发表于: 2020-01-05 21:08:12
0 1307
今日完成的事
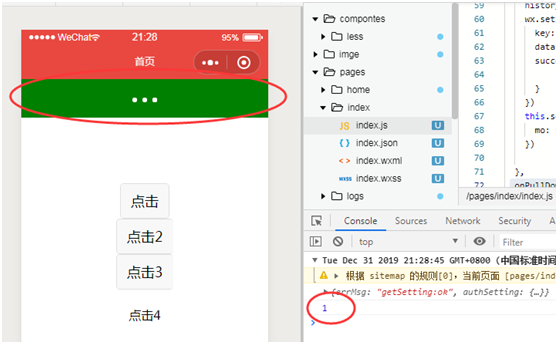
下拉刷新
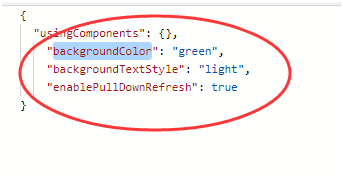
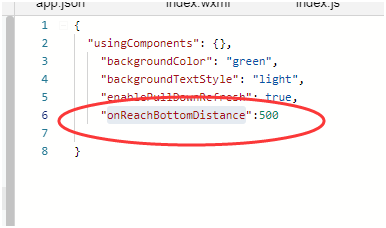
在页面json里面配置这3个

backgroundColor下拉时的颜色

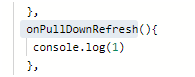
enablePullDownRefresh必须为true,设置完下拉刷新之后onPullDownRefresh生命周期函数就生效了


onReachBottom上拉到底部触发的函数


加载的时候显示图标显示正在加载
wx.showLoading,
取消图标
wx.hideLoading
设置下拉没到底部就触发事件
在json文件里面设置onReachBottomDistance

500指的是距离
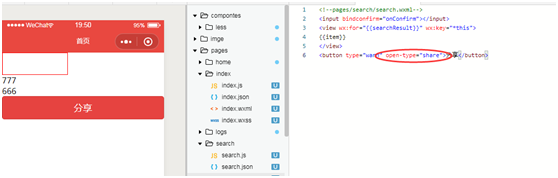
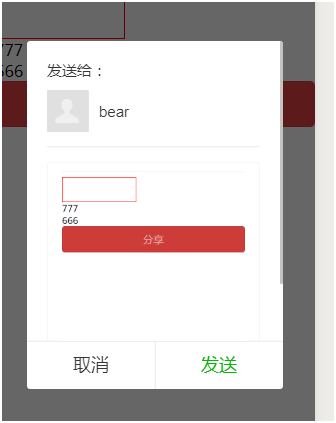
点击摁扭触发分享的方法
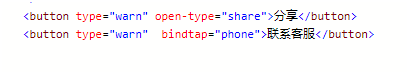
摁扭加上open-type="share"


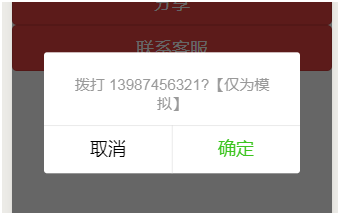
联系客服,打电话功能
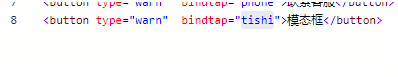
首先绑定一个点击事件


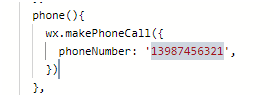
事件里用makePhoneCall的api,phoneNumber是要打的电话


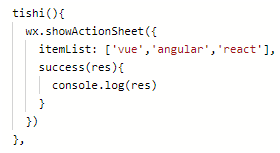
wx.showActionSheet模态框



Itemlist这个数组里面只能填字符串

点击其中一项会返回

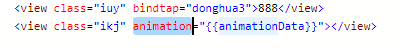
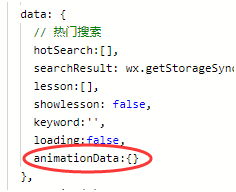
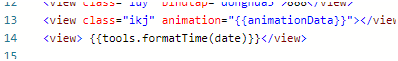
动画animaction
首先给需要动画的元素绑定一个animation


创建一个动画并把动画赋值给this

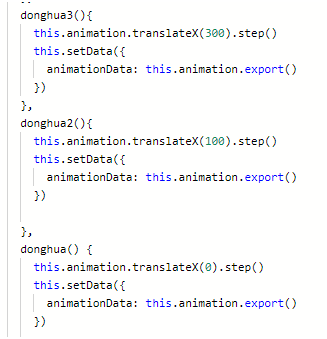
然后在方法里触发动画



小程序管道
小程序也有管道系统,但是比vue和angular的都复杂,
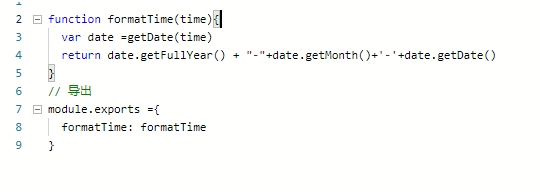
小程序的管道系统是wxs文件,先建立一个wxs文件

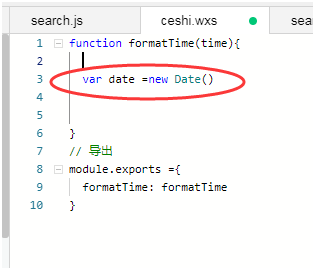
注意wxs文件不支持es6的语法,很多js api也不支持,比如做一个转化时间戳的管道
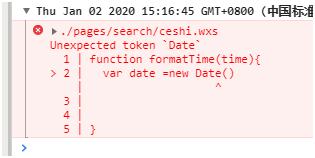
 这种new Date的方式wxs文件是不支持的,也是会报错的
这种new Date的方式wxs文件是不支持的,也是会报错的 也不能用let,因为不支持es6语法,要想转化时间需要用小程序的api,
也不能用let,因为不支持es6语法,要想转化时间需要用小程序的api,


