发表于: 2020-01-15 22:08:33
1 1576
今天完成的事情:
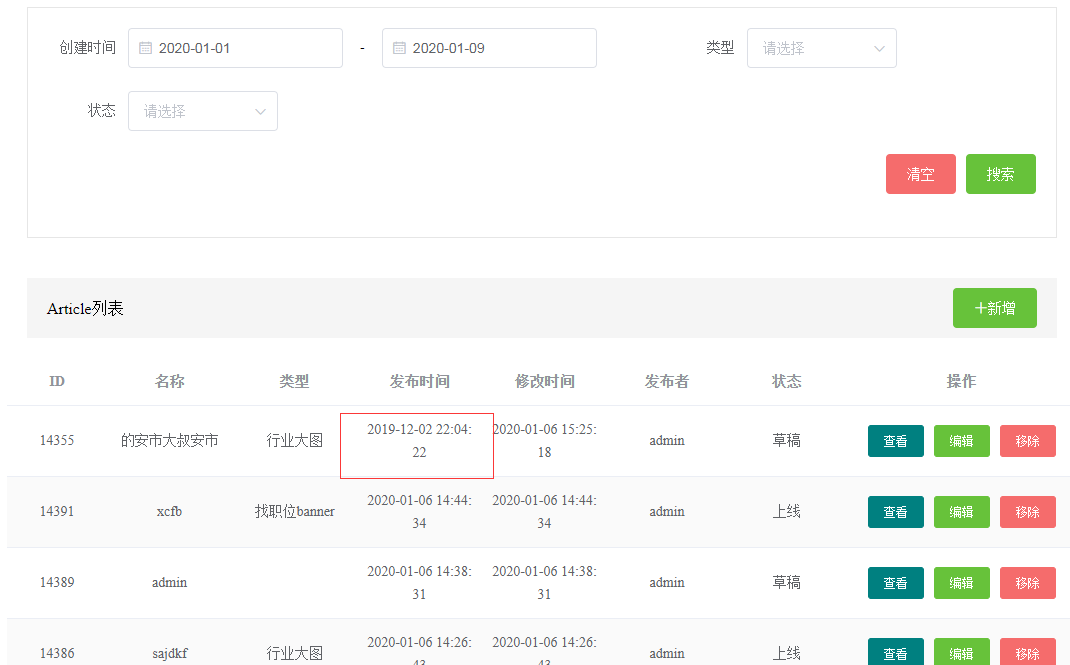
1.完成搜索功能,日期功能
明天计划的事情:
1.完成上传等操作
遇到的问题和收获:
1.日期
<el-form-item class="date" label="创建时间" label-width="80px">
<el-col :span="11">
<el-date-picker type="date" start-placeholder="选择日期" v-model="queryInfo.startAt"
style="width: 100%;" value-format="timestamp"></el-date-picker>
</el-col>
<el-col class="line" :span="2" style="text-align: center">-</el-col>
<el-col :span="11">
<el-date-picker type="date" end-placeholder="选择日期" v-model="queryInfo.endAt"
style="width: 100%" value-format="timestamp"></el-date-picker>
</el-col>
</el-form-item>接受数据时,需要把时间戳转化为标准格式,返回数据时,日期要转化为时间戳进行查询搜索,此处使用value-format='timestamp'转化为时间戳。
不过还没有搞定路由显示搜索条件,以及创建时间的限定,后者不能大过前者


还发现了一个不应该被搜索出来的日期。
还需要修改
2.
<el-col :span="8">
<el-form-item label="类型">
<el-select class="select-choice" v-model="queryInfo.type" placeholder="请选择" value="">
<el-option label="首页banner" value="0"></el-option>
<el-option label="找职位banner" value="1"></el-option>
<el-option label="找精英banner" value="2"></el-option>
<el-option label="行业大图" value="3"></el-option>
</el-select>
</el-form-item>
</el-col>搜索时将数据双向绑定到queryInfo对象。将对象在axios请求时再发送出去查询。





评论