今天完成的事情:今天学习了JavaScript break 和 continue 语句
明天计划的事情:继续学习js的相关内容
遇到的问题: 只是学会了使用方法还没想好怎么使用,还是要多实际操作
收获:JavaScript break 和 continue 语句还是很有用的
break 语句用于跳出循环。
continue 用于跳过循环中的一个迭代。
continue 语句跳出循环后,会继续执行该循环之后的代码(如果有的话)
比如一个简单的例子
<p>点击按钮,测试带有 break 语句的循环。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
for (i = 0; i < 10; i++) {
if (i == 3) {
break;
}
x = x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML = x;
}
</script>
运行结果

跳出了i=3的时候的循环
continue也比较好理解,例如
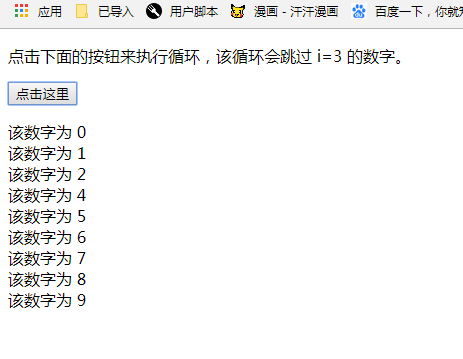
<p>点击下面的按钮来执行循环,该循环会跳过 i=3 的数字。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
for (i = 0; i < 10; i++) {
if (i == 3) {
continue;
}
x = x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML = x;
}
</script>
运行的结果

可以看出跳过了3的部分继续循环了
另外break 语句(不带标签引用),只能用在循环或 switch 中。
通过标签引用,break 语句可用于跳出任何 JavaScript 代码块。例如
cars=["BMW","Volvo","Saab","Ford"];
list:{
document.write(cars[0] + "<br>");
document.write(cars[1] + "<br>");
document.write(cars[2] + "<br>");
break list;
document.write(cars[3] + "<br>");
document.write(cars[4] + "<br>");
document.write(cars[5] + "<br>");
}
</script>
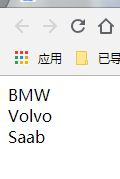
运行结果

直接跳出了代码块
break 的作用是跳出代码块, 所以 break 可以使用于循环和 switch 等
还可以可以对 JavaScript 语句进行标记。
如需标记 JavaScript 语句,请在语句之前加上冒号:
基本语法
label:
statements
break 和 continue 语句仅仅是能够跳出代码块的语句。
语法:
break labelname;
continue labelname;
continue 的作用是进入下一个迭代, 所以 continue 只能用于循环的代码块。
有了标签,可以使用break和continue在多层循环的时候控制外层循环。
明天继续学习js的相关知识








评论