发表于: 2020-01-09 22:20:28
1 1436
今日完成
jQuery 尺寸
通过 jQuery,很容易处理元素和浏览器窗口的尺寸
jQuery 尺寸方法
jQuery 提供多个处理尺寸的重要方法:
width()
height()
innerWidth()
innerHeight()
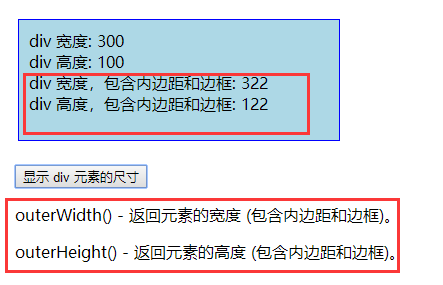
outerWidth()
outerHeight()


jQuery width() 和 height() 方法
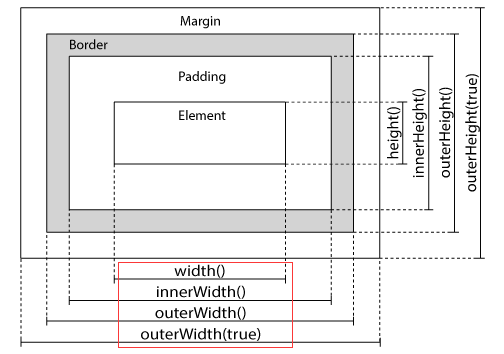
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
jQuery innerWidth() 和 innerHeight() 方法
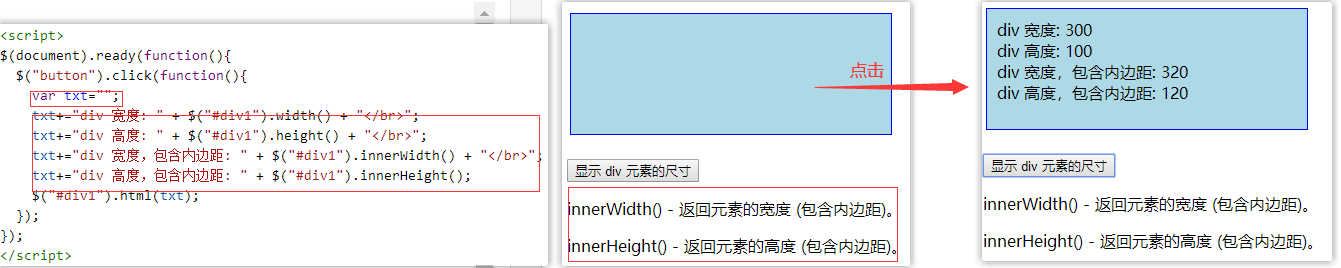
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
(与上图对应)
ex:
返回指定的 <div> 元素的宽度和高度:




ps:设置了 box-sizing 后,width() 获取的是 css 设置的 width 减去 padding 和 border 的值
ex:
.test{width:100px;height:100px;padding:10px;border:10px;box-sizing:border-box;}
width() 获取为: 60
innerWidth() 获取值为: 80
outWidth() 获取值为: 100
//-----------------------------------------------------------------------------------------------
jQuery 遍历
什么是遍历?
jQuery 遍历,意为"移动",用于根据其相对于其他元素的关系来"查找"(或选取)HTML 元素。以某项选择开始,
并沿着这个选择移动,直到抵达您期望的元素为止。
ex:
下图展示了一个家族树。通过 jQuery 遍历,您能够从被选(当前的)元素开始,轻松地在家族树中向上移动(祖先),
向下移动(子孙),水平移动(同胞)。这种移动被称为对 DOM 进行遍历。


