发表于: 2020-01-03 23:57:26
0 1213
今天完成了什么:
签到页面的优化;弹出浮层修改;
<template>
<div>
<div class="signheader">
<span>我的积分:{{Userintegral}}</span>
<van-cell is-link @click="showPopup">签到规则</van-cell>
<van-popup v-model="show" closeable close-icon="close" round position="center">
<p style="text-align:center">签到规则</p>
<p class="flex-font"><span>1.每天签到可以获得5积分</span></p>
<p class="flex-font"><span>2.当日按未签到,次日签到重新计算连续签到时间</span></p>
<p class="flex-font"><span>3.连续签到7天,额外奖励15积分,连续签到一个月,奖励50积分</span></p>
<p class="flex-font"><span>4.30天为一个月</span></p>
</van-popup>
</div>
<div class="sign-main">
<input class="circle-shade" disabled v-show="signStatus" />
<span class="circle" @click="signNow()">
<span v-show="!(signStatus)">点击签到</span>
<span v-show="signStatus">
<p>已连续签到{{totalDay}}天</p>
<p>积分+{{integral}}</p>
</span>
</span>
</div>
<Calendar v-on:choseDay="clickDay" v-on:changeMonth="changeDate" v-on:isToday="clickToday" :markDate="arr">
</Calendar>
<!-- // v-on:isToday="clickToday"
// :markDate=arr // arr=['2018/4/1','2018/4/3'] 标记4月1日和4月3日 简单标记
//:markDateMore=arr // 多种不同的标记
// 第一个标记和第二个标记不能同时使用
// :agoDayHide='1514937600' //某个日期以前的不允许点击 时间戳10位
// :futureDayHide='1525104000' //某个日期以后的不允许点击 时间戳10位
// :sundayStart="true" //默认是周一开始 当是true的时候 是周日开始-->
<van-popup v-model="signUp" round class="signinfo">
<img src="../../assets/right.png" />
<span>签到成功</span>
</van-popup>
<van-button type="primary" @click="onClick">弹出</van-button>
</div>
</template>
<script>
//let arr=[{date:'2018/4/1',className:"mark1"}, {date:'2018/4/13',className:"mark2"}];
