发表于: 2020-01-11 23:13:22
1 1152
今天完成的事情:
1.转化日期格式,推进任务
明天计划的事情:
1.完成搜索功能
遇到的问题和收获:
1.

//时间格式化函数,此处仅针对yyyy-MM-dd hh:mm:ss 的格式进行格式化
dateFormat(time) {
var date = new Date(time);
var year = date.getFullYear();
/* 在日期格式中,月份是从0开始的,因此要加0
* 使用三元表达式在小于10的前面加0,以达到格式统一 如 09:11:05
* */
var month = date.getMonth() + 1 < 10 ? "0" + (date.getMonth() + 1) : date.getMonth() + 1;
var day = date.getDate() < 10 ? "0" + date.getDate() : date.getDate();
var hours = date.getHours() < 10 ? "0" + date.getHours() : date.getHours();
var minutes = date.getMinutes() < 10 ? "0" + date.getMinutes() : date.getMinutes();
var seconds = date.getSeconds() < 10 ? "0" + date.getSeconds() : date.getSeconds();
// 拼接
return year + "-" + month + "-" + day + " " + hours + ":" + minutes + ":" + seconds;
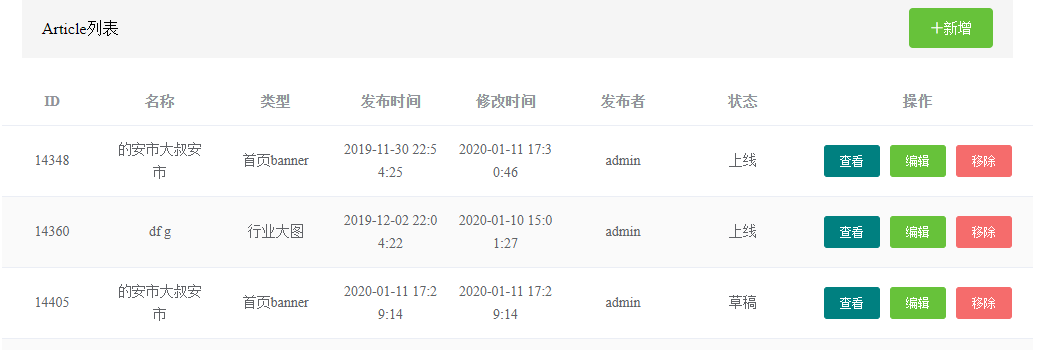
}转化时间格式
<el-table-column prop="createAt" label="发布时间">
<template slot-scope="scope">
{{dateFormat(articleList[scope.$index].createAt)}}
</template>
</el-table-column>
<el-table-column prop="updateAt" label="修改时间">
<template slot-scope="scope">
{{dateFormat(articleList[scope.$index].updateAt)}}
</template>
</el-table-column>使用的时候用dateFormat()
changeStatus(num) {
if (num === 1) {
num = '草稿'
} else {
num = '上线'
}
return num
},
changeType(type) {
switch (type) {
case 0:
type = '首页banner';
break;
case 1:
type = '找职位banner';
break;
case 2:
type = '找精英banner';
break;
case 3:
type = '行业大图';
break;
}
return type
}状态也可以转化为文字,进行判断
<el-table-column prop="articleList.type" label="类型">
<template slot-scope="scope">
{{changeType(articleList[scope.$index].type)}}
</template>
</el-table-column>




评论