图示解析:
<div> 元素是 <ul> 的父元素,同时是其中所有内容的祖先。
<ul> 元素是 <li> 元素的父元素,同时是 <div> 的子元素
左边的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<span> 元素是 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
两个 <li> 元素是同胞(拥有相同的父元素)。
右边的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同时是 <div> 的后代。
<b> 元素是右边的 <li> 的子元素,同时是 <ul> 和 <div> 的后代。
ps:
1.祖先是父、祖父、曾祖父等等。后代是子、孙、曾孙等等。同胞拥有相同的父。
2.Query 提供了多种遍历 DOM 的方法,遍历方法中最大的种类是树遍历(tree-traversal)。
---------------------------------------------------------------------------------------------------
向上遍历 DOM 树
jQuery 遍历 - 祖先
祖先是父、祖父或曾祖父等等。
通过 jQuery,您能够向上遍历 DOM 树,以查找元素的祖先。
parent()
parents()
parentsUntil()
-----------------------------------------------------------------
jQuery parent() 方法
parent() 方法返回被选元素的直接父元素。
该方法只会向上一级对 DOM 树进行遍历。
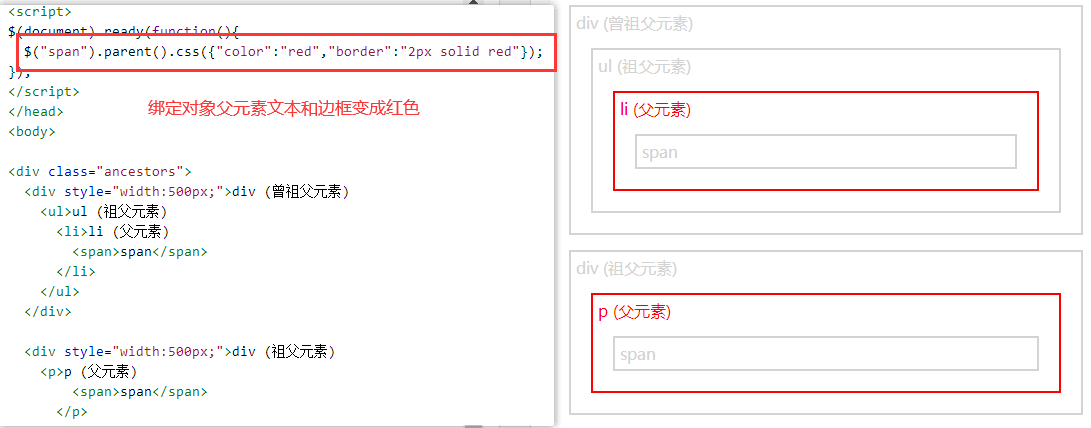
ex:返回每个 <span> 元素的直接父元素:


jQuery parents() 方法
parents() 方法返回被选元素的所有祖先元素,它一路向上直到文档的根元素 (<html>)。
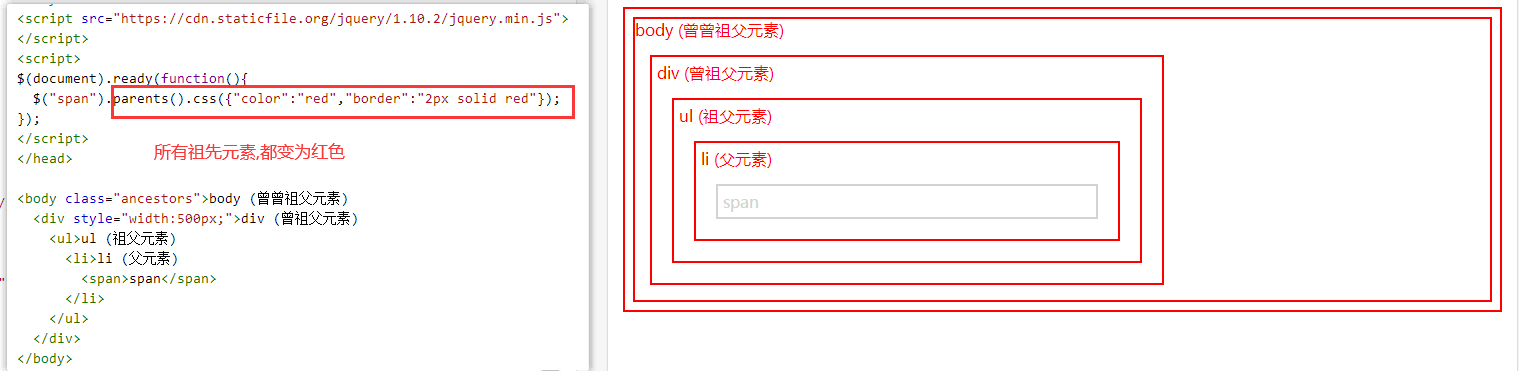
ex:返回所有 <span> 元素的所有祖先


