发表于: 2020-01-12 23:39:08
0 1262
今日完成的事
今天复习了js
箭头函数没有自己的this指向,用到的this都是宿主环境(他的上级作用域中)的this,项目中不是要把所有的函数都改为箭头函数,根据自身需要修改即可,例如我们需要this是宿主函数的this,或者函数不用this。宿主环境不是执行的环境,而是定义的环境。
箭头函数没有的东西很多
1. 他没有prototype(也就是没有构造器),所以不能被new执行
2. 他自身没有this ,所用到的this是其上下文中的this
3. 没有arguments
Es6中的继承
Es6新增的语法,如果是通过New执行的返回结果是当前创建的类,如果是当普通的函数执行,返回的是undefined。
Call,apply,bind
这3个都是用来改变某一个函数中this关键字指向的
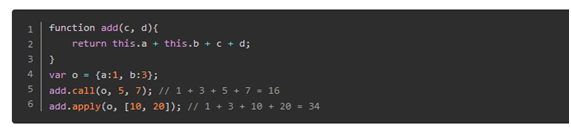
Call :xxx.call([this],[param]),call方法执行,首先把要操作函数中的this关键字变为call方法第一个传递的实参值,把call方法第二个及第2个以后的实参获取到.
把要操作的函数执行,并且把第二个以后传递进来的实参传递给函数,执行this。
把call的this的关键字this修改为第一个参数值再把this执行,非严格模式下,如果参数不传或者第一个传递的是null/undefined,THIS都是指向window在严格模式下,第一个参数是谁,this就指向谁。
apply的作用跟call一样,也是修改操作函数的this,传参并执行函数,区别就是传参一个是分别传参,一个传的是数组。Call是分别传参,apply是传一个数组,并且apply只能传2个参数一个是this的要指向对象,一个是数组。
Bind与call和apply相比区别是不会立即执行,call和apply会立即执行
THIS5:基于call/apply/bind可以改变函数中this的指向(强行改变)
* CALL/APPLY
* 第一个参数就是改变的THIS指向,写谁就是谁(特殊:非严格模式下,传递null/undefined指向的也是window)
* 唯一区别:执行函数,传递的参数方式有区别,call是一个个的传递,apply是把需要传递的参数放到数组中整体传递
* func.call([context],10,20)
* func.apply([context],[10,20])
* BIND
* call/apply都是改变this的同时直接把函数执行了,而bind不是立即执行函数,属于预先改变this和传递一些内容 =>"柯理化"
*/

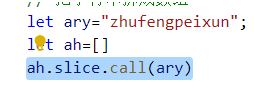
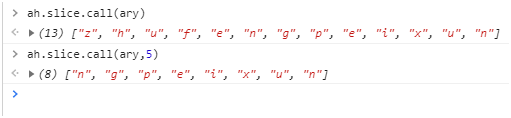
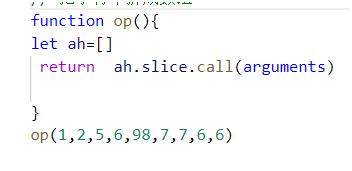
通过改变this实现字符串转换成数组,或者arguments转换成数组




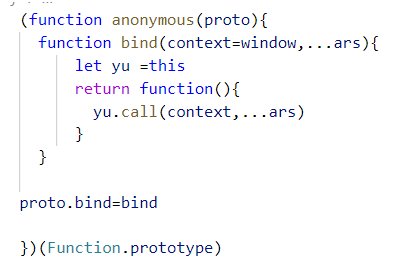
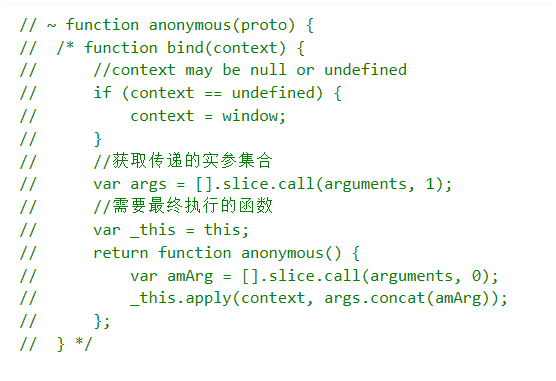
重写call /apply/bind

Es5写法
重写bind

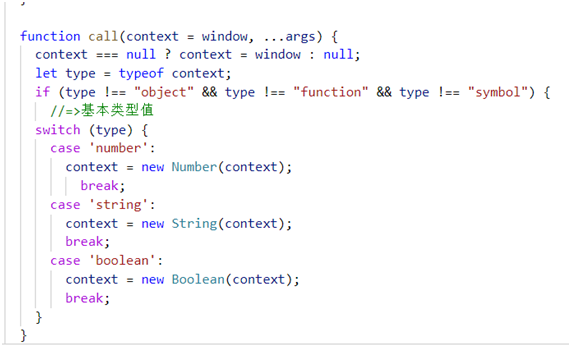
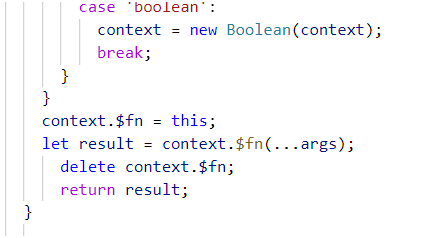
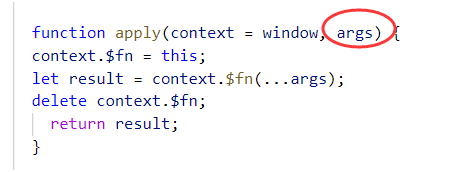
Call重写


Apply重写
apply的代码跟call是一样的,只不过有一点不同,传给apply的是一个数组所以

不能是展开运算符了。





评论