发表于: 2020-01-13 23:17:35
1 1303
今天完成的事情:
学习了vuex的一些相关知识:
vuex其实就是一个状态管理器, 他用来管理组件中出现较多的数据,比如任务中我设置的分页符,按钮的个数,还有点击按钮传递一个值等,这些值都是动态的,需要异步的去获取并更新的到页面上来,组件之间可以通过组件通信的方式来传值,但如果功能开始变得复杂,需要不断地去获取并传输这些值,就会存在大量的父子组件的之间的通信,代码就会显得臃肿。这个时候我们用vuex,在他的state中建立这样一个数值,然后使用的时候按照指定的规则对这个数值进行操作,就可以省去之前父子组件通信的麻烦,state的值在所有的组件中都可以访问到

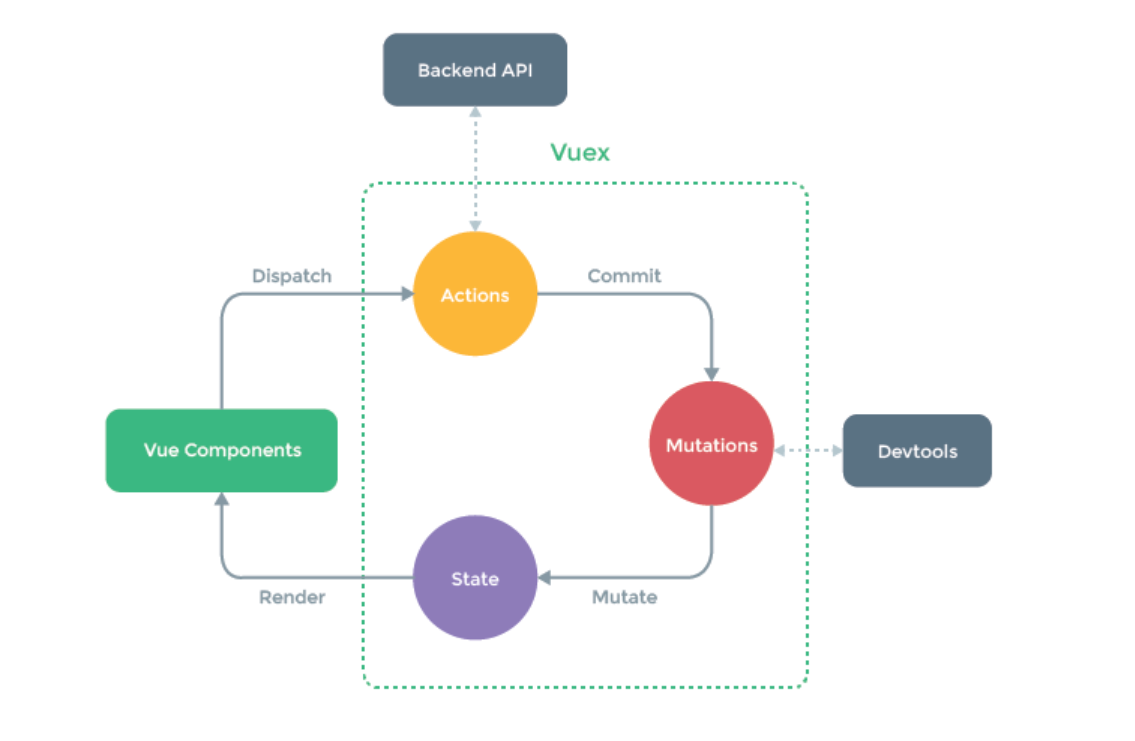
核心的思想如图:

明天要做的事情:
对之前的代码进行重构





评论