发表于: 2020-01-17 00:56:10
2 852
今天完成的事情
1.查看草船云竞品网站、知名网站的首页设计
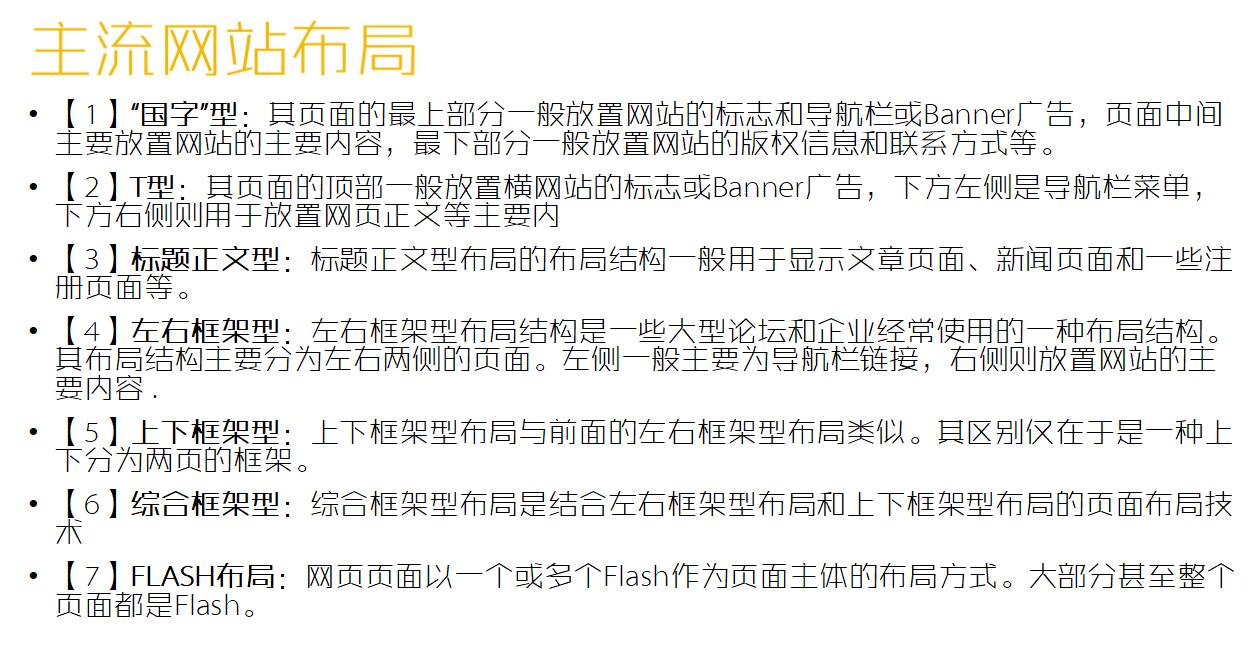
2.了解主流的网站布局
3.对b站首页布局进行分析


明天计划的事情
1.多分析一些优秀网站的首页布局,设计出草船云的首页布局
2.编写草船云的用户story
遇到的问题
任务一一直在审核中,不知道测试用例写的是否符合规范,也没办法接任务二,只能先着手做了,但感觉未接任务时资料给的不全 ,可能会无法做下去。
收获
产品原型可以概括的说是整个产品面市之前的一个框架设计。
“敏捷”是一套价值观和原则
用户故事:作为一个<角色>, 我想要<活动>, 以便于<商业价值>
产品调研:
调研前要对自己需要设计的产品十分了解,准确地找到真正需要调研的网站
调研报告中出提到的每一个产品的交互和功能都必须是你亲自试验过的
时写出调研报告,帮助分析其他产品的设计模式,得到自己产品最适合的设计模式加以使用
产品调研报告:
·前言:你是在怎样的背景下进行产品调研的?你为什么要进行产品调研?你调研的是哪几款产品?你本次调研的侧重点是什么?你本次调研的目的是什么?等等
·择最重要的几个模块来分析,写明每个模块的交互,言简意赅(功能实现/页面跳转)
·分模块总结:该模块总共有几种交互模式,可以实现怎样的功能,每种交互模式的优缺点以及适用场景
·最后总结:感悟、建议等等
·设计方案:通过本次产品调研,如何设计自己的产品
app布局常见结构:
【1】标签式布局(网格式布局) :展示较多的快捷重要入口,且各模块相对独立
(优:各入口展示清晰,方便快速查找。缺:扩展性较差,标题不易过长)(横排不可超过5个,超过5个需要左右滑动显示)
【2】列表式布局(最常见):适用于文字较长的信息组合
(优:直观,节省空间,浏览效率高,字段长度不受限制。缺:易视觉疲劳,需穿插其他版式。不适用:信息层级过多/字段内容不确定,分割线/间距区分容易视觉误差)
【3】卡片式布局:将整个页面的内容切割为N多个区域
(优:视觉一致性,更易于设计上的迭代;不同大小、不同媒介形式的内容单元以统一的方式进行混合呈见。缺:页面空间消耗大,一屏呈现的信息量小。)
【4】瀑布流布局:页面内卡片的大小不一致,产生错落的视觉效果,一般两列并行
(适用于图片/视频等“浏览型”内容。缺:过于依赖图片质量,不适用:文字内容为主/调性稳重)
【5】多面板布局(更常见于PAD终端):像竖屏排列的Tab,展示信息量多,操作效率高,适合分类和内容都多时,多用于分类/品牌筛选。
(优:减少页面跳转,分类直观。缺:信息量过多,拥挤,不利于单手操作。)
【6】手风琴布局:点击展开二级内容,不用时隐藏。
(优:承载较多信息,界面简洁;减少跳转,减少点击,提高操作效率。缺:同时打开多个菜单,分类标题不易寻找,布局易乱)





评论