发表于: 2020-01-02 18:23:10
4 1124
啥也不说就是干!!!
今天完成的事情:
1、拿到前端页面用 Tiles 分析,并转化为 jsp
header.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
</head>
<body>
<header>
<div class="container">
<div class="row">
<div class="col-md-6 col-sm-6 col-xs-6 header-left">客服热线:010-594-78634</div>
<div class="col-md-6 col-sm-6 col-xs-6">
<div class="header-right">
<a class="app" href="http://www.jnshu.com/download" target="_blank"><img
src="http://jns.img.bucket.ks3-cn-beijing.ksyun.com/skill/skill_html/images/icon-nav-mobile.png"></a>
<a class="weixin" href="#">
<img src="http://jns.img.bucket.ks3-cn-beijing.ksyun.com/skill/skill_html/images/weixin.png">
<img class="extro-info1" style="z-index: 9999"
src="http://jns.img.bucket.ks3-cn-beijing.ksyun.com/skill/skill_html/images/code2.jpg">
</a>
<a class="xinlang" href="https://weibo.com/u/5619279280" target="_blank"><img
src="http://jns.img.bucket.ks3-cn-beijing.ksyun.com/skill/skill_html/images/weibo.png"></a>
</div>
</div>
</div>
</div>
</header>
footer.jsp

<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<div class="section6">
<div class="container">
<div class="row">
<div class="col-md-3 col-sm-4 col-xs-12">
<div class="line1">技能树——改变你我</div>
<div class="line2">关于我们 | <a href="http://www.jnshu.com/material/contact">联系我们</a> | <a
href="http://www.jnshu.com/partner">合作企业</a></div>
</div>
<div class="col-md-3 col-sm-4 col-xs-12">
<div class="line1">旗下网站</div>
