发表于: 2020-01-16 23:54:51
1 1151
今日完成
未杀人,点击显示(未跳转):

函数不显示提示框,而是显示skip()未定义
杀人,点击直接跳转(成功一半)
且,未定义函数是写在html中的,去掉之后,
未杀人,点击,没有任何显示(未跳转,也没提示框)
原因:它是包含在另一个点击事件里面的,另外一个函数不点击运行的情况下,它就不点击运行
如果仅仅针对实现这个执行代码
两种方法:
方法一:用let设置全局变量,然后把a给调出来
let p
for (let c = 0; c < cc4.length; c++) {
x[c].onclick = function () {
p=c
for (var i = 0; i < cc4.length; i++) { //显示图标之前,先重置图标隐藏
y[i].style.visibility = "hidden";
}
y[c].style.visibility = "visible";
// sessionStorage.removeItem("xuhao");
sessionStorage.setItem("xuhao", c);
console.log(c);
}
//如上红字,把点击的索引值调出,成全局变量
document.getElementsByClassName("footer-p")[0].onclick=function(){
if (p>= 0) {
window.location.href = "../js2-5/js2-5.html";
} else {
window.alert("请选人");
}
};
方法二:
//方法二:做个判断,遍历杀手图标,有显示的就跳转,没有显示请杀人
document.getElementsByClassName("footer-p")[0].onclick=function(){
for(i=0;i<cc4.length;i++){
if(document.getElementsByClassName("main-ioc")[i].visibility == "visible"){
window.location.href = "../js2-5/js2-5.html";
}
else{
window.alert("请选人");
}
}
}
遇到问题:
显示:

描述:请选人一共出现8次,且杀了人也跳转不了,且按照js从上往下没有预编译,我点击第一个应该是跳转没有后面什么事情了,结果还是出现了7次请选人之后才跳转
可能的原因:alert同步了,所以出现7次
方法二更改,设置一个变量,遍历数组,出现显示页面,就设置一个值,再根据这个值做判断是否跳转
//方法二(改):做个判断,遍历杀手图标,有显示的就跳转,没有显示请杀人
var ww=0;
document.getElementsByClassName("footer-p")[0].onclick=function(){
//var ww=0;//也可以写在这里
for(i=0;i<cc4.length;i++){
if(document.getElementsByClassName("main-ioc")[i].style.visibility == "visible")
{
ww=1;//只要有一个杀手图标是显示的,ww的值就变为0(点击杀人);
}
}
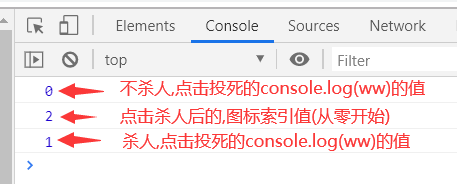
console.log(ww);//正确的位置,根据点击结果,实时改变
//做出判断,是跳转还是提示杀人
if(ww==0){//一个"="是赋值的意思,所以是两个"="
window.alert("请选人");
}
else{
// window.location.href = "../js2-5/js2-5.html";
}
}
// console.log(ww);//错误位置.只显示初始ww的值
代码显示正确
显示:
ps:错误代码如下
错误1
//方法二(改):做个判断,遍历杀手图标,有显示的就跳转,没有显示请杀人
document.getElementsByClassName("footer-p")[0].onclick=function(){
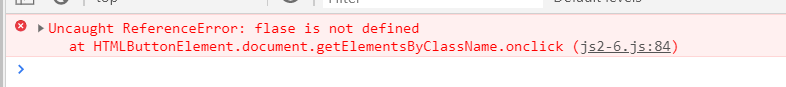
var ww=flase;
for(i=0;i<cc4.length;i++){
if(document.getElementsByClassName("main-ioc")[i].style.visibility == "visible")
{
ww=ture;//只要有一个杀手图标是显示的,ww的值就变为0;
}
}
console.log(ww);
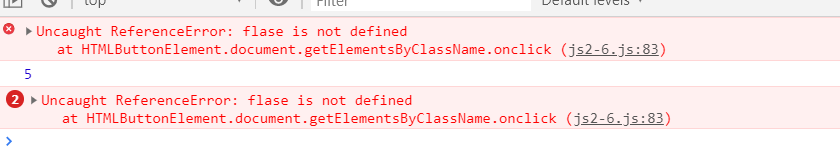
if(ww==flase){
window.alert("请选人");
}
else{
window.location.href = "../js2-5/js2-5.html";
}
}
显示:


未杀人点击


杀人点击:


都显示未定义
不能用布尔值,原因不晓得
错误2:
var ww=0;
document.getElementsByClassName("footer-p")[0].onclick=function(){
for(i=0;i<cc4.length;i++){
if(document.getElementsByClassName("main-ioc")[i].style.visibility == "visible")
{
ww=1;//只要有一个杀手图标是显示的,ww的值就变为0(点击杀人);
}
}
// console.log(ww);
//做出判断,是跳转还是提示杀人
if(ww==0){//一个"="是赋值的意思,所以是两个"="
window.alert("请选人");
}
else{
// window.location.href = "../js2-5/js2-5.html";
}
}
console.log(ww);
显示:

描述:如上代码描述,页面一刷新就显示ww=0,想着点击后就该是"1",结果还是"0",
就在想哪里不对(以为代码错误,其实没有错误),仅仅是把console.log()的位置设置错了,
因为开始就编译了console.log(),点击后就算"ww"的值改了,也不能改变已经读取到的显示结果,
应该设置在代码里面,点击一次代码开始运行,显示初始值(未杀人)是"0",杀人后再点击,又重新运行显示
值为"1"(重新运行新的值),所以仅仅是console.log()的位置写错,然后根据点击后"ww"的值,判定运行那种代码





评论