您也可以使用可选参数来过滤对祖先元素的搜索。
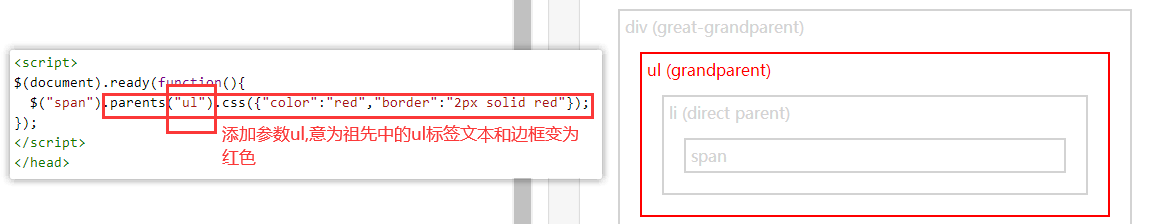
ex:下面的例子返回所有 <span> 元素的所有祖先,并且它是 <ul> 元素:


jQuery parentsUntil() 方法
parentsUntil() 方法返回介于两个给定元素之间的所有祖先元素。
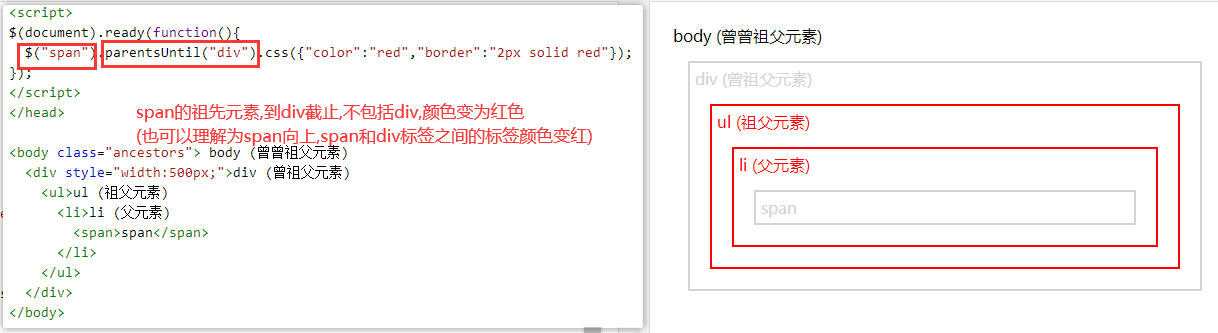
ex:下面的例子返回介于 <span> 与 <div> 元素之间的所有祖先元素


