发表于: 2020-01-18 22:27:35
2 1265
今天完成的事情:
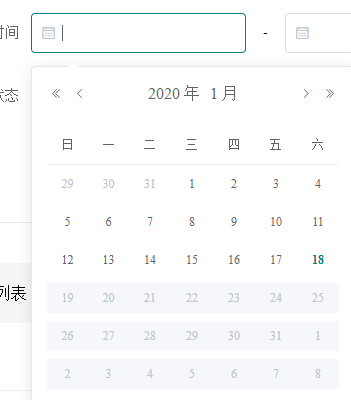
1.日期功能
明天计划的事情:
1.继续推进任务
遇到的问题和收获:
1.日期禁选项,使用到Picker Options里的disabledDate属性,设置禁用状态,参数为当前日期,要求返回 Boolean
<el-col :span="11">
<el-date-picker type="date" placeholder="" v-model="queryInfo.startAt"
style="width: 100%;" value-format="timestamp"
:picker-options="pickerOptions1"></el-date-picker>
</el-col>
<el-col class="line" :span="2" style="text-align: center">-</el-col>
<el-col :span="11">
<el-date-picker type="date" placeholder="" v-model="queryInfo.endAt"
style="width: 100%" value-format="timestamp"
:picker-options="pickerOptions2"></el-date-picker>
</el-col>
pickerOptions1: {
disabledDate: time => {
if (this.queryInfo.endAt !== '') {
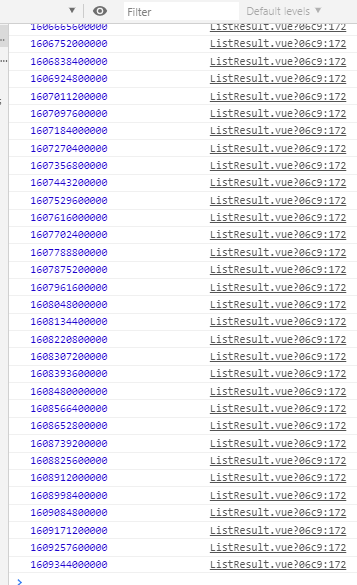
console.log(time.getTime());
return time.getTime() > Date.now() || time.getTime() > this.queryInfo.endAt
} else {
console.log('2');
return time.getTime() > Date.now()
}
}
},
pickerOptions2: {
disabledDate: time => {
return time.getTime() > Date.now() || time.getTime() < this.queryInfo.startAt
}
}写法如上,不过不太理解。
把
time.getTime()打印出来看了下,是一大串时间戳。

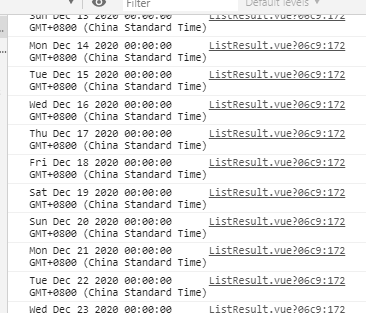
 打印time则是这样
打印time则是这样
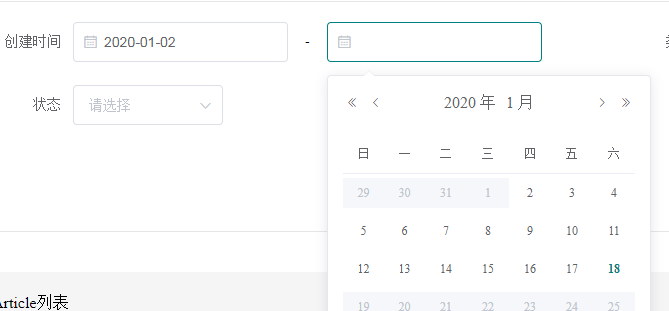
选中一个日期后,再选一个日期就不能选择它之前的日期以及超过今天的日期。






评论