发表于: 2020-01-13 22:32:40
2 1317
今天完成的事情:
1.重新审视代码。查找分页的bug原因
明天计划的事情:
1.继续推进任务功能
遇到的问题和收获:
1.

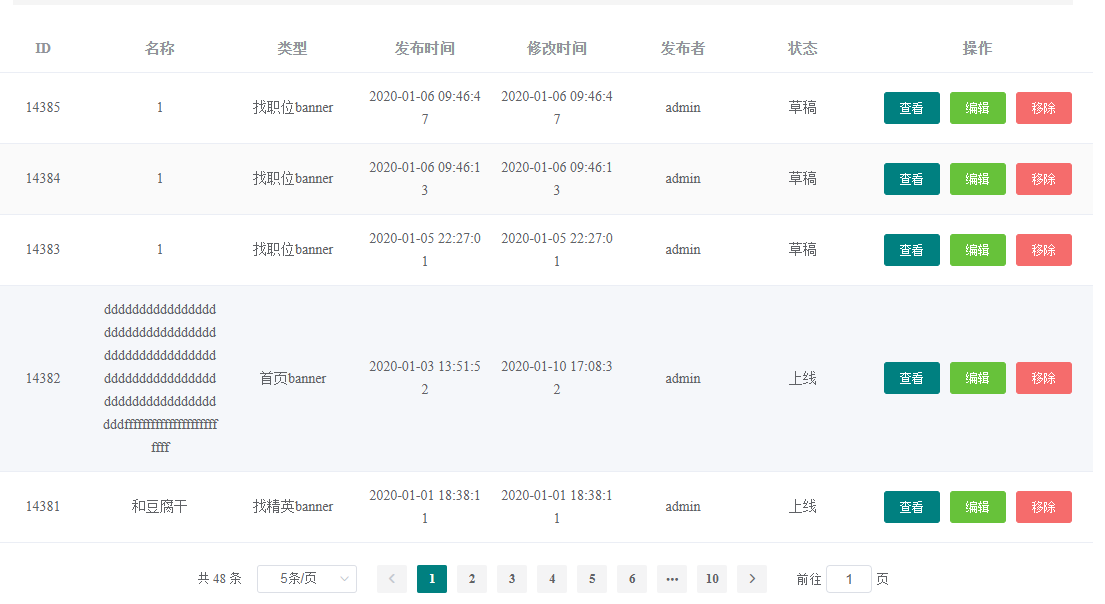
现在就是点击每条/页的按钮,更改数据刷新后,页面会保持所选择的条数,列表也是对应的。就是点击第几页的时候,一直会跳回第一页,不过列表的数据会变成对应页数的数据。
分页器获得父组件传递过来的页码和每条/页的数据
props: {
//数据总数
// get:Function,
queryInfo: {
page: Number,
size: Number
},
total: Number
},//监听页码值改变的事件,改变页数就会触发
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.queryInfo.page = val;
this.$router.push({
path: this.$route.path,
query: {
numPage: this.$route.query.numPage ? this.$route.query.numPage : 5,
currentPage: val
}
})然后想法就是触发改变页码的函数,将得到的页码赋值给page,
同时父组件检测路由变化,发生改变就将值重新赋予给对应的页码参数,再执行一遍请求数据的函数getArticleList。
watch: {
// 如果路由有变化,会再次执行该方法
'$route'(to, from) {
this.queryInfo.size = Number(this.$route.query.numPage ? this.$route.query.numPage : 5)
this.queryInfo.page = Number(this.$route.query.currentPage ? this.$route.query.currentPage : 1)
this.getArticleList()
}
},不知道这样行不行。现在效果就是
 有效。
有效。
 这个就改了后没有变化,但列表内容有变化。
这个就改了后没有变化,但列表内容有变化。
原因发现。请求列表数据的函数里列表赋值不该填写
this.queryInfo.page = res.data.page//第几页
返回的数据里面并没有page的字段





评论