------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
向下遍历 DOM 树
jQuery 遍历 - 后代
后代是子、孙、曾孙等等。
通过 jQuery,您能够向下遍历 DOM 树,以查找元素的后代。
下面是两个用于向下遍历 DOM 树的 jQuery 方法:
children()
find()
-------------------------------------------------------------------------------
jQuery children() 方法
children() 方法返回被选元素的所有直接子元素。
该方法只会向下一级对 DOM 树进行遍历。
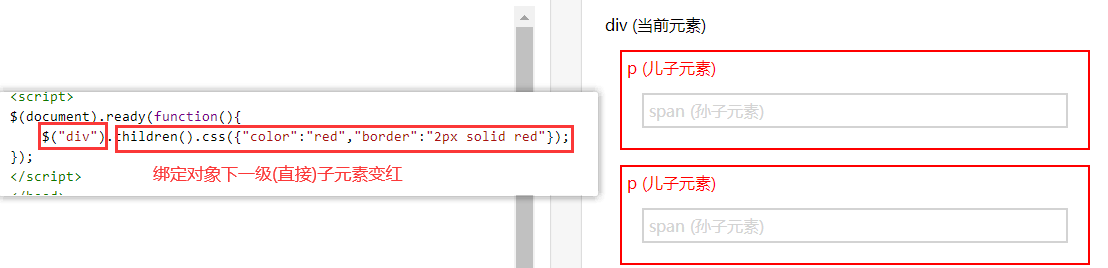
ex:下面的例子返回每个 <div> 元素的所有直接子元素


ps:也可以使用可选参数来过滤对子元素的搜索。
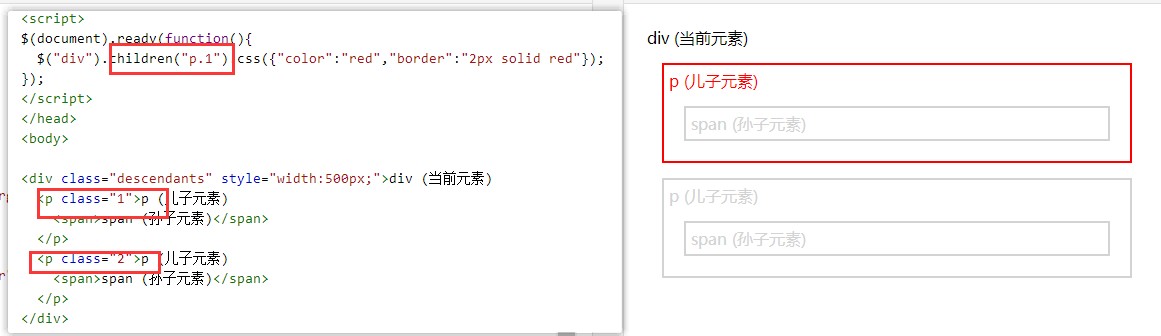
ex:下面的例子返回类名为 "1" 的所有 <p> 元素,并且它们是 <div> 的直接子元素:


总结:
1.children()括号内不加参数,就是绑定对象所有的直接(下一级元素)子元素
2.筛选,在括号内添加参数,参数本身需要用引号包裹,p就是绑定子元素中的所有p元素p.1就是子元素中类名为1的p标签
(p#1是id为1的p标签)
jQuery find() 方法
find() 方法返回被选元素的后代元素,一路向下直到最后一个后代。
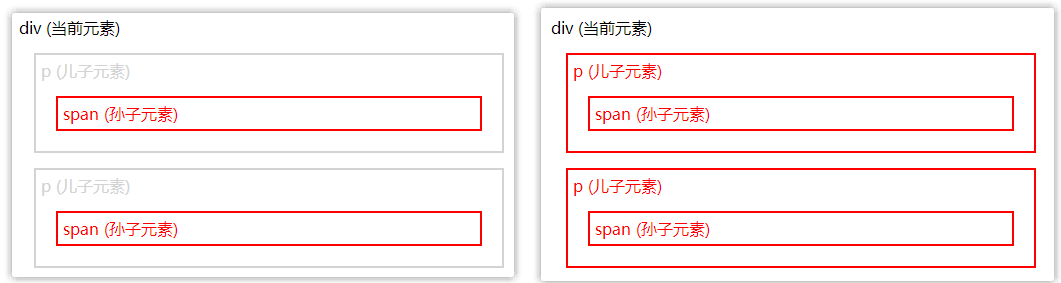
ex:下面的例子返回属于 <div> 后代的所有 <span> 元素


