发表于: 2020-01-04 22:55:01
1 1267
今天完成的事情:
1.完善登录组件
明天计划的事情:
1.完善列表组件
遇到的问题和收获:
1.

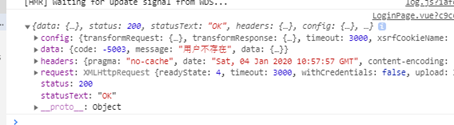
登录时会提示用户不存在,


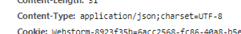
axios 使用 post 发送数据时,默认是直接把 json 放到请求体中提交到后端的,也就是说,我们的 Content-Type 变成了 application/json;charset=utf-8 ,这是axios默认的请求头content-type类型。但是实际我们后端要求的 'Content-Type': 'application/x-www-form-urlencoded' 为多见,这就与我们不符合。所以很多同学会在这里犯错误,导致请求数据获取不到。明明自己的请求地址和参数都对了却得不到数据。
post请求常见的数据格式(content-type)
Content-Type: application/json : 请求体中的数据会以json字符串的形式发送到后端
Content-Type: application/x-www-form-urlencoded:请求体中的数据会以普通表单形式(键值对)发送到后端
Content-Type: multipart/form-data: 它会将请求体的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。
引入qs,这里在main.js做了全局注册,后面可以直接用this.qs使用到qs
import Qs from 'qs'
Vue.prototype.$qs = Qs;
login() {
// this.$http.post({"/api/a/login",this.loginForm})
this.$http({
method: 'post',
url: "/api/a/login",
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
},
//转化格式
data: this.$qs.stringify(this.loginForm)
}).then(res => {
console.log(res);
if (res.data.code === 0) {
this.$message.success('登录成功!');
} else if (res.data.code === -5003) {
this.$message.error('用户名错误!')
} else if (res.data.code === -5004) {
this.$message.error('密码错误!')
}
}).catch(res => {
console.log(res);
})




评论