发表于: 2020-01-06 22:53:42
2 1558
今天完成的事情:
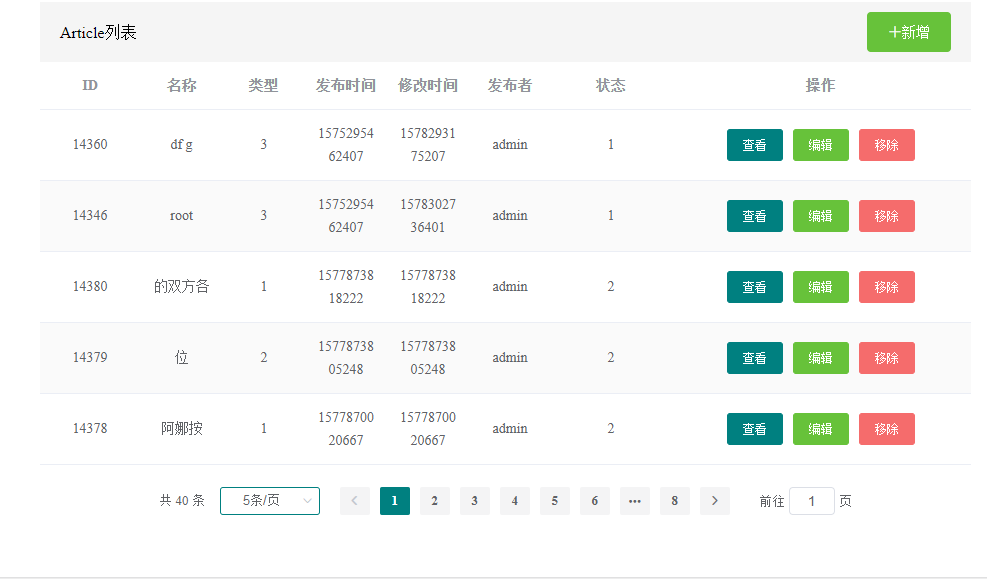
1.请求回来的数据插入到列表页中,完成列表页展示
2.分页器实现成功

今天完成的事情:
1.继续其它功能实现,编辑等
今天完成的事情:
1.axios发送接口请求
进入列表组件时,就需要进行请求。
在ListResult组件,生命周期函数created,刚创建时就调用getArticleList函数
created() {
this.getArticleList()
},
然后用axios请求接口

列表
<!-- 用户列表区,stripe是斑马纹-->
<el-table :data="articleList" stripe>
<el-table-column prop="id" label="ID" width="100px"></el-table-column>
<el-table-column prop="title" label="名称"></el-table-column>
<el-table-column prop="type" label="类型"></el-table-column>
<el-table-column prop="createAt" label="发布时间"></el-table-column>
<el-table-column prop="updateAt" label="修改时间"></el-table-column>
<el-table-column prop="author" label="发布者"></el-table-column>
<el-table-column prop="status" label="状态" width="120"></el-table-column>
<el-table-column label="操作" width="300px">
<!-- 作用域插槽,scope.row是这一行当前的数据-->
<template slot-scope="scope">
<el-button type="primary" @click="handleClick(scope.row)" size="small">查看</el-button>
<el-button type="success" size="small">编辑</el-button>
<el-button type="danger" @click.native.prevent="deleteRow(scope.$index, articleList)"
size="small">
移除
</el-button>
</template>
</el-table-column>
</el-table>
分页器。这和el-table是两个组件,需要用@size-change和@current-change事件来控制data值来关联。
<!--分页器区域-->
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="queryInfo.page"
:page-sizes="[5, 10, 20, 30]"
:page-size="queryInfo.size"
background
layout="total, sizes, prev, pager, next, jumper"
:total="queryInfo.total">
</el-pagination>
data里设置好要传递的参数,虽然不是必传的。
data() {
return {
articleList: [],//传回的数据数组
queryInfo: {
size: 0,//当前每页显示多少条数据
total: 0,//总个数
page: 1//当前页数
}
}
},
然后将请求回来的article和total数据赋值给data里面对应的数据。
触发页码和个数的监听事件时,将选择的页码和个数的值传递给size和page,并且size和page发生了更新,故再执行一次getArticle函数,重新发起数据请求。
//监听size改变的事件,这里是`而不是'
handleSizeChange(val) {
console.log(`每页 ${val} 条`);
this.queryInfo.size = val;
this.getArticleList()
},
//监听页码值改变的事件
handleCurrentChange(val) {
console.log(`当前页: ${val}`);
this.queryInfo.page = val;
this.getArticleList()//page值改变了,所以要重新获取数据传过去
},
//获取列表信息
async getArticleList() {
const {data: res} = await this.$http.get('/api/a/article/search', {params: this.queryInfo})
if (res.code !== 0) {
return this.$message.error('获取用户列表失败');
}
this.articleList = res.data.articleList
this.queryInfo.total = res.data.total
console.log(res);
},
2.有一个bug是,比如现在是5条每页,刷新后会重新获取传过来的数据10条每页。





评论