ex:下面的例子返回 <div> 的所有后代




描述:带参数筛选左,全部后代元素右
-------------------------------------------------------------------------------------------------------------------------------------------------
在 DOM 树中水平遍历
jQuery 遍历 - 同胞(siblings)
同胞拥有相同的父元素。
通过 jQuery,您能够在 DOM 树中遍历元素的同胞元素。
有许多有用的方法让我们在 DOM 树进行水平遍历:
siblings()
next()
nextAll()
nextUntil()
prev()
prevAll()
prevUntil()
jQuery siblings() 方法
siblings() 方法返回被选元素的所有同胞元素。
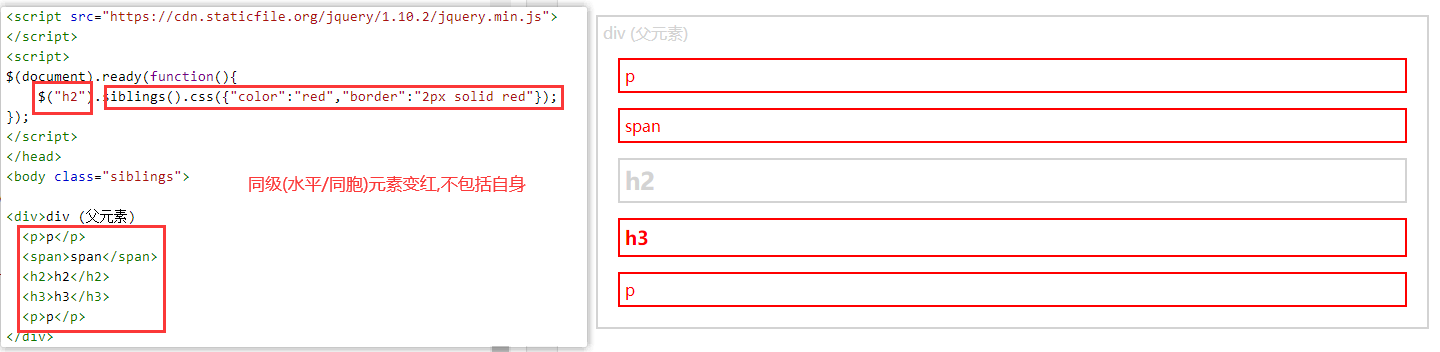
ex:下面的例子返回 <h2> 的所有同胞元素:


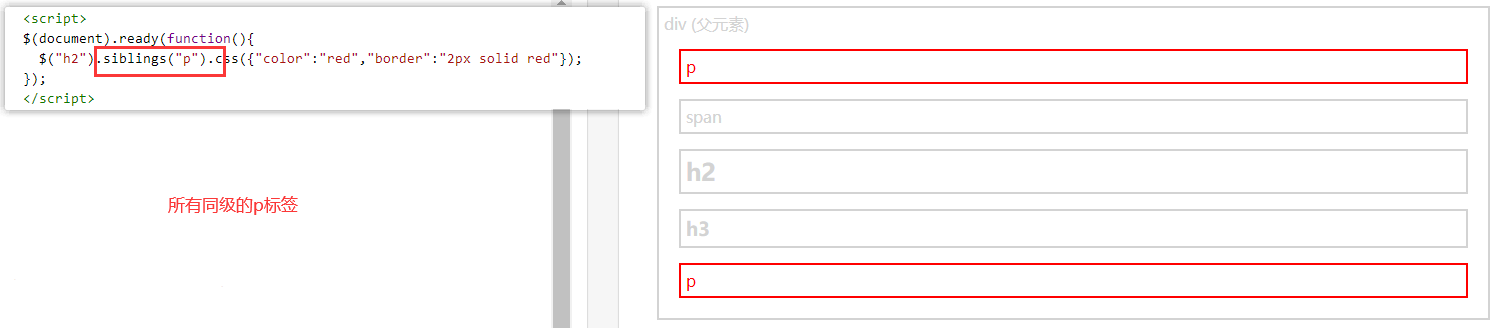
括号内带参数筛选绑定
ex:


