发表于: 2020-01-11 22:26:08
1 1162
今天做了什么:
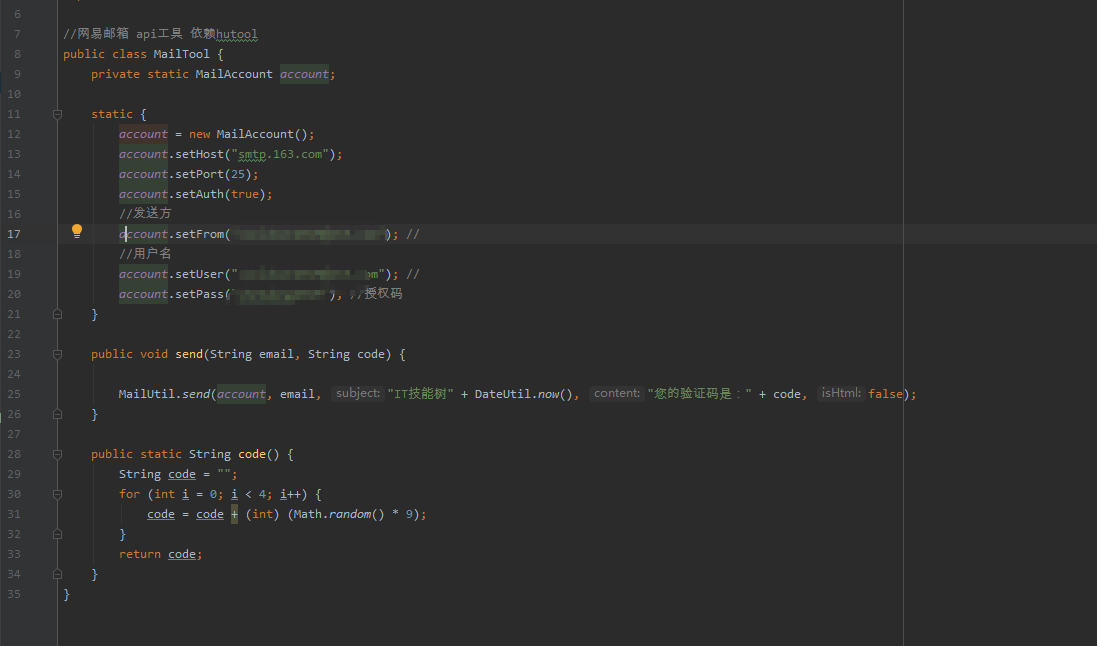
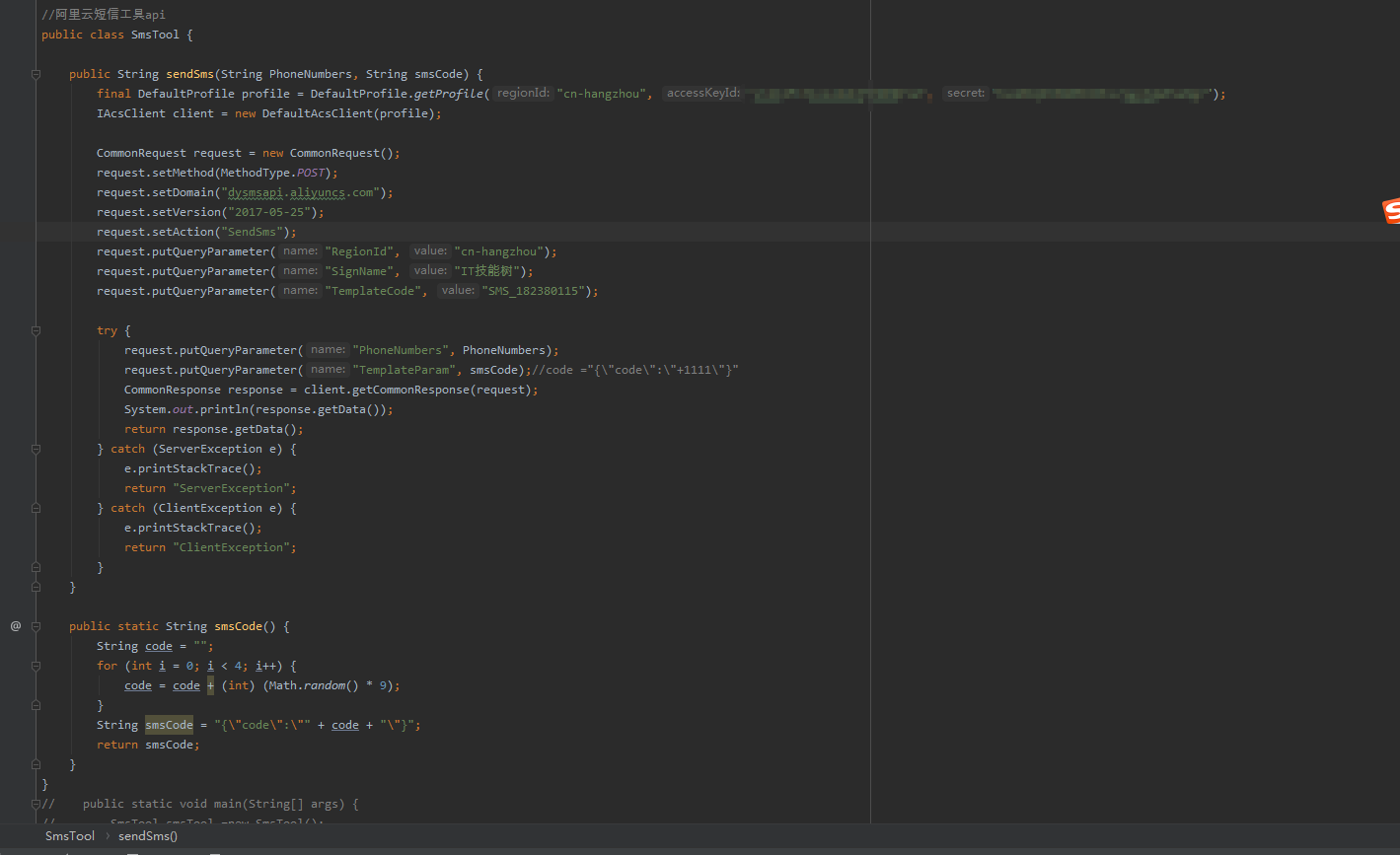
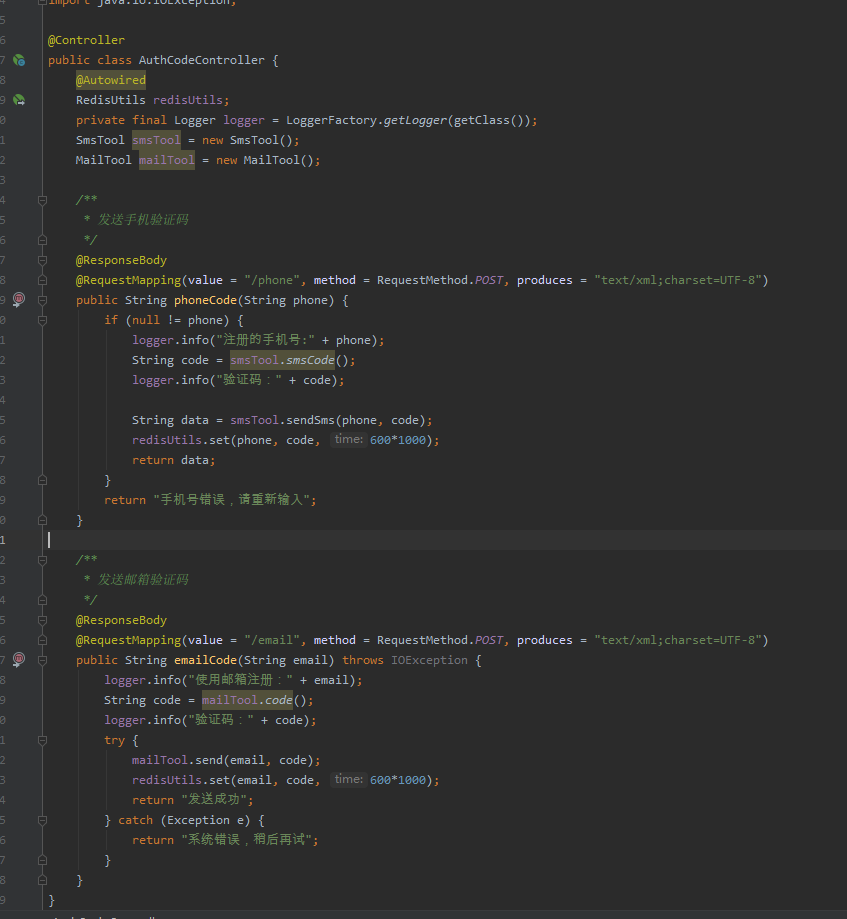
修改网易邮箱工具类,整合邮箱注册,修改阿里短信工具类,整合手机号注册



JSP页面优化,使用ajax提交异步请求
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<script type="text/javascript">
function checkEmail() {
var email = document.getElementById('email').value;
console.log("邮箱 = " + email);
var partten = /^[A-Za-z\d]+([-_.][A-Za-z\d]+)*@([A-Za-z\d]+[-.])+[A-Za-z\d]{2,4}$/;
if (partten.test(email)) {
return true;
} else {
alert('邮箱格式不对');
}
}
function sendEmail() {
var email = document.getElementById('email').value;
console.log("sendEmail: email = " + email);
$.ajax({
url: 'email',
type: 'post',
data: {
'email': email
},
dataType: 'text',
success: function (data) {
alert(data);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
// 状态码
console.log(XMLHttpRequest.status);
// 状态
console.log(XMLHttpRequest.readyState);
// 错误信息
console.log(textStatus);
console.log(errorThrown);
}
});
}
</script>
<html>
