发表于: 2020-01-04 22:59:04
1 1199
今日完成
jQuery hide() 和 show()
通过 jQuery,您可以使用 hide() 和 show() 方法来隐藏和显示 HTML 元素:
语法:
$(selector).hide(speed,callback);
$(selector).show(speed,callback);
可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是隐藏或显示完成后所执行的函数名称。
ps:
对于可选的 callback 参数,有以下两点说明:
1.$(selector)选中的元素的个数为n个,则callback函数会执行n次;
2.callback函数名后加括号,会立刻执行函数体,而不是等到显示/隐藏完成后才执行;
3.callback既可以是函数名,也可以是匿名函数;
4.$(selector) 选中的元素的个数为 n 个,则 callback 函数会执行 n 次。
对于这里,当 callback 函数加上括号时,函数立即执行,只会调用一次, 如果不加括号,元素显示或隐藏后调用函数,才会调用多次。
ex:
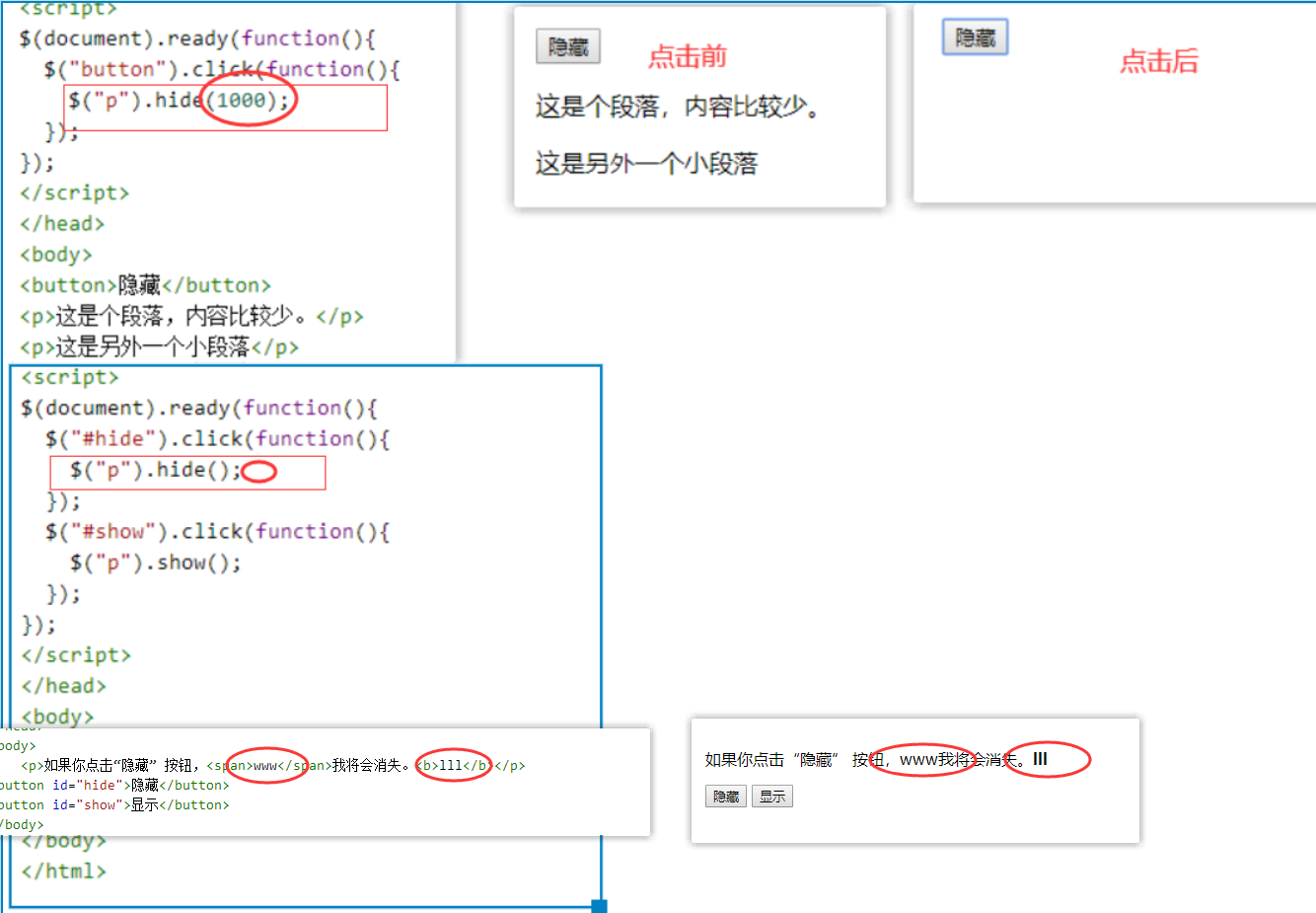
带有 speed 参数的 hide() 方法:


总结:
1.隐藏效果类似display:none,元素消失不存在,而不是存在不可见
2.如上图椭圆圈住部分,包含元素一起消失,出现一起出现
3.加了时间之后,消失出现有类似平移的动画效果(从出现到消失的过渡效果),消失方向从下往上消失,显现方向,从上往下显现
jQuery toggle()
通过 jQuery,您可以使用 toggle() 方法来切换 hide() 和 show() 方法。
显示被隐藏的元素,并隐藏已显示的元素:
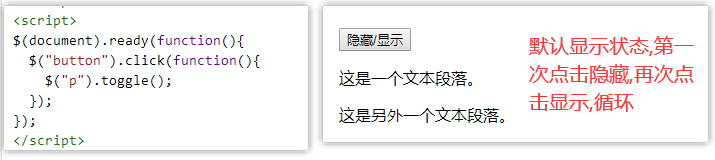
显示:


总结:类似显示隐藏的结合,默认状态是显示,点击一次隐藏,再次点击显示,循环
------------------------------------------------------------------------------------------
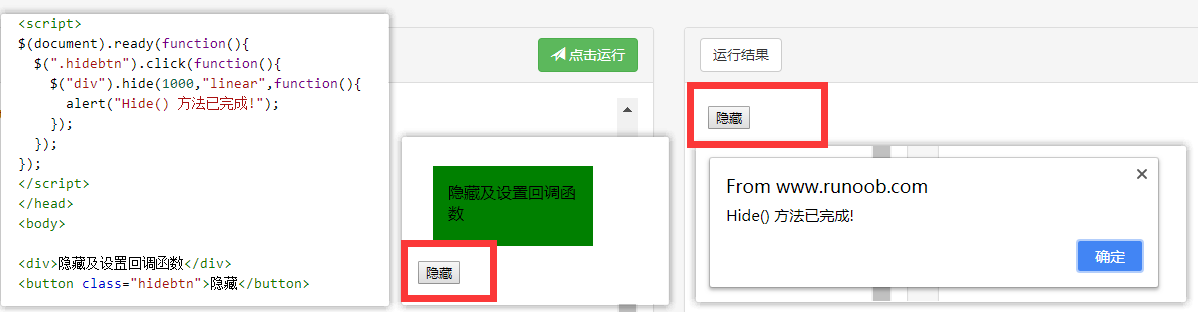
带有 speed 参数的 hide() 方法,并使用回调函数
ex:


