发表于: 2020-02-11 23:34:07
1 1321
今天完成的事情:学习了js的for循环相关的知识
明天计划的事情:继续学习js,巩固之前的知识
遇到的问题: 概念理解不透,明天继续多做多看
收获:今天了解了一下简单的循环结构
需要运行相同的代时码,并且每次的值都不同,那么使用循环是很方便的。
一个简单的例子
<script>
cars = ["BMW", "Volvo", "Saab", "Ford"];
for (var i = 0; i < cars.length; i++) {
document.write(cars[i] + "<br>");
}
</script>
运行结果

比较方便的循环了多次
for循环则是重要的循环类型
<p>点击按钮循环代码5次。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x = "";
for (var i = 0; i < 5; i++) {
x = x + "该数字为 " + i + "<br>";
}
document.getElementById("demo").innerHTML = x;
}
</script>
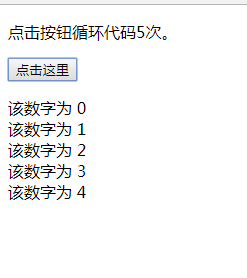
运行的结果

点击循环五次

另外还有For/In 循环,简单的例子
<p>点击下面的按钮,循环遍历对象 "person" 的属性。</p>
<button onclick="myFunction()">点击这里</button>
<p id="demo"></p>
<script>
function myFunction() {
var x;
var txt = "";
var person = { fname: "Bill", lname: "Gates", age: 56 };
for (x in person) {
txt = txt + person[x];
}
document.getElementById("demo").innerHTML = txt;
}
</script>

点击之后

但是我自己实际使用的时候有时候会出问题还没太弄明白,明天找找原因继续多试一下





评论