发表于: 2020-01-20 22:32:02
0 1411
今天完成的事情:
1.进行上传功能
明天计划的事情:
1.继续推进任务
遇到的问题和收获:
1.把日期功能完成
pickerOptions1: {
disabledDate: time => {
if (this.queryInfo.endAt !== '') {
// console.log(time.getTime());
return time.getTime() > Date.now() || time.getTime() > this.queryInfo.endAt
} else {
return time.getTime() > Date.now()
}
}
},
pickerOptions2: {
disabledDate: time => {
return time.getTime() > Date.now() || time.getTime() < this.queryInfo.startAt
}
}2.上传功能

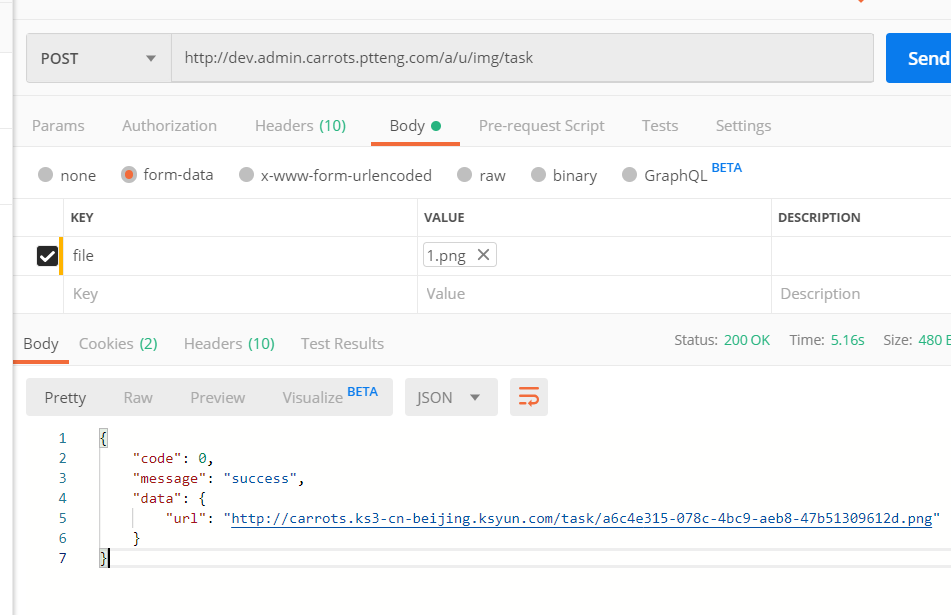
测试了下接口,上传文件,form-data格式。
<el-upload
class="upload-demo"
action=""
ref="upload"
accept="image/jpeg,image/png,image/jpg"
:auto-upload="false"
:on-preview="handlePreview"
:on-remove="handleRemove"
:before-remove="beforeRemove"
:show-file-list="true"
:limit="1"
:file-list="fileList"
list-type="picture"
:on-exceed="handleExceed"
:before-upload="beforeLoadImage"
:http-request="uploadFile">
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
<el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器
</el-button>
</el-upload>
这边还在研究怎么把上传的文件上线掉。接口的请求等





评论