描述:在隐藏效果完成后,显示提示框,方法完成
总结:
1.在上一个函数运行完毕,才执行的下一个函数
2. 第二个参数是一个字符串,表示过渡使用哪种缓动函数。(注:jQuery自身提供"linear" 和 "swing",其他可以使用相关的插件)。
ps: 可选的 speed 参数规定隐藏/显示的速度,可以取以下值:"slow"、"fast" 或毫秒。
//-------------------------------------------------------------------------------------------------------------------------------------------
jQuery 效果 - 淡入淡出
jQuery Fading 方法
通过 jQuery,您可以实现元素的淡入淡出效果。
jQuery 拥有下面四种 fade 方法:
fadeIn()
fadeOut()
fadeToggle()
fadeTo()
------------------------
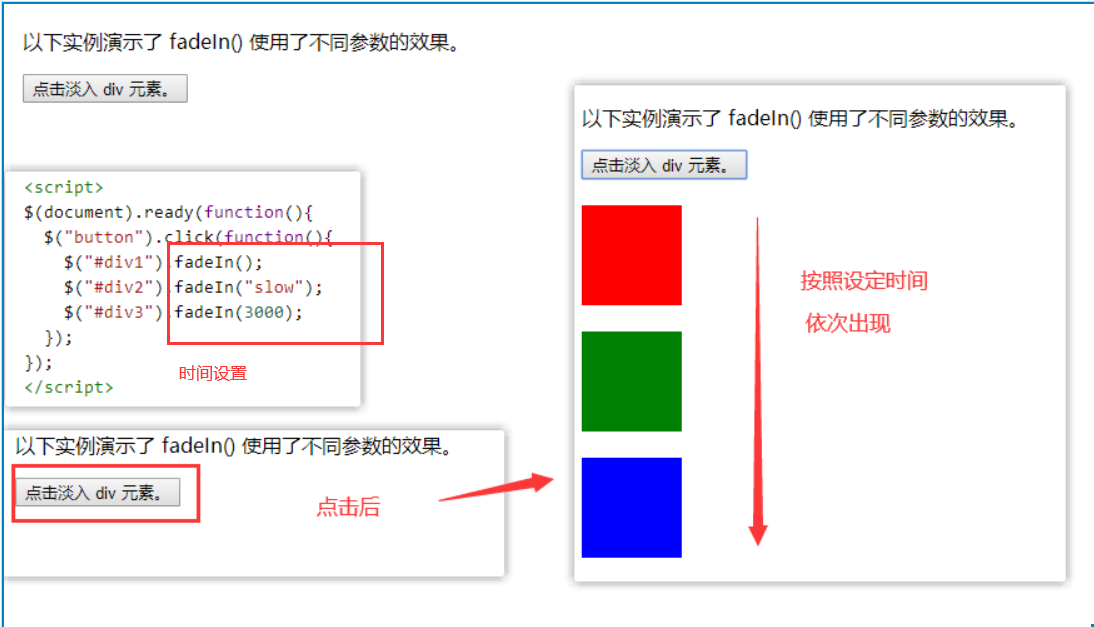
jQuery fadeIn() 方法
用于淡入已隐藏的元素。
语法:
$(selector).fadeIn(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。.
可选的 callback 参数是 fading 完成后所执行的函数名称。
显示:




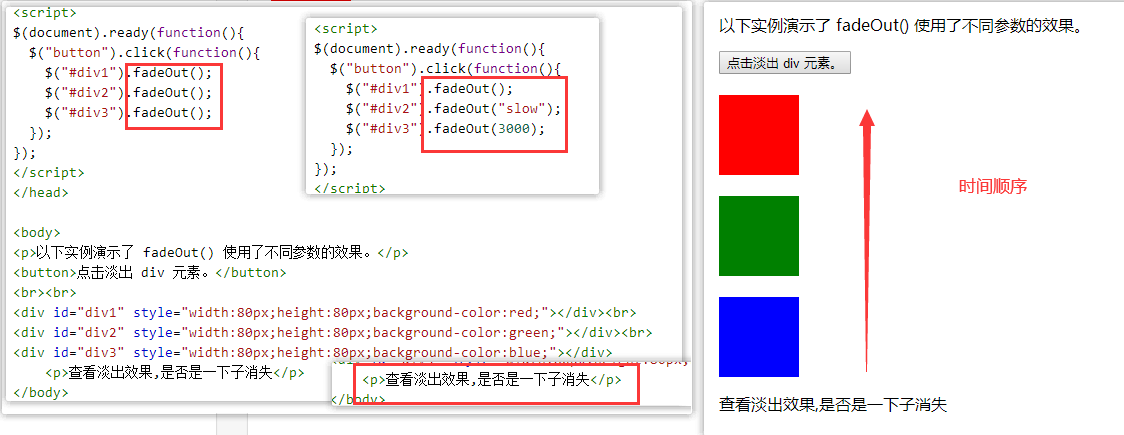
jQuery fadeOut() 方法
jQuery fadeOut() 方法用于淡出可见元素。
语法:
$(selector).fadeOut(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
下面的例子演示了带有不同参数的 fadeOut() 方法:


总结:
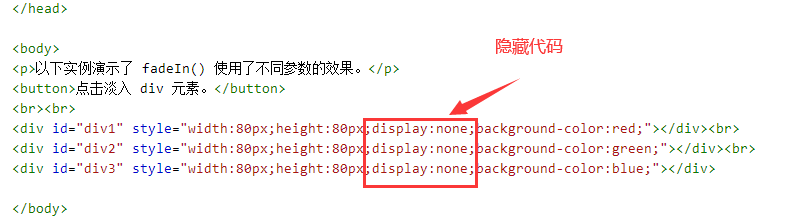
1.淡入效果,一开始要设置隐藏,用的是display:none,运行后,隐藏元素淡出,相当于带有淡出效果的显示
2.淡出效果,就相当于带有淡出效果的隐藏(display:none)
3.它们的效果都是元素消失,不存在,所以代码执行时会对显示页面布局造成改变
4.如果不设置时间属性,元素淡入淡出效果不明显
5.造成的布局改变,会在完全淡入/淡出后才显示(没有过渡)
------------------------------------------------------------------------------------------------------------------
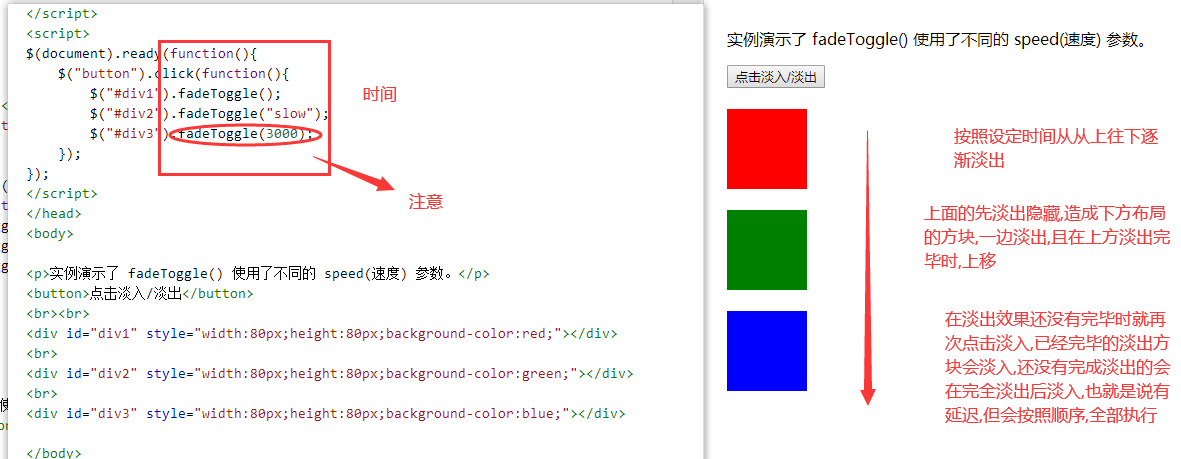
jQuery fadeToggle() 方法
jQuery fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换。
如果元素已淡出,则 fadeToggle() 会向元素添加淡入效果。
如果元素已淡入,则 fadeToggle() 会向元素添加淡出效果。
语法:
$(selector).fadeToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是 fading 完成后所执行的函数名称。
下面的例子演示了带有不同参数的 fadeToggle() 方法:


总结:如图所示
------------------------------------------
jQuery fadeTo() 方法
jQuery fadeTo() 方法允许渐变为给定的不透明度(值介于 0 与 1 之间)。
语法:
$(selector).fadeTo(speed,opacity,callback);
必需的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
fadeTo() 方法中必需的 opacity 参数将淡入淡出效果设置为给定的不透明度(值介于 0 与 1 之间)。
可选的 callback 参数是该函数完成后所执行的函数名称。
ex:


总结:
1.没有默认值,不设置过渡时间,会瞬间变换透明度
2.当透明度为0时,存在但是不可见(透明)
ps:
1.注意大小写,fadeIn() fadeOut() fadeToggle() fadeTo() 大小写不能变。
2.fadeTo() 没有默认参数,必须加上 slow/fast/Time
//--------------------------------------------------------------------------------------------------------------------------------------
jQuery 效果 - 滑动
jQuery 滑动方法可使元素上下滑动
jQuery 滑动方法
通过 jQuery,您可以在元素上创建滑动效果。
jQuery 拥有以下滑动方法:
slideDown()
slideUp()
slideToggle()
--------------------------------------------------
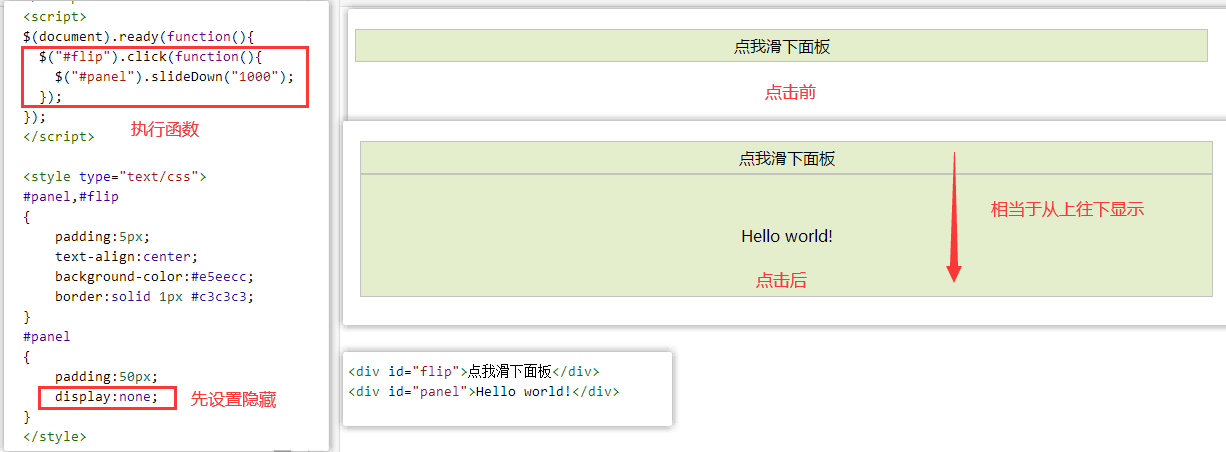
jQuery slideDown() 方法
jQuery slideDown() 方法用于向下滑动元素。
语法:
$(selector).slideDown(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
ex:


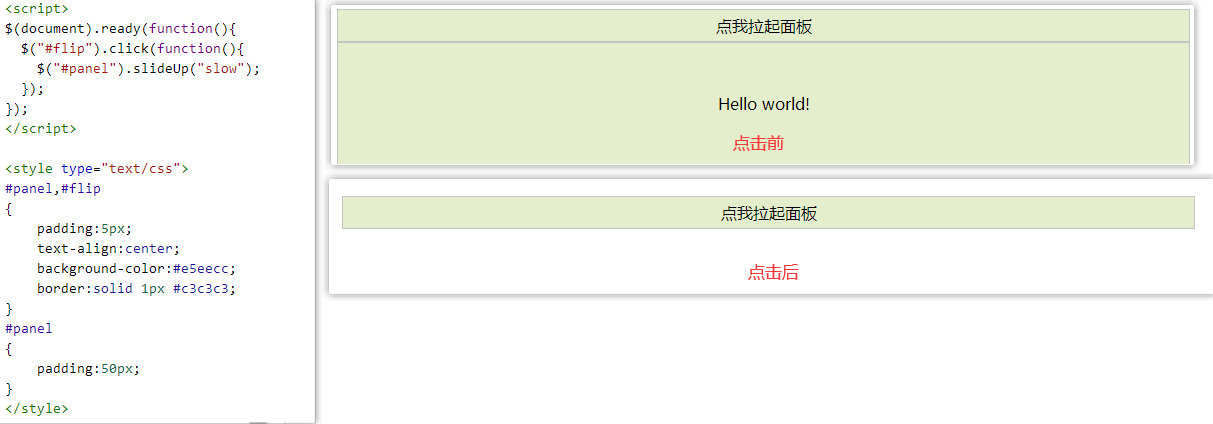
jQuery slideUp() 方法
jQuery slideUp() 方法用于向上滑动元素。
语法:
$(selector).slideUp(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
ex:


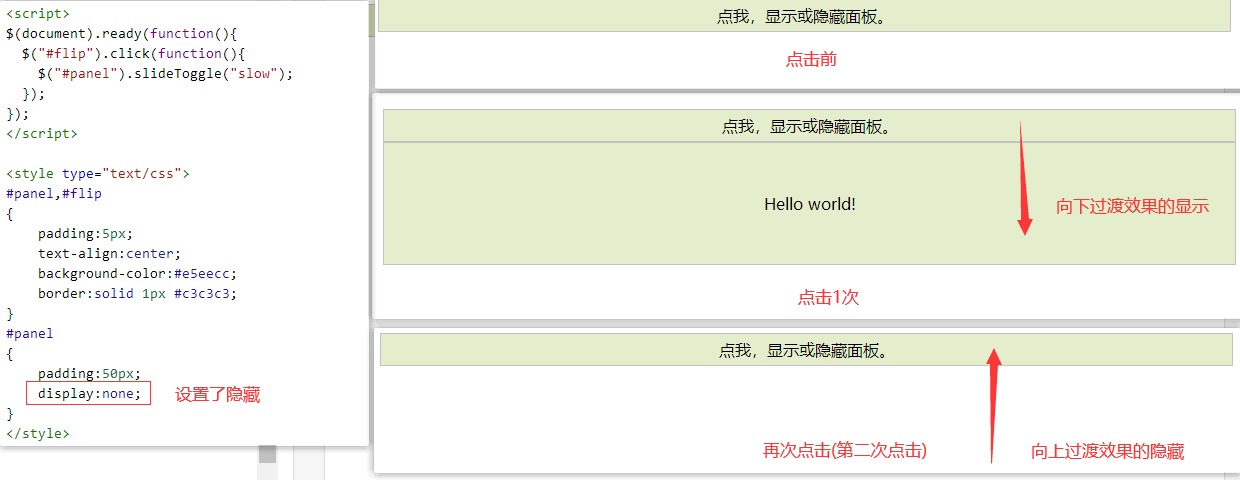
jQuery slideToggle() 方法
jQuery slideToggle() 方法可以在 slideDown() 与 slideUp() 方法之间进行切换。
如果元素向下滑动,则 slideToggle() 可向上滑动它们。
如果元素向上滑动,则 slideToggle() 可向下滑动它们。
$(selector).slideToggle(speed,callback);
可选的 speed 参数规定效果的时长。它可以取以下值:"slow"、"fast" 或毫秒。
可选的 callback 参数是滑动完成后所执行的函数名称。
ex:


总结:
1.单一效果的向下滑动,就是有向下逐渐显示的,显示属性,起始要设置隐藏属性,display:none
2.单一效果的向上滑动,就是隐藏属性,不过是隐藏过程中,带有向上逐渐隐藏(类平移)的过渡效果
3.不设置滑动时间(过渡),如果对时间没有要求也可以,有默认的过渡时间,(不设置时间还是会出现滑动效果)
ps:
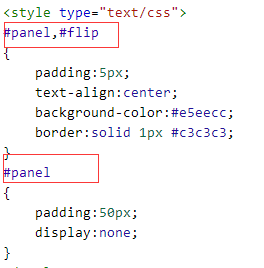
css属性的编辑方式


总结:
1.id名(类名)之间加个逗号(,),就可以同时为多个类设置同样的css样式
2.下面在单独设置某个类独有的样式,添加or覆盖
遇到问题:
隐藏显示的过渡方式,在例子中表现形式不同(同样代码)
收获:jQuery知识
明日计划:继续学习js2-4





评论