发表于: 2020-01-07 20:32:14
1 1751
今日完成
jQuery DOM 操作
jQuery 中非常重要的部分,就是操作 DOM 的能力。
DOM = Document Object Model(文档对象模型)
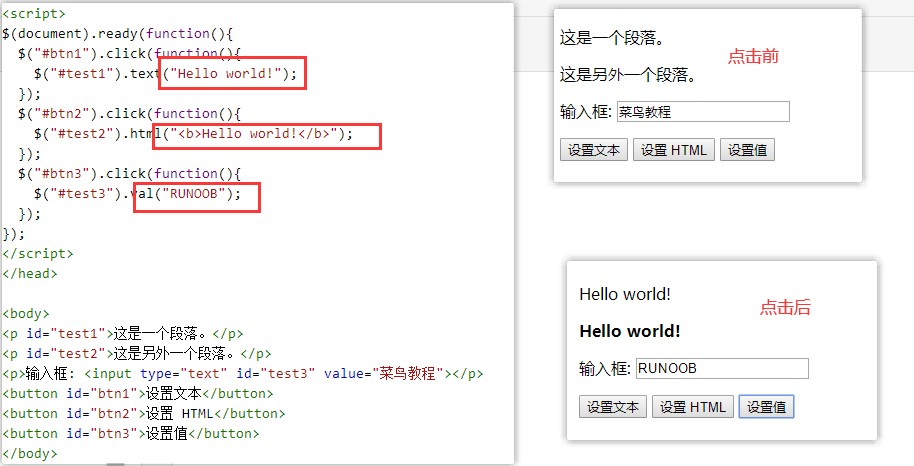
获得内容 - text()、html() 以及 val()
三个简单实用的用于 DOM 操作的 jQuery 方法:
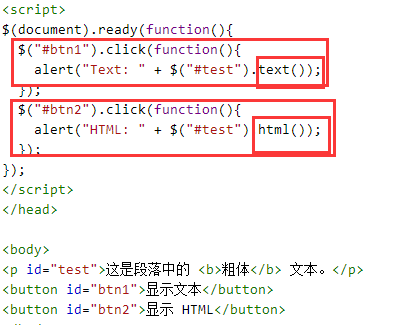
text() - 设置或返回所选元素的文本内容
html() - 设置或返回所选元素的内容(包括 HTML 标记)
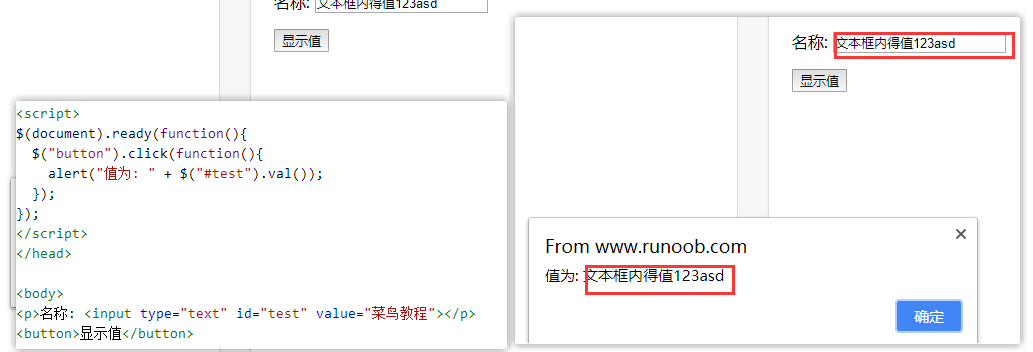
val() - 设置或返回表单字段的值


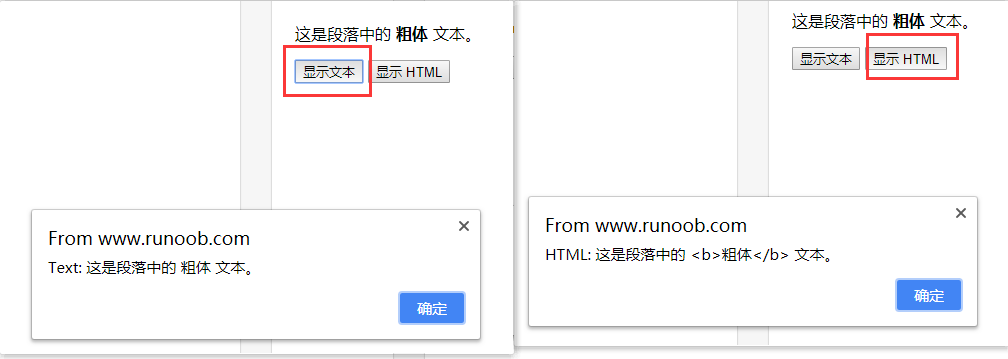
显示:


