发表于: 2020-01-08 23:23:59
1 1254
今日完成
jQuery - 添加元素
通过 jQuery,可以很容易地添加新元素/内容。
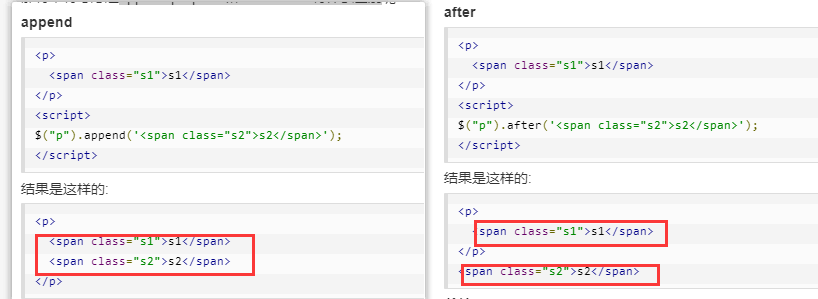
append() - 在被选元素的结尾插入内容
prepend() - 在被选元素的开头插入内容
after() - 在被选元素之后插入内容
before() - 在被选元素之前插入内容
ex:


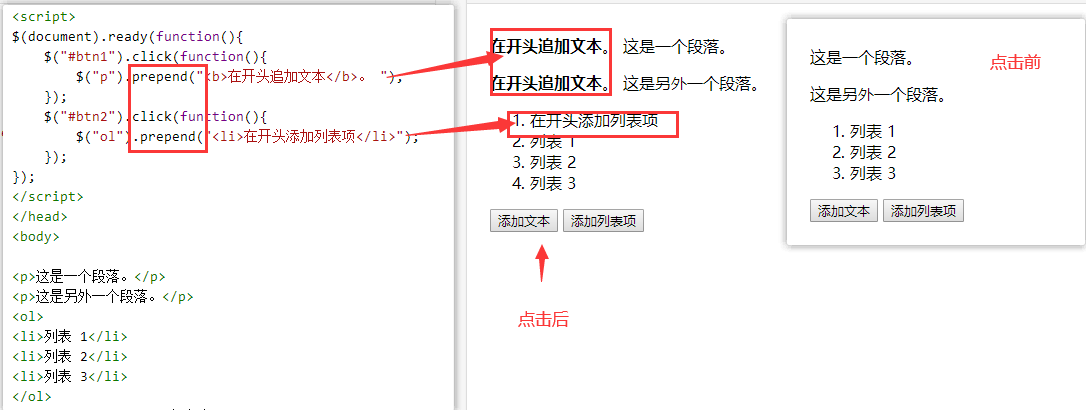
通过 append() 和 prepend() 方法添加若干新元素
在上面的例子中,我们只在被选元素的开头/结尾插入文本/HTML。
不过,append() 和 prepend() 方法能够通过参数接收无限数量的新元素。可以通过 jQuery 来生成文本/HTML(就像上面的例子那样),或者通过 JavaScript 代码和 DOM 元素。
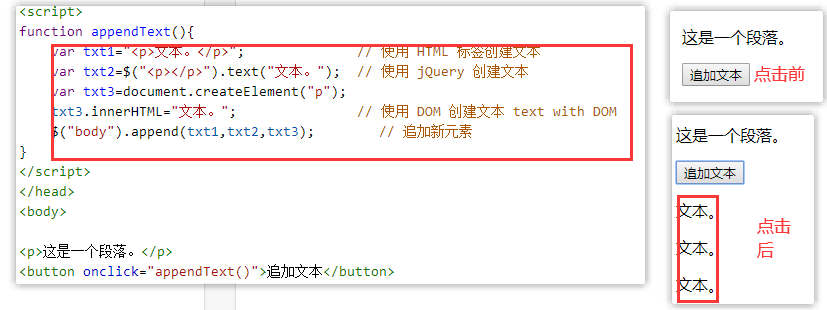
在下面的例子中,我们创建若干个新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 append() 方法把这些新元素追加到文本中(对 prepend() 同样有效):
ex:


遇到问题:
appendText()中的Text的含义
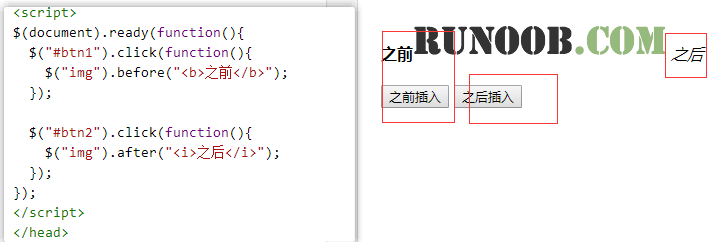
jQuery after() 和 before() 方法
jQuery after() 方法在被选元素之后插入内容。
jQuery before() 方法在被选元素之前插入内容。
ex:


通过 after() 和 before() 方法添加若干新元素
after() 和 before() 方法能够通过参数接收无限数量的新元素。可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建新元素。
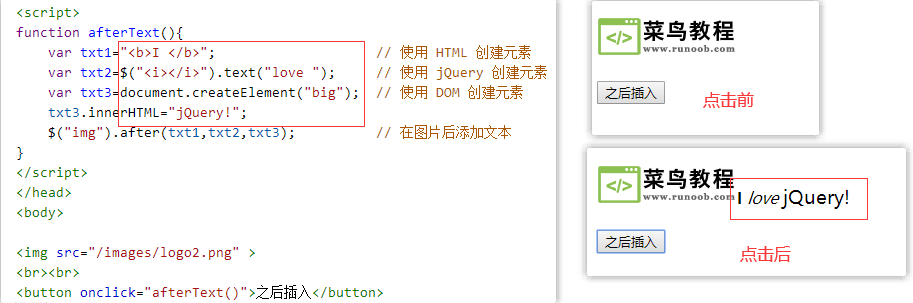
在下面的例子中,我们创建若干新元素。这些元素可以通过 text/HTML、jQuery 或者 JavaScript/DOM 来创建。然后我们通过 after() 方法把这些新元素插到文本中(对 before() 同样有效):
ex:


append/prepend和after/before有什么区别?

总结:
append/prepend 是在选择元素内部嵌入。
after/before 是在元素外面追加。
//-------------------------------------------------------------------------------------------------------------------------------------------------------------
jQuery - 删除元素
通过 jQuery,可以很容易地删除已有的 HTML 元素。
如需删除元素和内容,一般可使用以下两个 jQuery 方法:
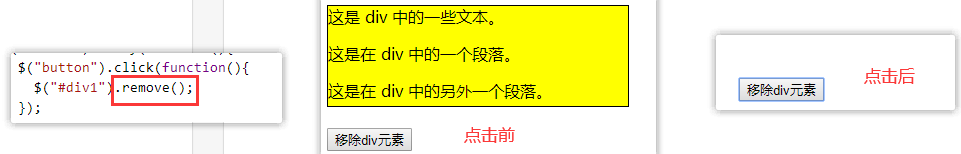
remove() - 删除被选元素(及其子元素)
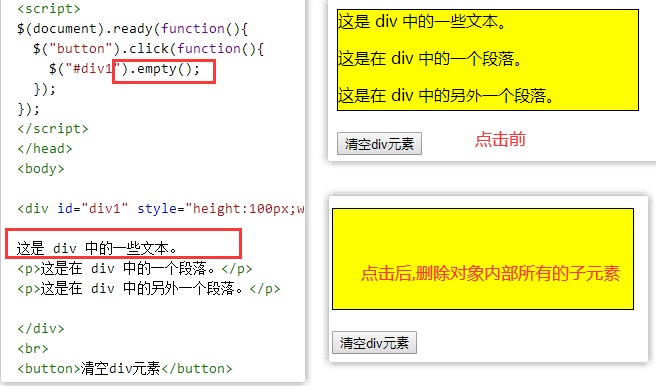
empty() - 从被选元素中删除子元素
ex:




总结:不添加参数remove()删除本身及内部包含的子元素,empty()删除内部所有子元素
-------------------------------------------------------------------------------------------------
过滤被删除的元素
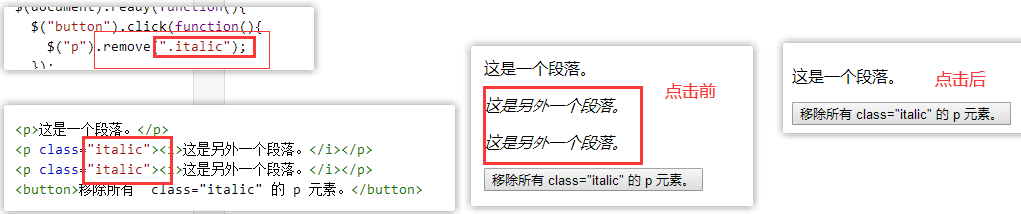
jQuery remove() 方法也可接受一个参数,允许您对被删元素进行过滤。
该参数可以是任何 jQuery 选择器的语法。
ex:删除 class="italic" 的所有 <p> 元素:


//--------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
jQuery - 获取并设置 CSS 类
jQuery 操作 CSS
jQuery 拥有若干进行 CSS 操作的方法。我们将学习下面这些:
addClass() - 向被选元素添加一个或多个类
removeClass() - 从被选元素删除一个或多个类
toggleClass() - 对被选元素进行添加/删除类的切换操作
css() - 设置或返回样式属性
jQuery addClass() 方法
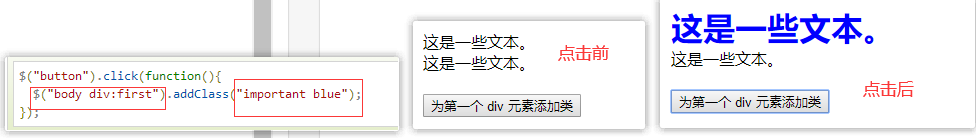
下面的例子展示如何向不同的元素添加 class 属性。当然,在添加类时,您也可以选取多个元素:
ex:


ex:可以在 addClass() 方法中规定多个类:


总结:
1.可以一次为多个对象添加同一个属性,绑定对象用引号包裹,对象与对象之间用逗号隔开
2.添加的属性自以为参数在括号内,用引号包裹,不同属性间用分号(;)隔开,可以用回车换行
3.也可以一次性,为一个对象添加多个属性,属性本身用引号包裹,属性之间用空格隔开
-------------------------------------------------------------------------------------------------
jQuery removeClass() 方法
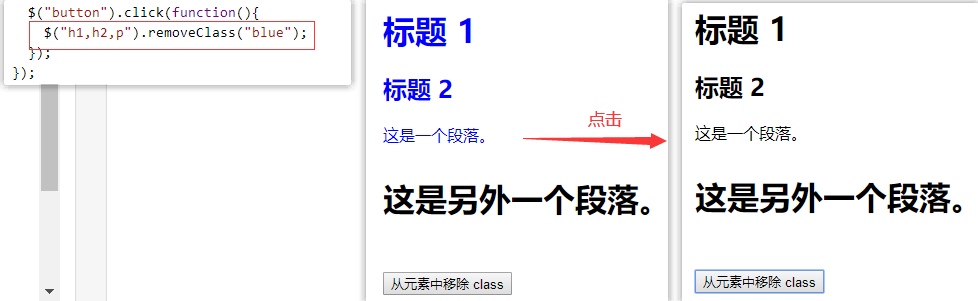
在不同的元素中删除指定的 class 属性:(与添加属性类似)
ex:


-------------------------------------------------------------------------------------------------------------------------------------------------------------------
jQuery toggleClass() 方法
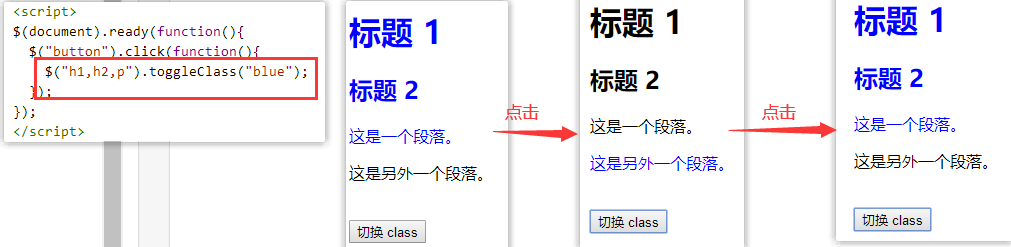
下面的例子将展示如何使用 jQuery toggleClass() 方法。该方法对被选元素进行添加/删除类的切换操作:


描述:根据绑定对象,初始有无蓝色,来回切换(有的删除,没有添加)
-------------------------------------------------------------------------------
jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
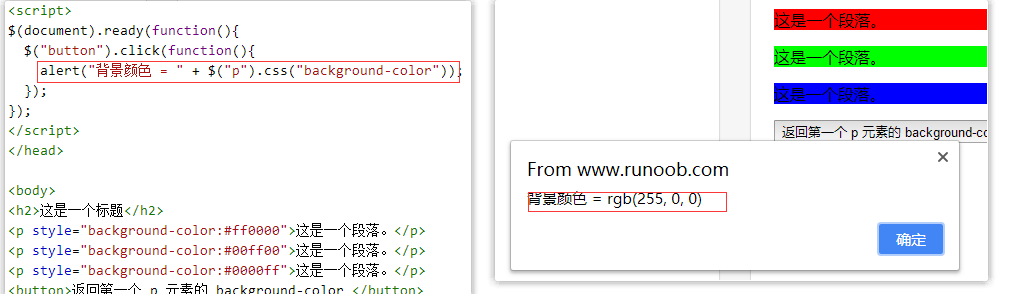
如需返回指定的 CSS 属性的值,请使用如下语法:
ex:


描述:绑定标签有多个,直接写默认输出第一个标签的具体属性的具体值
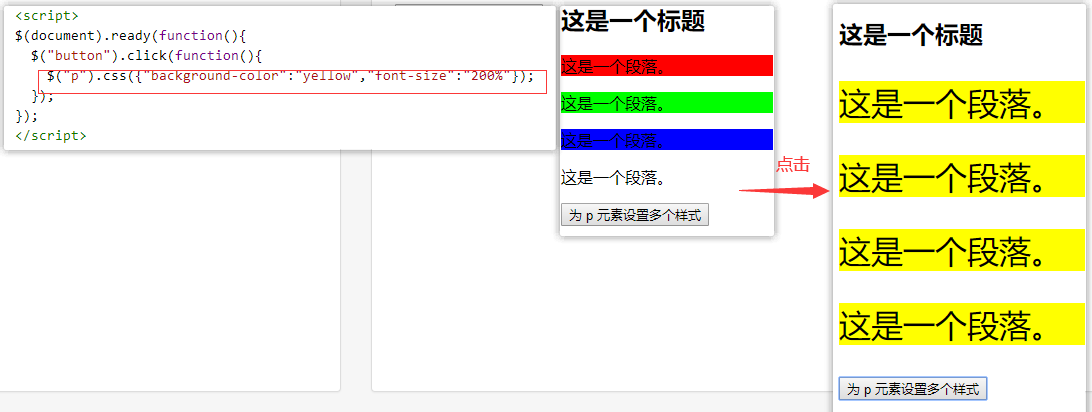
设置多个 CSS 属性
语法:
css({"propertyname":"value","propertyname":"value",...});
ex:
为所有匹配元素设置 background-color 和 font-size:


遇到问题:一部分例子不理解
收获:jQuery的html和css增删改查
明日计划:继续js2-4





评论