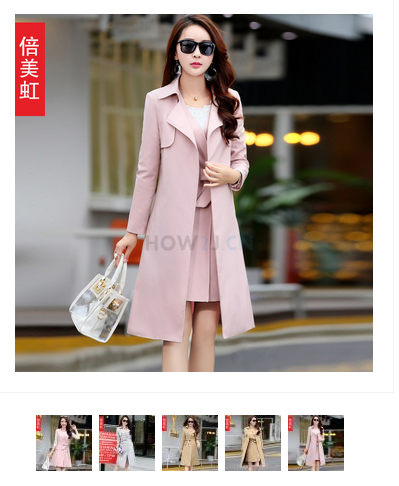
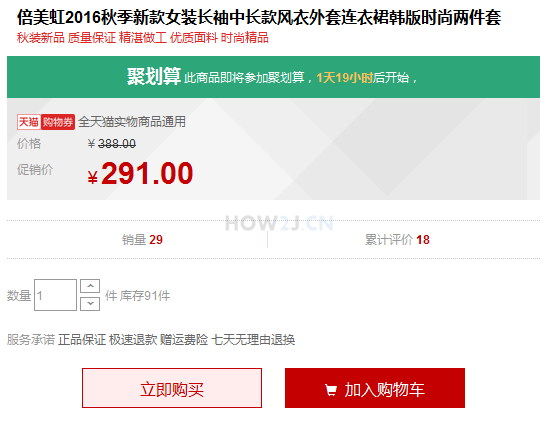
二、产品页
1.显示分辨率为950*100的当前商品对应的分类图片
2.显示本商品的5个单独图片