总结:
1.函数前面是绑定的对象,后面是用到的方法,中间用点(.)连接
2.前者只显示文本内容,后者还包含包裹的标签
ex:


总结:val()返回的是输入框内输入的值
总结:以上都是获得内容
-------------------------------------------------------------------------------
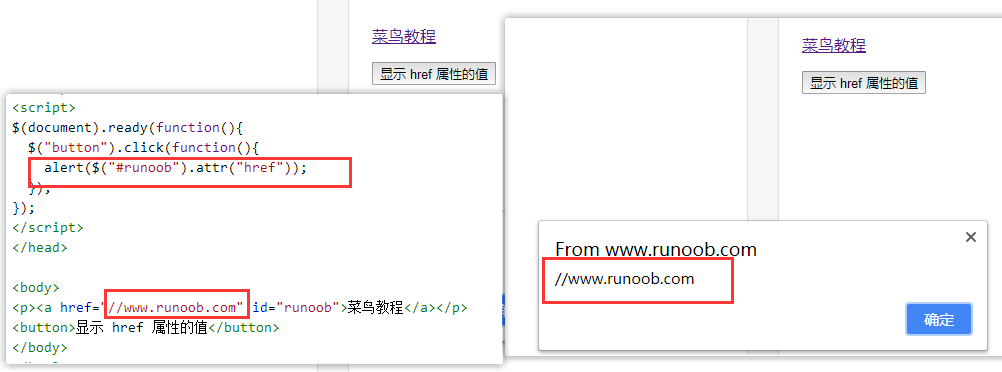
获取属性 - attr()
jQuery attr() 方法用于获取属性值
ex:


总结:
绑定对象之后,attr()的括号中要引号包含的属性(设置参数),返回的就是对象中对应的属性的具体值
ps:
prop()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是空字符串。
attr()函数的结果:
1.如果有相应的属性,返回指定属性值。
2.如果没有相应的属性,返回值是 undefined。
attr 和 prop 的区别介绍:
对于 HTML 元素本身就带有的固有属性,在处理时,使用 prop 方法。
对于 HTML 元素我们自己自定义的 DOM 属性,在处理时,使用 attr 方法。
实例 1:
<a href="https://www.runoob.com" target="_self" class="btn">菜鸟教程</a>
这个例子里 <a> 元素的 DOM 属性有: href、target 和 class,这些属性就是 <a> 元素本身就带有的属性,也是 W3C 标准里就包含有这几个属性,
或者说在 IDE 里能够智能提示出的属性,这些就叫做固有属性。处理这些属性时,建议使用 prop 方法。
<a href="#" id="link1" action="delete" rel="nofollow">删除</a>
这个例子里 <a> 元素的 DOM 属性有: href、id 和 action,很明显,前两个是固有属性,而后面一个 action 属性是我们自己自定义上去的,
<a> 元素本身是没有这个属性的。这种就是自定义的 DOM 属性。处理这些属性时,建议使用 attr 方法。
具有 true 和 false 两个属性的属性,如 checked, selected 或者 disabled 使用prop()
------------------------------------------------------------------------------------------------------------
设置内容 - text()、html() 以及 val()
ex:


总结:着三个方法,括号内设定参数,替换绑定对象的内容
ps:注意是否带标签,来决定选择使用text()还是html()
----------------------------------------------------------------------
text()、html() 以及 val() 的回调函数
上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数有两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
看不懂待定
------------------------------------------------
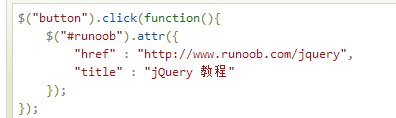
设置属性 - attr()
ex:


描述:在括号内有具体属性的情况,后缀具体属性值,就会替换对应绑定对象,具体属性的具体值
ps:可以一次替换多了
写法


总结:
1.单个属性替换,具体属性和具体值本身用引号包裹,之间用逗号隔开
2.多个属性替换,具体属性和具体指本身用引号包裹,之间用冒号(:)隔开,属性和属性之前用逗号隔开,可以断开写(用回车上下两行.)





评论