发表于: 2020-01-02 21:36:30
1 1464
今日完成
什么是 jQuery ?
jQuery是一个JavaScript函数库。
jQuery是一个轻量级的"写的少,做的多"的JavaScript库。
jQuery库包含以下功能:
HTML 元素选取
HTML 元素操作
CSS 操作
HTML 事件函数
JavaScript 特效和动画
HTML DOM 遍历和修改
AJAX
Utilities
提示: 除此之外,Jquery还提供了大量的插件。
----------------------------------------------------------------------------------
jQuery 安装(网页中添加 jQuery)
1.从 jquery.com 下载 jQuery 库
2.从 CDN 中载入 jQuery, 如从 Google 中加载 jQuery
------------------------------------------------------------------------
1.下载 jQuery
有两个版本的 jQuery 可供下载:
Production version - 用于实际的网站中,已被精简和压缩。
Development version - 用于测试和开发(未压缩,是可读的代码)
以上两个版本都可以从 jquery.com 中下载。
jQuery 库是一个 JavaScript 文件,您可以使用 HTML 的 <script> 标签引用它:
<head> <script src="jquery-1.10.2.min.js"></script> </head>
2.如果您不希望下载并存放 jQuery,那么也可以通过 CDN(内容分发网络) 引用它。
Staticfile CDN、百度、又拍云、新浪、谷歌和微软的服务器都存有 jQuery
如果站点用户是国内的,建议使用百度、又拍云、新浪等国内CDN地址,如果站点用户是国外的可以使用谷歌和微软。
ex:
百度 CDN:
<head>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"> </script>
</head>
Google CDN:
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"> </script>
</head>
ps:
1.不大推荐使用Google CDN来获取版本,因为Google产品在中国很不稳定。
2. 使用 Staticfile CDN、百度、又拍云、新浪、谷歌或微软的 jQuery,有一个很大的优势:
许多用户在访问其他站点时,已经从百度、又拍云、新浪、谷歌或微软加载过 jQuery。
所以结果是,当他们访问您的站点时,会从缓存中加载 jQuery,这样可以减少加载时间。
同时,大多数 CDN 都可以确保当用户向其请求文件时,会从离用户最近的服务器上返回响应,这样也可以提高加载速度。
------------------------------------------------------------------------------------------------------------------------------------
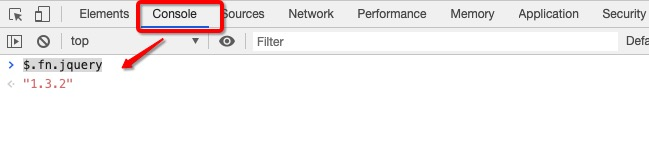
jQuery 使用版本
我们可以在浏览器的 Console 窗口中使用 $.fn.jquery 命令查看当前 jQuery 使用的版本:


总结:感觉可以用来验证jQuery是否加载成功
//------------------------------------------------------------------------------------------------------------------------------
jQuery 语法
通过 jQuery,您可以选取(查询,query) HTML 元素,并对它们执行"操作"(actions)。
jQuery 语法是通过选取 HTML 元素,并对选取的元素执行某些操作。
基础语法: $(selector).action()
美元符号($)定义 jQuery
选择符(selector)"查询"和"查找" HTML 元素
jQuery 的 action() 执行对元素的操作
ex:
$(this).hide() - 隐藏当前元素
$("p").hide() - 隐藏所有 <p> 元素
$("p.test").hide() - 隐藏所有 class="test" 的 <p> 元素
$("#test").hide() - 隐藏所有 id="test" 的元素
文档就绪事件
实例中的所有 jQuery 函数位于一个 document ready 函数中:
$(document).ready(function(){
// 开始写 jQuery 代码...
});
简洁写法(与以上写法效果相同):
$(function(){
// 开始写 jQuery 代码...
});
作用:防止文档在完全加载(就绪)之前运行 jQuery 代码,即在 DOM 加载完成后才可以对 DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。下面是两个具体的例子:
试图隐藏一个不存在的元素
获得未完全加载的图像的大小
----------------------------------------------
jQuery 选择器
jQuery 选择器允许您对 HTML 元素组或单个元素进行操作。
jQuery 选择器基于元素的 id、类、类型、属性、属性值等"查找"(或选择)HTML 元素。 它基于已经存在的 CSS 选择器,除此之外,它还有一些自定义的选择器。
Query 中所有选择器都以美元符号开头:$()。
ex:
在页面中选取所有 <p> 元素:
$("p")
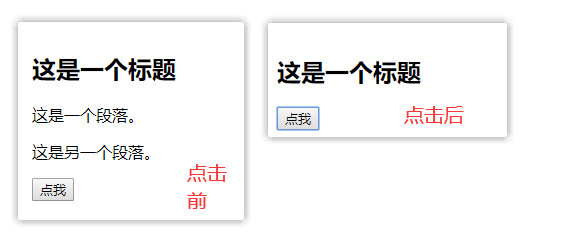
用户点击按钮后,所有 <p> 元素都隐藏:
<script src="https://cdn.staticfile.org/jquery/2.0.0/jquery.min.js">
</script>
<script>
$(document).ready(function(){//固定样式,写进同一个函数
$("button").click(function(){//jQuery绑定button按钮,点击这个按钮//匿名函数的一种格式,单独直接运行,这里点击后运行
$("p").hide();//执行代码,意为所以的p标签,都隐藏
});
});
//结合到一起用户点击按钮后,所有 <p> 元素都隐藏
</script>
</head>
<body>
<h2>这是一个标题</h2>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<button>点我</button>
</body>
显示:


ex:
$("#test").hide();//有 id="test" 属性的元素将被隐藏
$(".test").hide();//所有带有 class="test" 属性的元素都隐藏

-----------------------------------------------------------------------------------------------------------------------------------------------------------
独立文件中使用 jQuery 函数
如果您的网站包含许多页面,并且您希望您的 jQuery 函数易于维护,那么请把您的 jQuery 函数放到独立的 .js 文件中。
遇到问题:无
收获:jQuery的一些基本概念
明日计划:学习jQuery,并开始重构





评论