今天完成的事情:
后台模块管理循环出导航栏
明天计划的事情:
角色管理
微信小程序合并调节下有目有BUG
遇到的问题:
无
收获:
明白了循环的交叉查找数据和双向循环出页面
循环下拉菜单
功能
1.需要做出一个能下拉菜单而且是可以任意添加或者删除的下拉菜单
逻辑
1.通过后台数据的数组2个ID 一个是自身ID一个是父ID,这里约定父ID0为的为父类导航目录只有父ID为0才能是父类导航,如果父ID不为0 那么我们就默认它为子类是某个父类ID为0的自导航
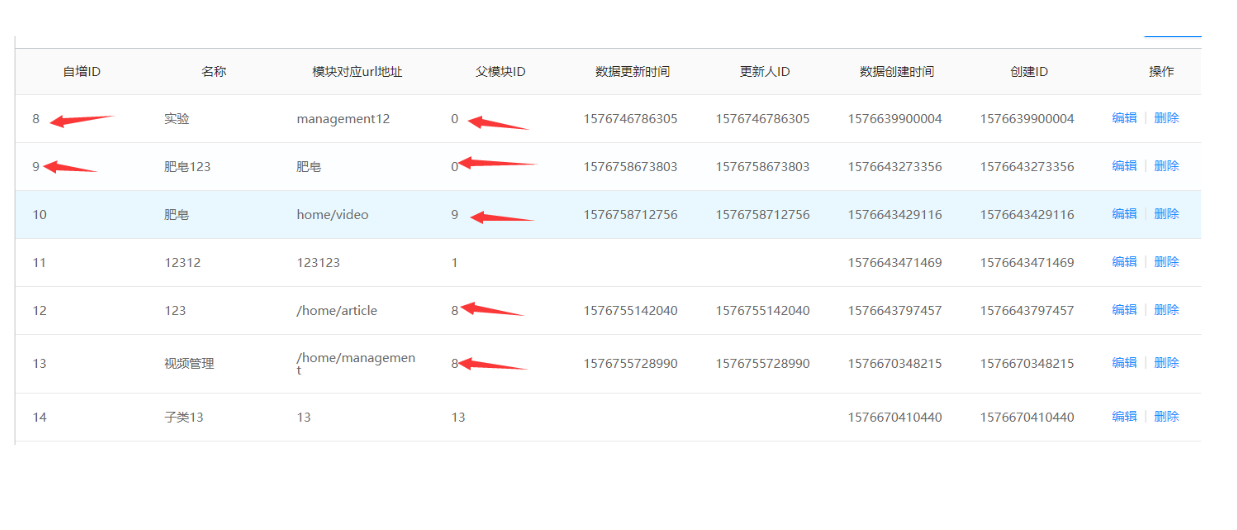
2.首先我需要获取到后台数据如图

解释下:
首先父模块ID为0 那么它表示就是父导航而父类ID不是0 是父类ID为0的自增ID那么就是它的自导行如图:

也就是说循环出来父ID为0的就是最上面那一昂 打开后下面拉开点击就是子导航。
// 拿到父类ID为0
for(var a in this.form){
this.form[a].parent_id == 0? this.one.push(this.form[a]) : "";
};
for(this.need in this.one){
this.one[this.need].key = [];
for(let dress in this.form){
// 把父类ID和自增ID相当提取出来
this.one[this.need].id == this.form[dress].parent_id?this.one[this.need].key.push(this.form[dress]) :'';
}
};
});
1.首先我们要拿到所有后台数据。
2.通过for循环把父类ID为0挑选出来赋值到一个变量数组里面,this.one
3.在循环this.one里面的数组,让里面的数组对象有一个key值它为数组.
{id:1,father_id:0,ke:[]}
4.然后在循环后台数据的原始数组。
5.进行判断把父类ID为0 的数组提取它的自身ID和父类ID不为0 的对象放入创建的key值数组.
{id:1,father_id:0,ke:[{id:10,father:1}]}
<li *ngFor="let data of one;let i = index" nz-submenu nzOpen nzOpen nzTitle={{data.name}} nzIcon="form">
<ul >
<li *ngFor="let item of one[i].key;let index = index" nz-menu-item nzMatchRouter>
<a (click)="cha(item.module_url)">{{item.name}}</a>
</li>
</ul>
</li>
然后通过双循环把数组链接起来就如上图那样。
这里要注意下你还得跳转路由:
cha(e){
console.log(e);
console.log(this.one);
this.router.navigate([e]);
}
<span md-inline="plain" 你直接拿到子类路由的路径然后给跳转路由方法要通过回调函数来获得。<="" span="">





评论