<div class="line2"><span><a href="http://www.caochuanyun.com/home">草船云孵化器</a></span><span>最强IT培训营</span>
</div>
<div class="line2"><span><a href="http://game.ptteng.com/">葡萄藤轻游戏</a></span><span><a
href="http://wiki.ptteng.com/?p=204">桌游精灵</a></span></div>
</div>
<div class="col-md-6 col-sm-4 col-xs-12">
<div class="box2">
<div class="line">微信公众号</div>
<div><img src="http://jns.img.bucket.ks3-cn-beijing.ksyun.com/skill/skill_html/images/code2.jpg">
</div>
</div>
</div>
</div>
</div>
</div>
<div class="section7">Copyright © 2015 北京葡萄藤信息技术有限公司 All Rights Reserved | 京ICP备15035574号-1</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
tiles.xml 文件配置
<!-- 不继承直接引用也行 -->
<definition name="*/*" extends="template_base">
<put-attribute name="header" value="/WEB-INF/views/layouts/header.jsp" />
<!--这里{1}/{2}是通配符的意思,{1}代表definition name="*/*"中的第一个*,{2}代表第二个*-->
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />
<put-attribute name="footer" value="/WEB-INF/views/layouts/footer.jsp" />
</definition>
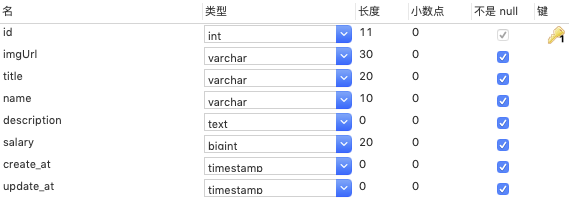
2、分析页面的动态数据,创建数据表

优秀学员表 excellent_student


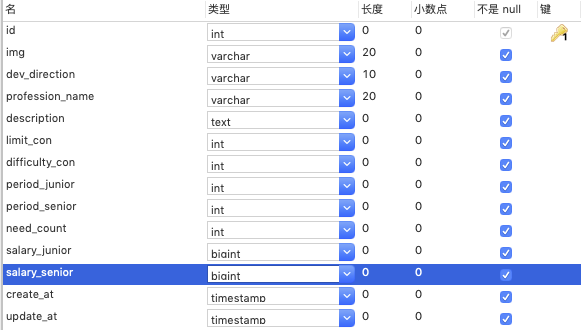
创建数据表 profession

配置通用 Mapper 及 MBG 插件,生成相应的代码(不在赘述)
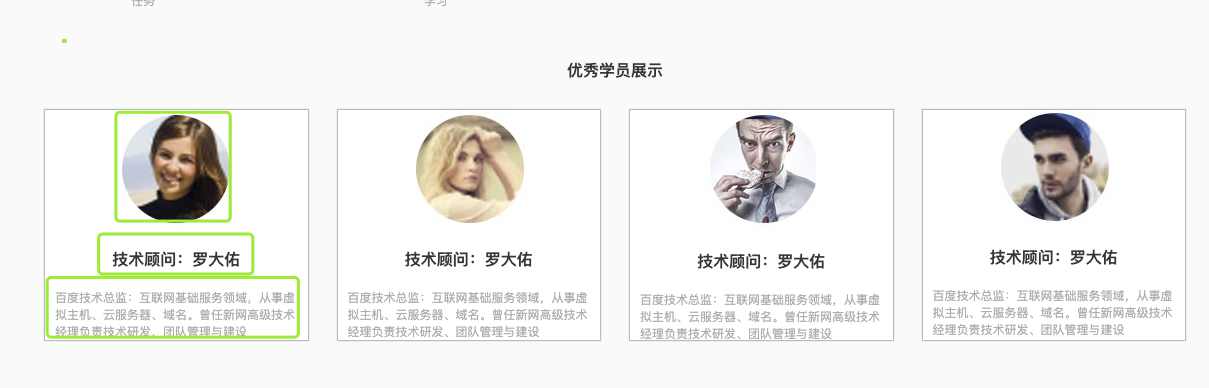
3、将前端页面的 Body 部分转化为 jsp 及页面所需要的数据
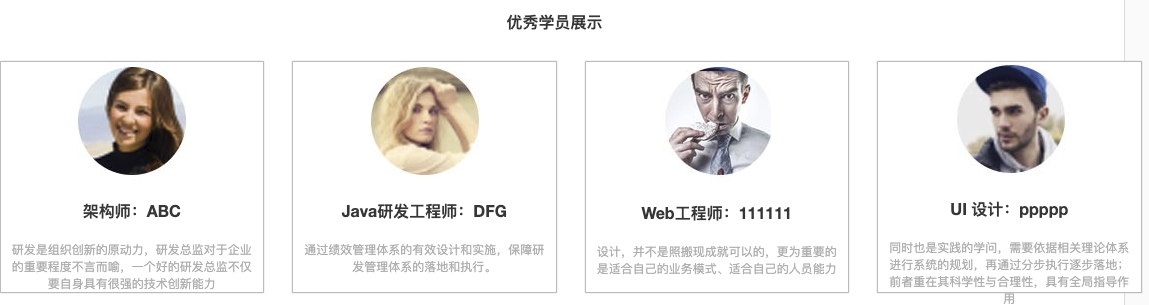
task9-1.jsp,其中优秀学员的动态数据
<div class="title">优秀学员展示</div>
<c:if test="${!empty requestScope.excellentStuInfos}">
<div class="container">
<div class="row">
<c:forEach items="${requestScope.excellentStuInfos}" begin="0" end="3" var="stu">