jQuery next() 方法
next() 方法返回被选元素的下一个同胞元素。
该方法只返回一个元素。
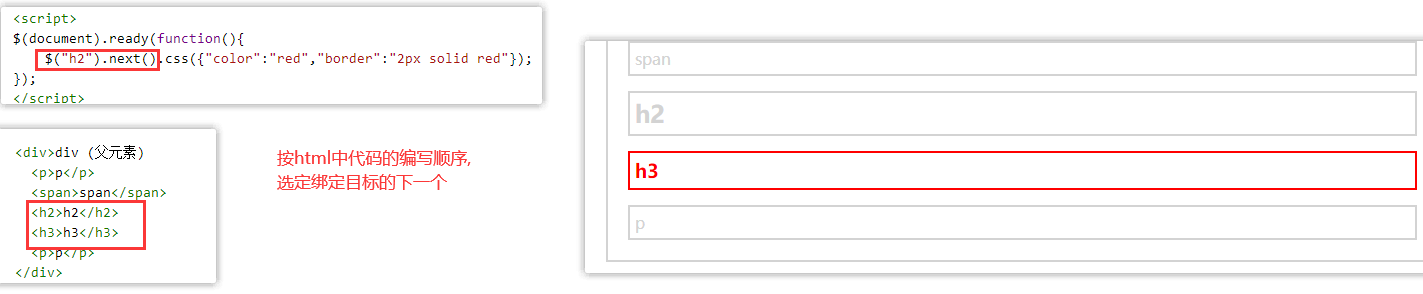
ex:返回 <h2> 的下一个同胞元素:


jQuery nextAll() 方法
nextAll() 方法返回被选元素的所有跟随的同胞元素。
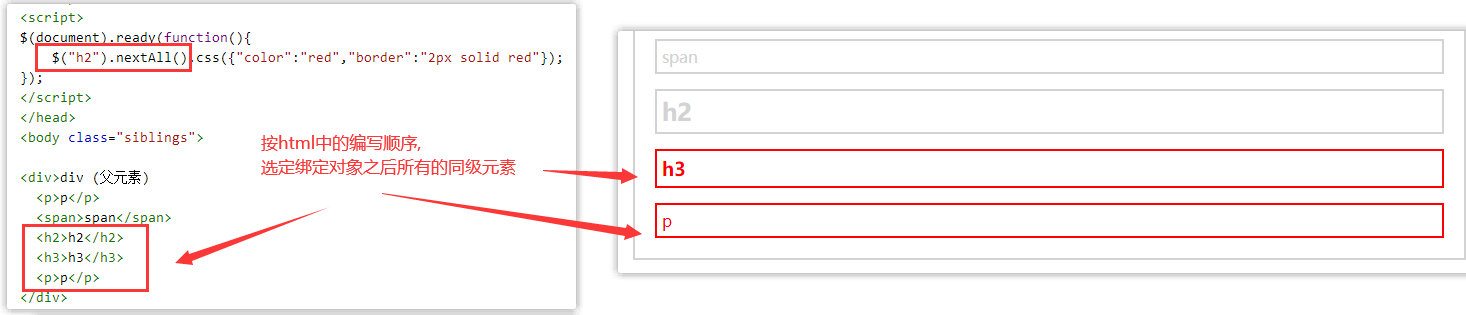
ex:返回 <h2> 的所有跟随的同胞元素


