今天完成的事情:今天完成了复盘两个模块。。公告和签到。。公告比较这一块。就是发送请求渲染数据。难点就在于判断。因为复盘需求是。每次登录的时候,会弹出公告。然后还有一个需求就是如果用户第一次登录。会弹出一个选择年级的框。。所以这种情况下我们需要给一个判断
首先就是if判断。。判断这个用户是不是第一次登录。是新用户的话要先弹出选择年级的框。选完年级之后。选择年级的框隐藏然后公告弹出。。这个时候我们就还需要一个判断。判断选择年级的框的状态。。是false的话。弹出公告。然后如果这个用户是老用户的话,就直接弹出公告
还有就是签到
签到这一块。是7天制签到

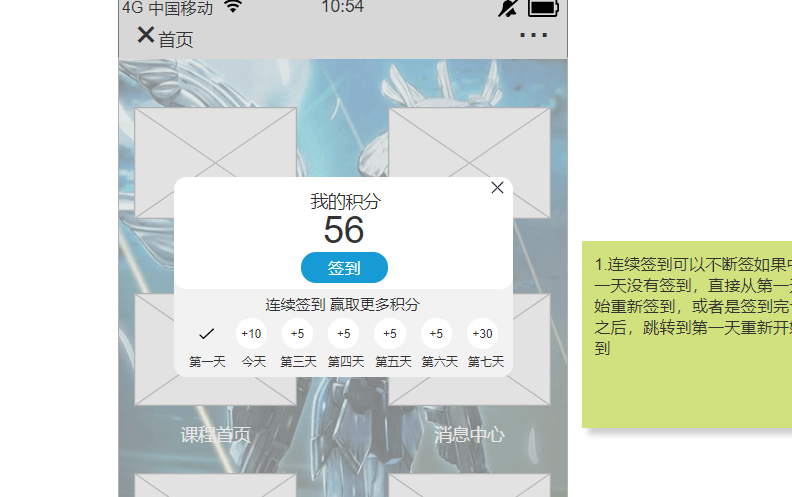
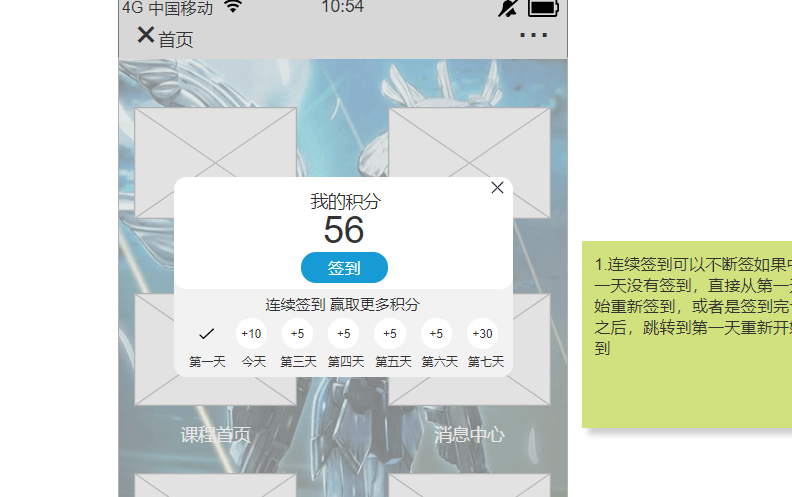
就是这个样式。
因为这个我在网上找不到范例。。所以只能直接写了。下面是我写的js部分。
css部分
<div class="box" v-if="show">
<div class="box1">
<div class="xxx" @click="move">×</div>
<div style="padding-top: 32px;">我的积分</div>
<div>{{integral}}</div>
<!-- <div @click="button" class="xxx1">签到</div> -->
<div class="xxx1" type="primary" v-if="status==0" @click="button()">签到</div>
<div class="xxx2" type="info" v-else disabled>已签到</div>
</div>
<div class="box2">连续签到 赚取更多积分</div>
<div class="box3">
<div v-for="(user,i) in once" :key="i">
<div class="title">√</div>
<div>第{{i+1}}天</div>
</div>
<div v-for="(user,i) in future">
<div class="title">{{user+sky}}</div>
<div>第{{user+sky}}天</div>
</div>
</div>
</div>
js部分
signin() {
// 签到
console.log("签到");
let abc = new Date().getTime();
console.log(typeof abc);
this.axios
.get("api/web/sign/fpx", {
params: {
id: 2,
timestamp: abc
}
})
.then(res => {
console.log(res);
this.show = !this.show;
this.integral = res.data.data.score
this.status=res.data.data.signStatus
console.log(this.status)
this.sky = res.data.data.signDay;
let dey = [1, 2, 3, 4, 5, 6, 7];
let i;
let n = this.sky;
console.log(n)
for (i = 0; i < n; i++) {
// console.log(dey[i])
this.once = dey[i];
console.log(this.once);
}
for (i = 0; i < 7 - n; i++) {
this.future = dey[i];
console.log(dey[i]);
}
console.log(this.future);
});
},
button() {
let abc = new Date().getTime();
console.log(typeof abc);
let data = {
id: 2,
timestamp: abc
};
let newdata = qs.stringify(data);
this.axios.put("api/web/sign/fpx", newdata).then(res => {
console.log(res);
this.integral = res.data.data.score;
this.status=res.data.data.signStatus
this.sky = res.data.data.signDay;
let dey = [1, 2, 3, 4, 5, 6, 7];
let i;
let n = this.sky;
for (i = 0; i < n; i++) {
// console.log(dey[i])
this.once = dey[i];
console.log(this.once);
}
for (i = 0; i < 7 - n; i++) {
this.future = dey[i];
console.log(dey[i]);
}
console.log(this.future);
});
},
move() {
this.show = false;
},
首先就是在首页点击签到的时候。。获取当前时间戳,然后发送请求,把用户id和当前时间戳当做参数传给后端。然后后端会加以判断。然后返回给我参数。
然后我进行渲染数据。。但是当时我遇到一个问题,就是下面的圆圈我不知道改怎么渲染。。最后我建了一个数组。就是上面的let dey=【1,2,3,4,5,6,7】
然后根据后端返回给我的连续签到天数进行for循环渲染,然后在上面用v-for把那些已签到的给渲染出来。。然后就是后面的未签到的,这个我就是用7减去连续签到的天数。然后一样用for循环给循环出来。然后在上面用v-for渲染出来。写出来之后感觉挺简单的。这个7天制的签到放到这里供师弟参考
明天计划的事情:明天计划帮其他人做模块。然后抓紧demo完回家过年0 0,,
遇到的问题:
遇到的问题主要就是签到这一块。。因为网上没有范例。所以只能自己写
最后还是想出来建立一个数组给【1,2,3,4,5,6,7,】
收获:手写一个7天制签到。。这个代码我封装起来了。。以后在需要写这种签到。直接拿来就OK了






评论