<div class="col-md-3 col-sm-6 col-xs-12">
<div class="block">
<div class="char"><img src="${basePath}${stu.imgurl}"></div>
<div class="adviser">${stu.title}:${stu.name}</div>
<div class="intro">${stu.desc}</div>
</div>
</div>
</c:forEach>
</div>
</div>
</c:if>
<c:if test="${empty requestScope.excellentStuInfos}">
<div class="title">暂无信息</div>
</c:if>
接下来是 Controller 对应的方法:
@RequestMapping("/toTask1")
public String toMainPage(Map<String, Object> map) throws Exception {
List<ExcellentStudent> excellentStuInfos = excellentStudentService.getExcellentStuInfos();
map.put("excellentStuInfos", excellentStuInfos);
return "views/task9-1";
}
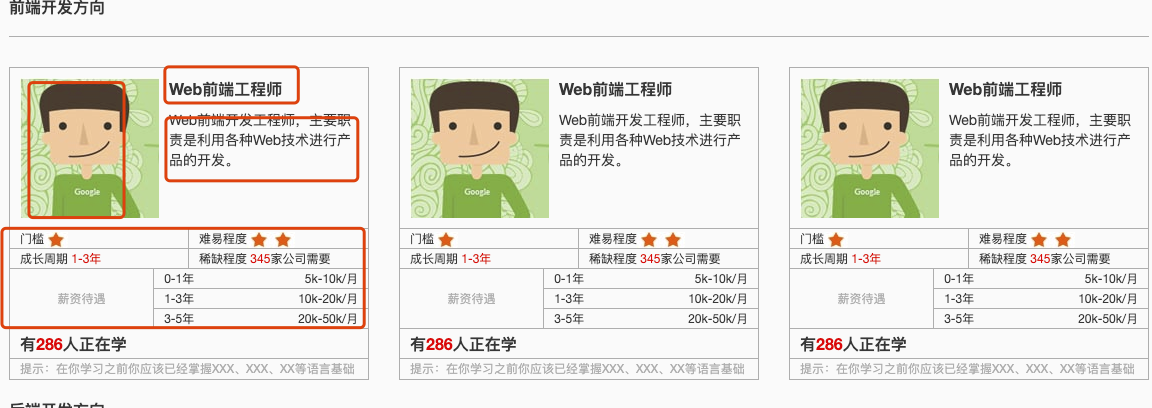
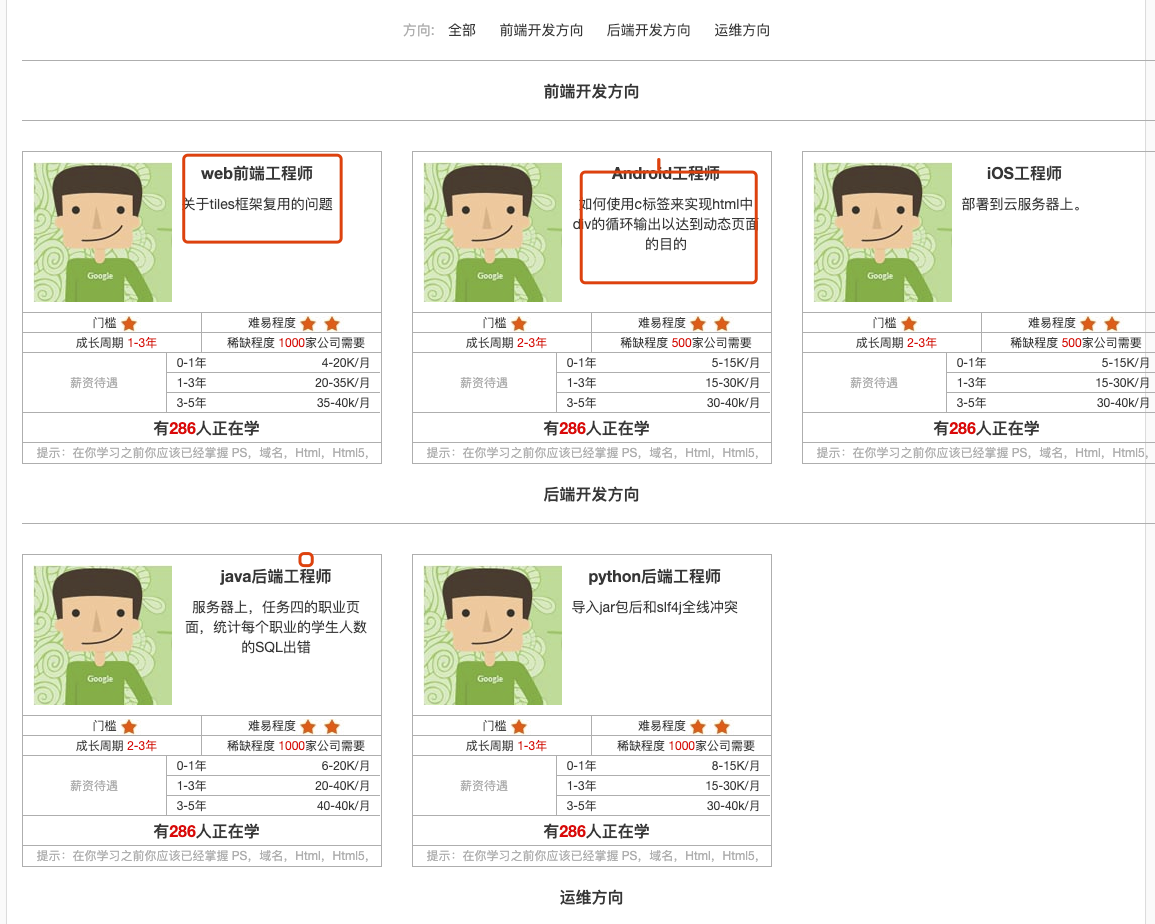
关于第二个页面 task9-2.jsp
职业介绍部分动态数据如下
<c:if test="${!empty requestScope.professInfos}">
<c:forEach items="${requestScope.professInfos}" var="pro">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="subtitle">${pro.devDirection}</div>
</div>
</div>
</div>
<div class="container">
<div class="row">
<c:forEach items="${requestScope.professInfos.childPro}" var="childPro">
<div class="col-md-4 col-sm-6">
<div class="block">
<div class="row1">
<div>
<img src="../../img/${childPro.imgurl}">
</div>
<div>
<p><span>CSS</span></p>
<p>WEB工程师的必备技能,唯一零门槛入门的技术职业。</p>
</div>
</div>
<div class="row2">
<p class="right-border">门槛<img src="../../img/19.jpg"></p>
<p>难易程度<img src="../../img/19.jpg"><img src="../../img/19.jpg"></p>
</div>
<div class="row3">