import Calendar from "vue-calendar-component";
import {Dialog} from 'vant';
export default {
data() {
return {
arr: ["2019/10/2", "2019/10/3", "2019/10/4"],
integral: 3,
signStatus: false, //是否签到状态
totalDay: 1, //签到天数
Userintegral: 0, //签到积分
nowDate: "",
show: false,
signUp: false
};
},
components: {
Calendar,
[Dialog.Component.name]: Dialog.Component
},
methods: {
onClick() {
this.$dialog.alert({
message: "hello world",
})
},
changeDate(date) {
console.log(date); //选中某天
},
clickDay(date) {
console.log(date); //左右点击切换月份
},
clickToday(data) {
this.nowDate = data; //跳到了本月
console.log(data);
},
signNow() {
var _this = this;
this.signStatus = true;
if (this.arr.indexOf(this.nowDate) == -1) {
this.arr.push(this.nowDate);
}
this.Userintegral = this.Userintegral + this.integral;
this.signUp = true;
setTimeout(function () {
_this.signUp = false;
}, 2000);
console.log(this.signUp);
console.log(this.arr);
},
showPopup() {
this.show = true;
},
}
};
</script>
遇到了什么问题:
组件调用
通过组件调用 Dialog 时,可以通过下面的方式进行注册
import Vue 'vue';import { Dialog } 'vant';Vue.use(Dialog);default {components:[Dialog.Component.name]: Dialog.Component}
消息提示
用于提示一些消息,只包含一个确认按钮
title: message: // on close});
Dialog.alert({ '弹窗内容'}).then(<span // on close}); 收获了什么:
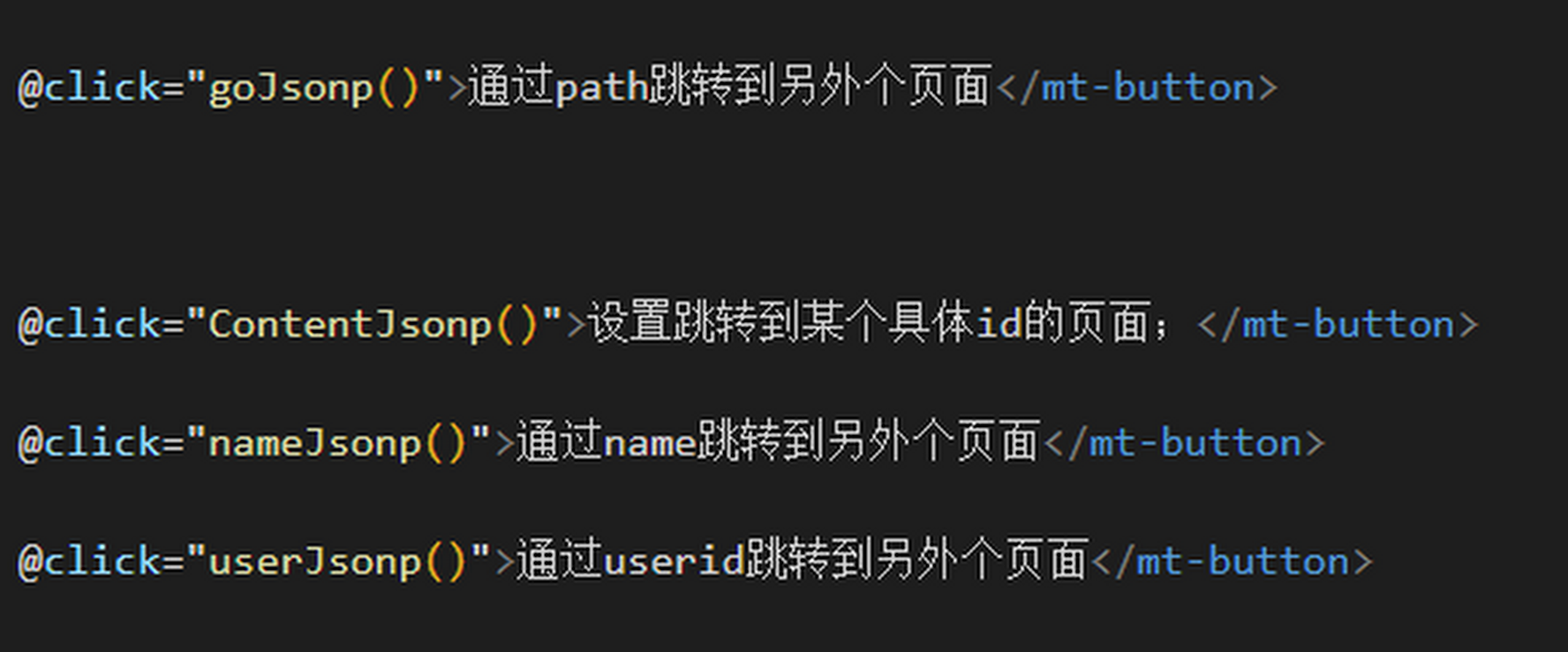
四种方法:
定义一个按钮和方法;
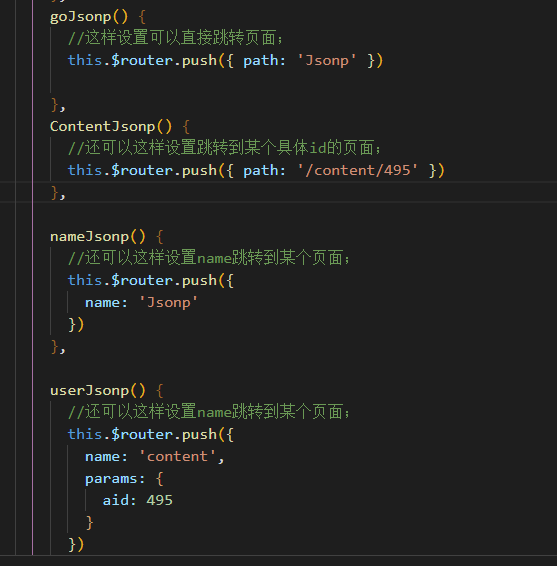
第一个是用path跳转页面;
第二个是设置我要跳转到的组件页面和具体的id值。就是跳转到商品详情页之类的。


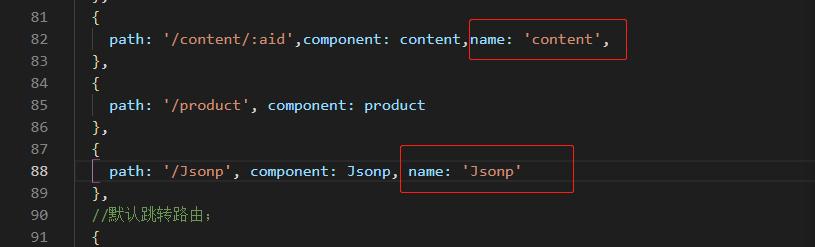
第三个是在main。js里面的路由设置里面添加个name定义他的名字。如图。然后在方法里面引用;




明天计划:
复盘





评论