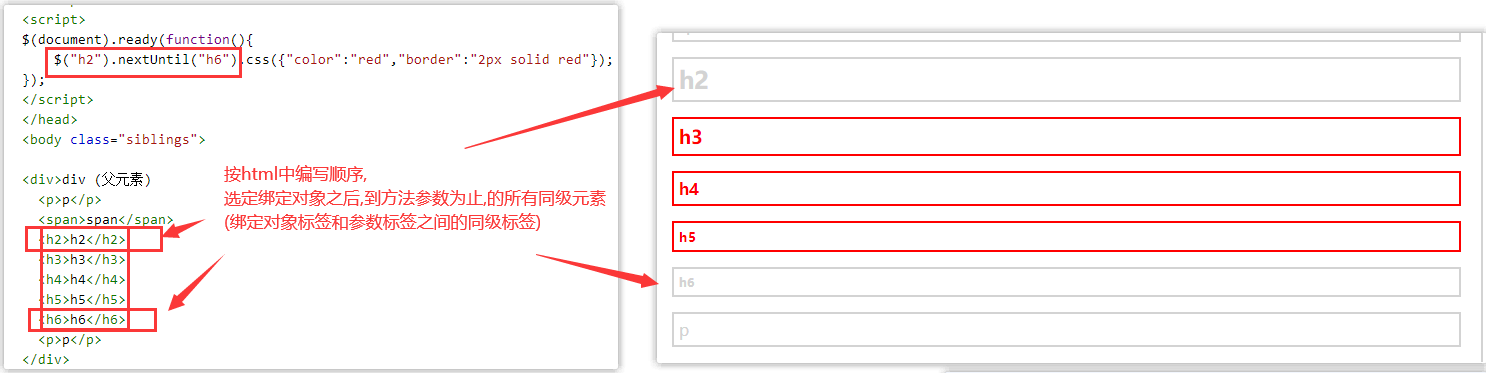
jQuery nextUntil() 方法
nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
ex:下面的例子返回介于 <h2> 与 <h6> 元素之间的所有同胞元素


jQuery prev(), prevAll() & prevUntil() 方法
prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,
只不过方向相反而已:它们返回的是前面的同胞元素(在 DOM 树中沿着同胞之前元素遍历,而不是之后元素遍历)。
--------------------------------------------------------------------------------------------------------------------------------
jQuery 遍历- 过滤
缩小搜索元素的范围
三个最基本的过滤方法是:
first(), last() 和 eq(),
它们允许基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
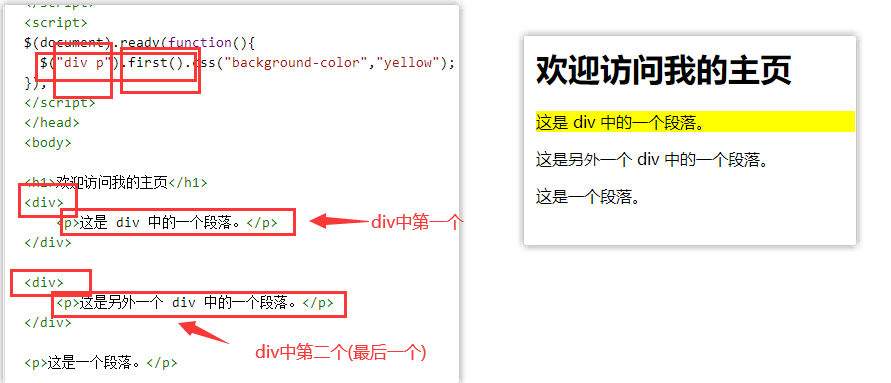
jQuery first() 方法
first() 方法返回被选元素的首个元素。
ex:下面的例子选取首个 <div> 元素内部的第一个 <p> 元素


jQuery last() 方法
last() 方法返回被选元素的最后一个元素。
ex:下面的例子选择最后一个 <div> 元素中的最后一个 <p> 元素


jQuery eq() 方法
eq() 方法返回被选元素中带有指定索引号的元素。
索引号从 0 开始,因此首个元素的索引号是 0 而不是 1。下面的例子选取第二个 <p> 元素(索引号 1)
ex:

![]()



-------------------------------------------------------------------------------------------------------------------------------------------------
jQuery filter() 方法
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。
ex:下面的例子返回带有类名 "url" 的所有 <p> 元素:


jQuery not() 方法
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。
ex:下面的例子返回不带有类名 "url" 的所有 <p> 元素


遇到问题:无
收获:jQuery遍历
明日计划:继续js2-4





评论