<p class="right-border">成长周期 <span>${childPro.periodJunior}-${childPro.periodSenior}年</span></p>
<p>稀缺程度 <span>${childPro.needCount}</span>家公司需要</p>
</div>
<div class="row4">
<div class="left">薪资待遇</div>
<div class="right">
<div>
<span class="left-side">0-1年</span>
<span class="right-side">${childPro.salaryJunior/1000}-${childPro.salarySenior}K/月</span>
</div>
<div>
<span class="left-side">1-3年</span>
<span class="right-side">${childPro.salarySenior}-${childPro.salaryProfess}K/月</span>
</div>
<div>
<span class="left-side">3-5年</span>
<span class="right-side">${childPro.salaryProfess}-40k/月</span>
</div>
</div>
</div>
<div class="row5">有<span>286</span>人正在学</div>
<div class="row6">提示:在你学习之前你应该已经掌握 PS,域名,Html,Html5,CSS,CSS3 等基础</div>
<div class="extro-info3">
<p class="extro-top"> ${childPro.professionName}</p>
<p class="extro-bottom">
${childPro.description}</p>
</div>
</div>
</div>
</c:forEach>
</div>
</div>
</c:forEach>
</c:if>
获取数据 Controller 如下:
@RequestMapping("/toTask2")
public String toMainPage(Map<String, Object> map) throws Exception {
List<String> proTypes = excellentStudentService.getProTypes();
map.put("proTypes", proTypes);
Map<String,List<Profession>> proInfos = new HashMap<>();
for (String type : proTypes) {
proInfos.put(type,excellentStudentService.getProInfos(type));
}
map.put("proInfos", proInfos);
return "views/task9-2";
}
填充数据,并且部署项目,运行:


css 样式貌似有点错位,不过属于前端 css 的东西了,暂时不去管了。数据随便写的请忽略
明天计划的事情:
任务四深度思考部分,提交任务四
遇到的问题:
暂无





评论