发表于: 2020-01-06 22:22:59
1 1592
今日完成
jQuery 效果- 动画
jQuery animate() 方法用于创建自定义动画。
语法:
$(selector).animate({params},speed,callback);
必需的 params 参数定义形成动画的 CSS 属性。
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是动画完成后所执行的函数名称。
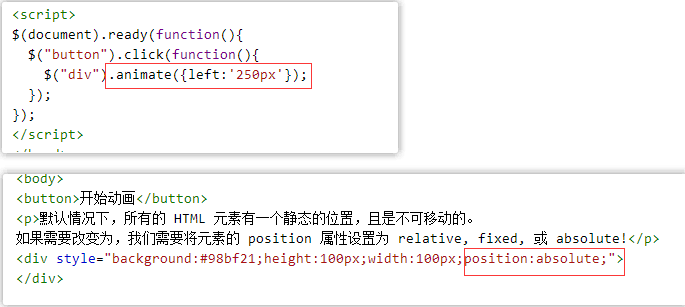
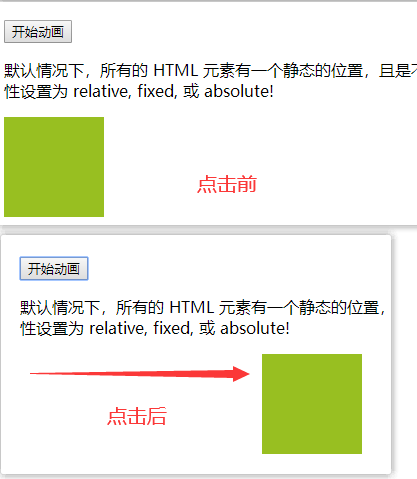
ex:
把 <div> 元素往右边移动了 250 像素




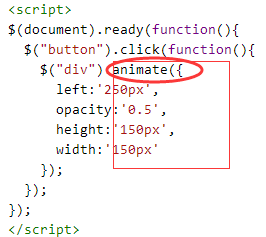
animate() - 操作多个属性
ex:


显示:略
jQuery animate() - 使用相对值
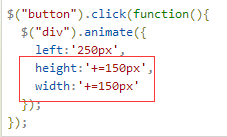
也可以定义相对值(该值相对于元素的当前值)。需要在值的前面加上 += 或 -=:
ex:


描述:相对原来长宽的基础上加了设定的值,例子中为放大
jQuery animate() - 使用预定义的值
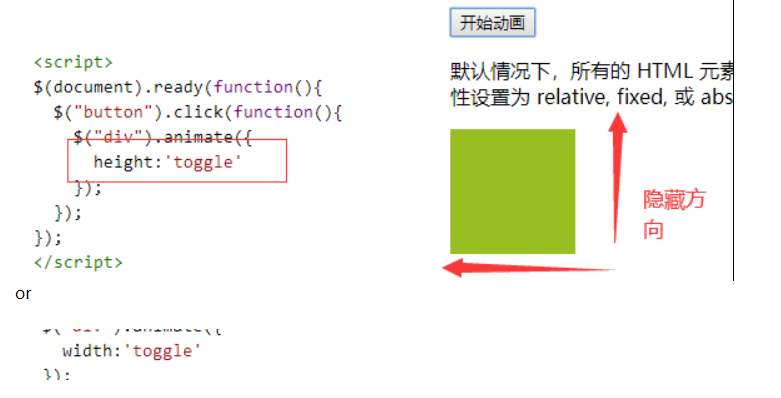
您甚至可以把属性的动画值设置为 "show"、"hide" 或 "toggle":
ex:


描述:
height:'toggle',点击从下往上滑动隐藏,再次点击从上往下滑动出现(与直接设置toggle滑动效果一样)
width:'toggle',点击从右往左滑动隐藏,再次点击从左往右滑动出现(横向的滑动效果)
遇到问题:
如果我想设置与默认滑动方向相反,怎么设置?
jQuery animate() - 使用队列功能
默认地,jQuery 提供针对动画的队列功能。
这意味着如果您在彼此之后编写多个 animate() 调用,jQuery 会创建包含这些方法调用的"内部"队列。然后逐一运行这些 animate 调用。
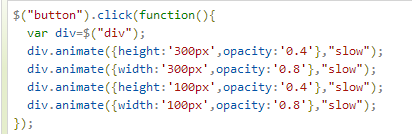
ex:


描述:
1.函数会挨个执行,每一个都是在上一个执行完毕后,展示效果上再次做出改变
2.在代码块没有运行完毕的情况下,再次点击(点击多次),会在这个代码块运行完之后,再次运行这个代码块
总结:
1.默认情况下,所有 HTML 元素都有一个静态位置,且无法移动。
如需对位置进行操作,要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
2.函数(效果)是依次执行的
3.多次点击,按照顺序依次生效,根据实际情况有可能产生代码效果重叠
ps:
1.可以用 animate() 方法来操作所有 CSS 属性吗?
是的,几乎可以!不过,需要记住一件重要的事情:当使用 animate() 时,必须使用 Camel 标记法书写所有的属性名,比如,必须使用 paddingLeft 而不是 padding-left,使用 marginRight 而不是 margin-right,等等。
同时,色彩动画并不包含在核心 jQuery 库中。
如果需要生成颜色动画,您需要从 jquery.com 下载 颜色动画 插件。
jQuery 停止动画
jQuery stop() 方法用于停止动画或效果,在它们完成之前。
stop() 方法适用于所有 jQuery 效果函数,包括滑动、淡入淡出和自定义动画。
语法:
$(selector).stop(stopAll,goToEnd);
可选的 stopAll 参数规定是否应该清除动画队列。默认是 false,即仅停止活动的动画,允许任何排入队列的动画向后执行。
可选的 goToEnd 参数规定是否立即完成当前动画。默认是 false。
因此,默认地,stop() 会清除在被选元素上指定的当前动画。
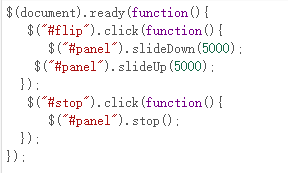
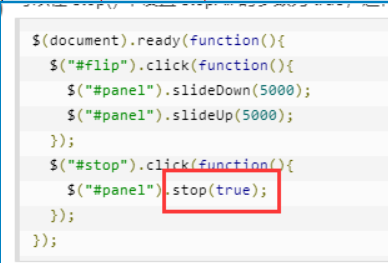
ex:




总结:
1.当单一动画或者其他效果时,运行函数,就效果就停在进行的过程中
2.当这个函数运行完,下面还跟着另一个运行效果时,就直接执行下一个函数,
(即:动画队列停止动画测试,只停止当前正在进行的动画,停止当前动画后,队列中的下一个动画开始进行)
ps:可以在 stop() 中设置 stopAll 的参数为 true,这样就可以停止所有动画效果而不是只停止当前动画:


jQuery Callback 方法
Callback 函数在当前动画 100% 完成之后执行。
jQuery 动画的问题
许多 jQuery 函数涉及动画。这些函数也许会将 speed 或 duration 作为可选参数。
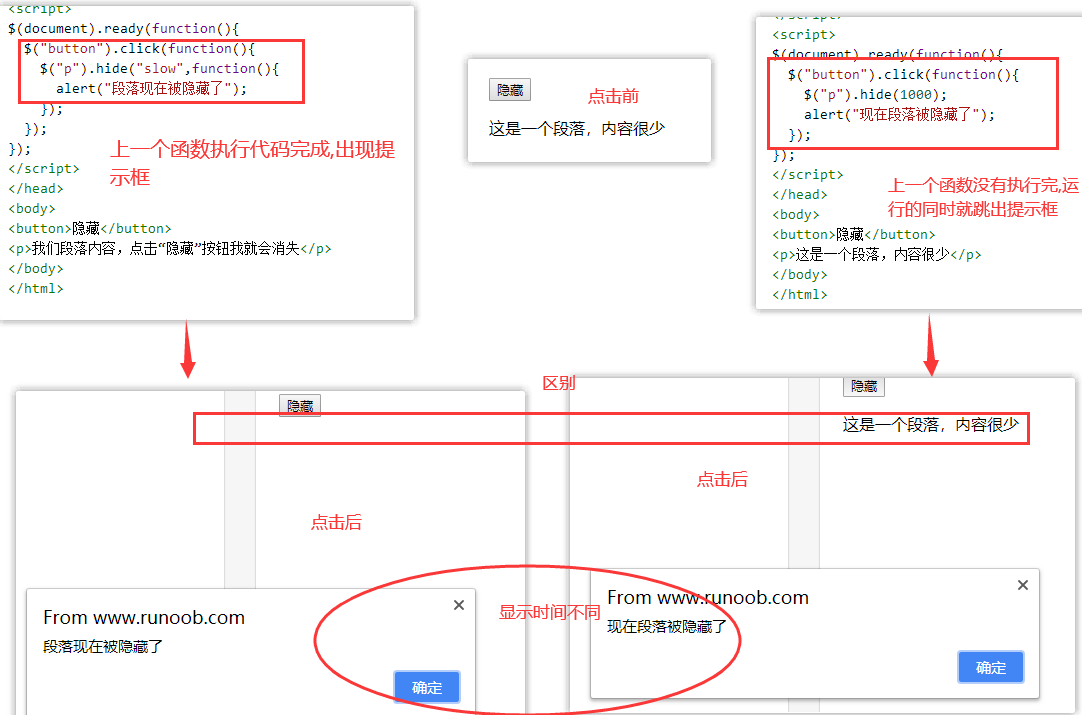
例子:$("p").hide("slow")
speed 或 duration 参数可以设置许多不同的值,比如 "slow", "fast", "normal" 或毫秒。


ps:
1.被立即停止的动画不会触发回调,被立即完成的动画会触发回调。
-----------------------------------------------------------------------------
jQuery - 链(Chaining)
jQuery 方法链接
Chaining 允许我们在一条语句中运行多个 jQuery 方法(在相同的元素上)。
直到现在,我们都是一次写一条 jQuery 语句(一条接着另一条)。
不过,有一种名为链接(chaining)的技术,允许我们在相同的元素上运行多条 jQuery 命令,一条接着另一条。
提示: 这样的话,浏览器就不必多次查找相同的元素。
如需链接一个动作,您只需简单地把该动作追加到之前的动作上。
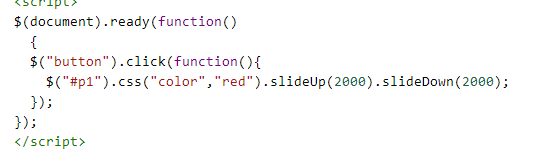
ex:
把 css()、slideUp() 和 slideDown() 链接在一起。"p1" 元素首先会变为红色,然后向上滑动,再然后向下滑动


当进行链接时,代码行会变得很长。不过,jQuery 语法不是很严格;以按照希望的格式来写,包含换行和缩进
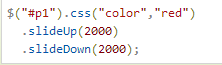
另一种写法


描述:字体先变红,再上滑,再下滑
ps:上述代码,jQuery 会抛掉多余的空格,并当成一行长代码来执行上面的代码行。
总结:
1.简写可以通过点(.)来连接每个函数
2.函数执行方式是依次执行
3.注意调用css样式的写作方式
4.一段连接的函数,都在同一个括号内部





评论