今天完成的事情:今天学习了js的while 循环的相关知识
明天计划的事情:明天继续学习js的语法部分
遇到的问题:理解不足,需要多多练习实际使用
收获:学习了while 循环,while 循环会在指定条件为真时循环执行代码块。
基本代码
while (条件)
{
需要执行的代码
}
举一个简单的例子
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
while (i < 5) {
x = x + "该数字为 " + i + "<br>";
i++;
}
document.getElementById("demo").innerHTML = x;
}
</script>
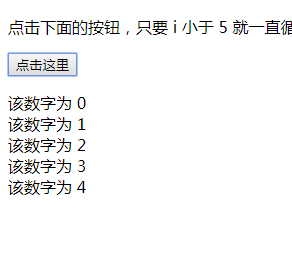
运行的结果

点击

这是一个最基础的运用
另外还有do/while 循环,do/while 循环是 while 循环的变体。该循环会在检查条件是否为真之前执行一次代码块,然后如果条件为真的话,就会重复这个循环。
比如
<p>点击下面的按钮,只要 i 小于 5 就一直循环代码块。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "", i = 0;
do {
x = x + "该数字为 " + i + "<br>";
i++;
}
while (i < 5)
document.getElementById("demo").innerHTML = x;
}
</script>
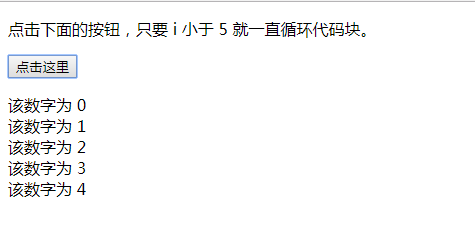
运行结果

这个例子中效果是一样的,并且注意需要加条件所有变量的值不然会一直循环
还有while 循环与 for 循环的比较区别
同样的内容用for循环表示
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
for (; cars[i];) {
document.write(cars[i] + "<br>");
i++;
}
</script>
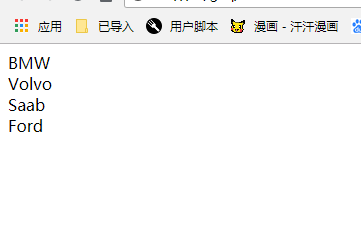
运行结果

用while循环表示
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
var i = 0;
while (cars[i]) {
document.write(cars[i] + "<br>");
i++;
}
</script>
运行结果

结果都一样但是写法还是有点不同的,明天继续学习相关知识










评论