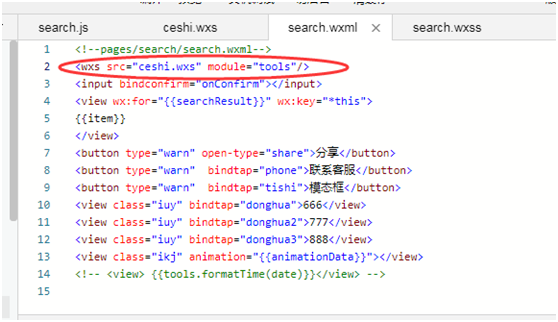
然后在需要的页面引入

Module是名称



星评的业务逻辑


顶一个start为5
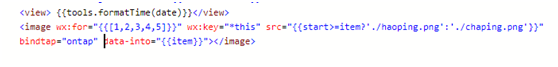
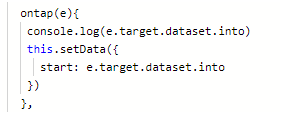
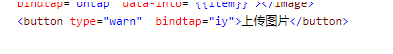
然后写一个点击事件

点击的时候修改start为传过去的item
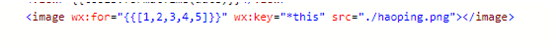
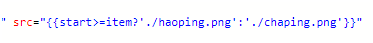
 ,图片处写一个判断
,图片处写一个判断
 如果start大于图片的item就显示好评,如果不大于就显示差评,
如果start大于图片的item就显示好评,如果不大于就显示差评,

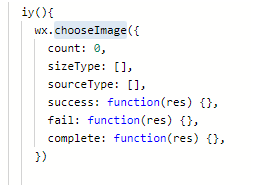
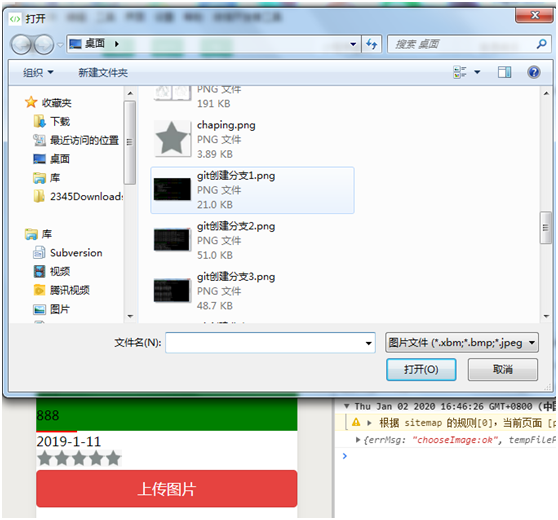
上传图片


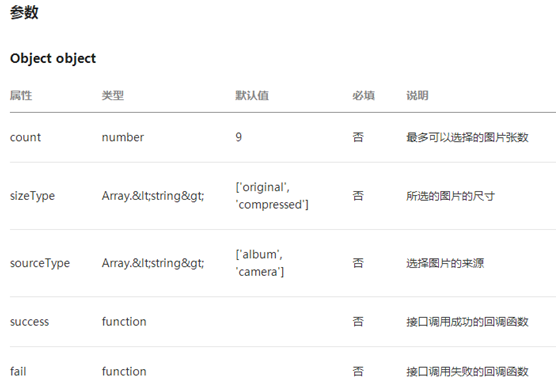
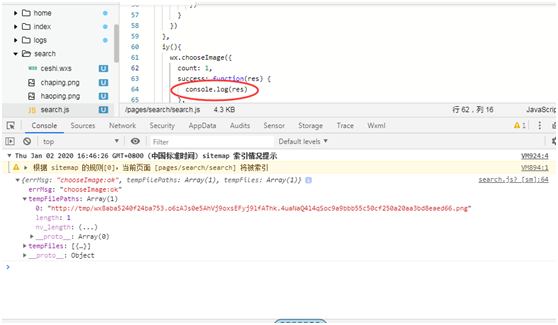
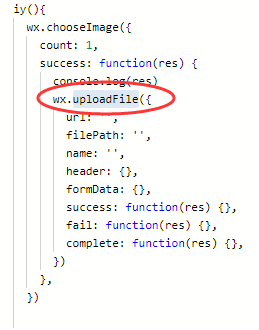
上传图片用的是chooseImage


点击上传之后


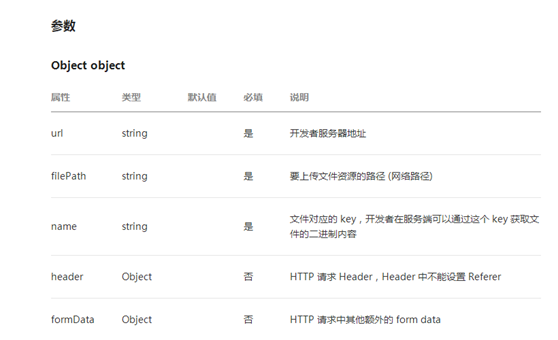
上传到服务器用到uploadFile


wx.setNavigationBarTitle
动态设置当前页面的标题






评论