3.展示商品的基本信息

4.商品的详情

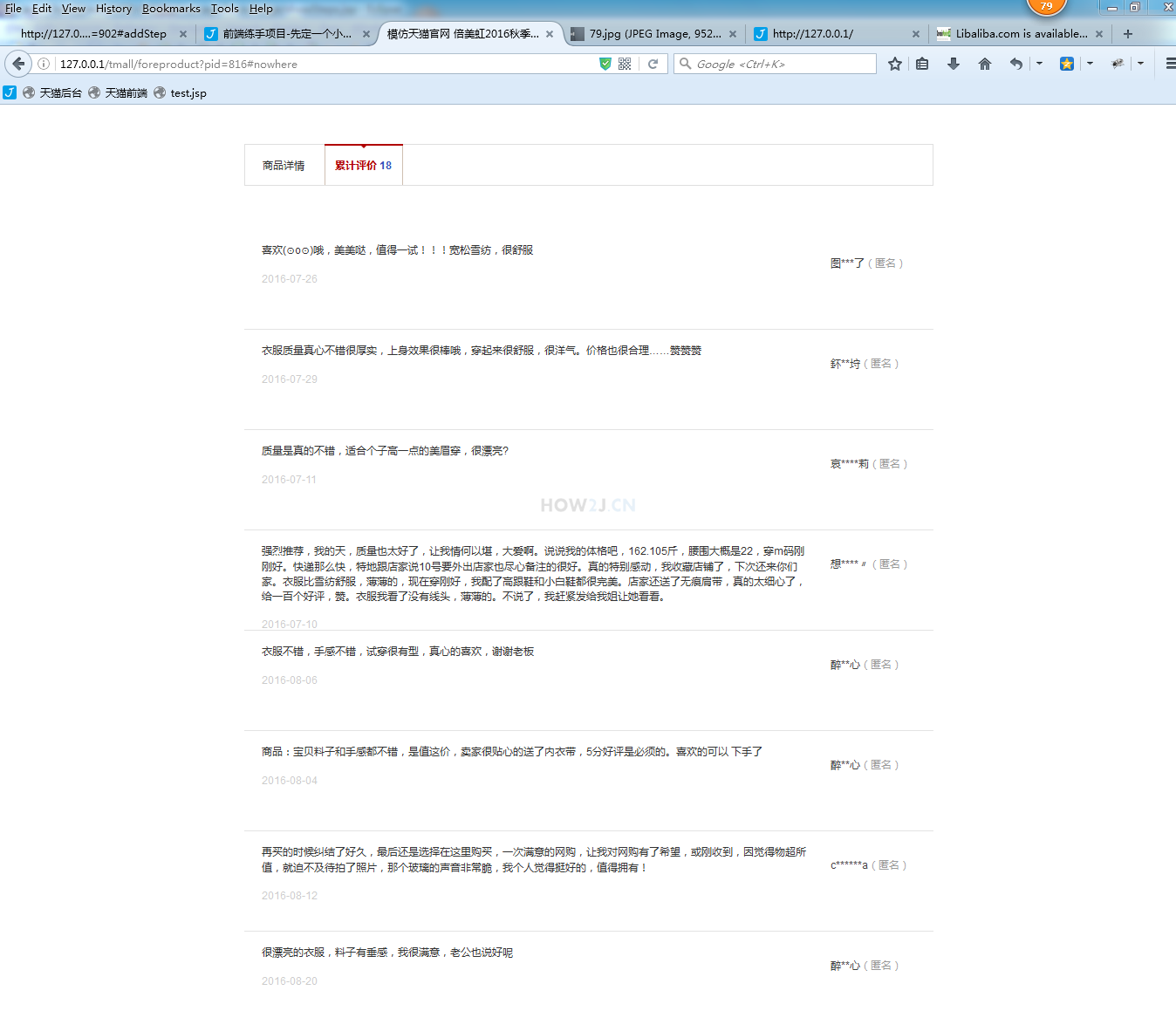
5.商品的评价信息

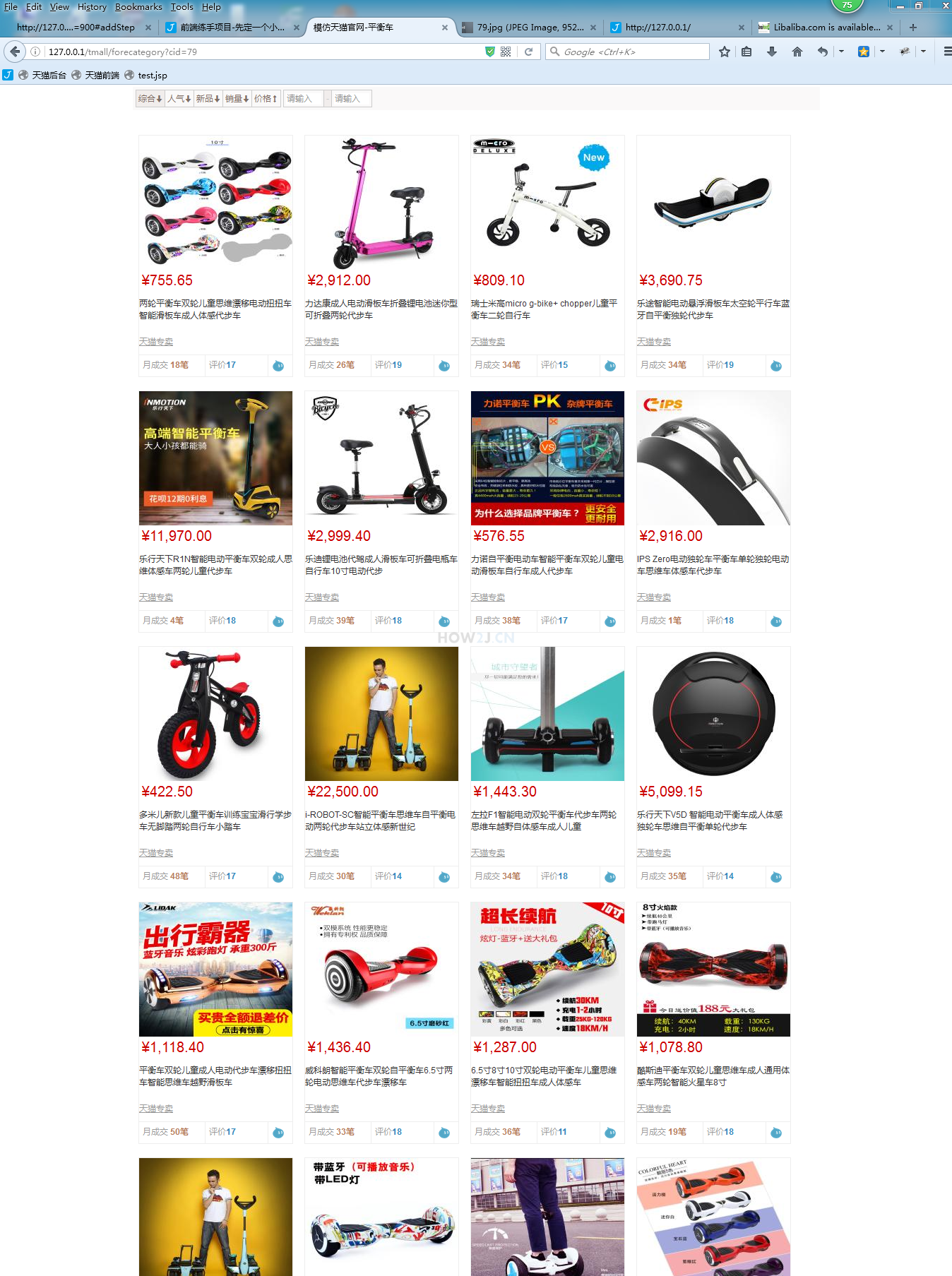
三、分类页
1.显示分辨率为950*100的当前分类图片
2.显示本分类下的所有产品

四、搜索结果页
1.显示满足查询条件的商品
五、购物车查看页
1.在购物车中显示订单项
六、结算页
1.在结算页面显示被选中的订单项
七、确认支付页
1.确认支付页面显示本次订单的金额总数
八、支付成功页
1.付款成功时,显示本次付款金额
九、我的订单页
1.显示所有订单,以及对应的订单项
十、确认收货页
1.显示订单项内容
2.显示订单信息,收获人地址等
十一、评价页
1.显示要评价的商品信息,商品当前的总评价数
2.评价成功后,显示当前商品所有的评价信息
二、遇到的问题
三、收获
学习css
CSS 概述
CSS 指层叠样式表 (Cascading Style Sheets)样式定义如何显示 HTML 元素
样式通常存储在样式表中
把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
外部样式表可以极大提高工作效率
外部样式表通常存储在 CSS 文件中
多个样式定义可层叠为一
CSS 语法
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {declaration1; declaration2; ... declarationN }属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
selector {property: value}在这个例子中,h1 是选择器,color 和 font-size 是属性,red 和 14px 是值。
h1 {color:red; font-size:14px;}下面的示意图展示了上面这段代码的结构:

使用css 给每一个单元格加上背景颜色
只需要在最前面写一段css代码,所有的单元格都有背景颜色了
这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到<style>中,而html只用关心提供什么样的内容就行了。
<style>
td{
background-color:gray;
}
</style>
<table border="1">
<tr >
<td>1</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>a</td>
<td>b</td>
</tr>
</table>
效果

四、明天的计划
准备简历中





评论