<head>
<title>邮箱注册</title>
</head>
<body>
<h1>邮箱注册</h1>
<div>
<ul>
<li class="active">
<a href="/toRegister" style="color:blue" class="t-2b">选择手机注册</a>
</li>
</ul>
<form action="/EmailRegister" name="user" method="post">
用户名:<input type="text" name="name"><br>
邮 箱:<input type="text" name="email" onchange="checkEmail()" id="email">
<button type="button" onclick="sendEmail()">获取邮箱验证码</button>
<br>
验证码:<input type="text" name="code" value="" placeholder="请输入邮箱验证码"><br>
密 码:<input type="password" name="pwd"><br>
<input type="submit" value="注册">
<a class="a-style" href="/toLogin"> <input type="button" value="已有账号?去登录"></a>
</br></br></br></br></br></br>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<script type="text/javascript">
function checkPhone() {
var phone = document.getElementById('phone').value;
console.log("手机号码 = " + phone);
var partten = /^1[3,5,6,7,8]\d{9}$/;
if (partten.test(phone)) {
return true;
} else {
alert('请使用手机号码');
}
}
function sendPhone() {
var phone = document.getElementById('phone').value;
console.log("sendPhone: phone = " + phone);
$.ajax({
url: 'phone',
type: 'post',
data: {
'phone': phone
},
dataType: 'text',
success: function (data) {
alert(data);
console.log("sendCaptcha ==> success: data = " + (data));
},
error: function (data) {
console.log("sendCaptcha ==> error: data = " + (data));
}
});
}
</script>
<html>
<head>
<title>注册</title>
</head>
<body>
<h1>手机注册</h1>
<ul>
<li class="active">
<a href="/toEmailRegister" style="color:blue" class="t-2b">选择邮箱注册</a>
</li>
</ul>
<form action="/register" method="post">
用户名<input type="text" name="username"></br>
密 码<input type="password" name="password"></br>
手机号:<input type="text" name="phone" onchange="checkPhone()" id="phone">
<button type="button" onclick="sendPhone()">获取手机验证码</button>
<br>
短信验证码<input type="text" name="code"></br>
<input type="submit" name="注册">
<a class="a-style" href="/toLogin"> <input type="button" style="color:blue" value="已有账号?去登录"></a>
</br></br></br></br></br></br>
</form>
</body>
</html>
明天要做什么
学习文件上传,使用阿里云和七牛云文件服务





评论