发表于: 2020-01-01 19:55:28
2 1150
啥也不说就是干!!!
今天完成的事情:
1、Tiles 框架
在 web 项目开发中很多页面片段需要也应该复用它,比如页面中的 header、body、footer 等,所以就需要想办法复用它们。当然可以使用 jsp 的 include 标签去组合这些页面。
但是这样的话需要每个页面单独自己组合,造成了大量的重复性工作,因此引入 tiles 这种页面布局框架,来提高开发效率
添加 Tiles 的 pom 依赖
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-extras</artifactId>
<version>3.0.7</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-servlet</artifactId>
<version>3.0.7</version>
</dependency>
<dependency>
<groupId>org.apache.tiles</groupId>
<artifactId>tiles-jsp</artifactId>
<version>3.0.7</version>
</dependency>
配置 Tiles 视图解析器
在 SpringMVC 配置文件中添加 Tiles 视图解析配置,确保优先匹配 Tiles 配置来进行视图解析
<!-- 引入Tiles配置文件 -->
<bean id="tilesConfigurer" class="org.springframework.web.servlet.view.tiles3.TilesConfigurer" >
<property name="definitions">
<list>
<value>/WEB-INF/tiles.xml</value>
</list>
</property>
</bean>
<!-- 配置 Tiles 视图解析器 -->
<bean id="tilesViewResolver" class="org.springframework.web.servlet.view.UrlBasedViewResolver">
<property name="viewClass">
<value>org.springframework.web.servlet.view.tiles3.TilesView</value>
</property>
</bean>
配置 Tiles.xml
在 WEB-INF/ 目录下创建 tiles.xml
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE tiles-definitions PUBLIC "-//Apache Software Foundation//DTD Tiles Configuration 3.0//EN" "http://tiles.apache.org/dtds/tiles-config_3_0.dtd"><tiles-definitions>
<!-- 定义一个基础模板页 -->
<definition name="template_base" template="/WEB-INF/views/layouts/template.jsp"></definition>
<!-- 不继承直接引用也行 -->
<definition name="*/*" extends="template_base">
<put-attribute name="header" value="/WEB-INF/views/layouts/_top.jsp" />
<!--这里{1}/{2}是通配符的意思,{1}代表definition name="*/*"中的第一个*,{2}代表第二个*-->
<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />
<put-attribute name="footer" value="/WEB-INF/views/layouts/_footer.jsp" />
</definition>
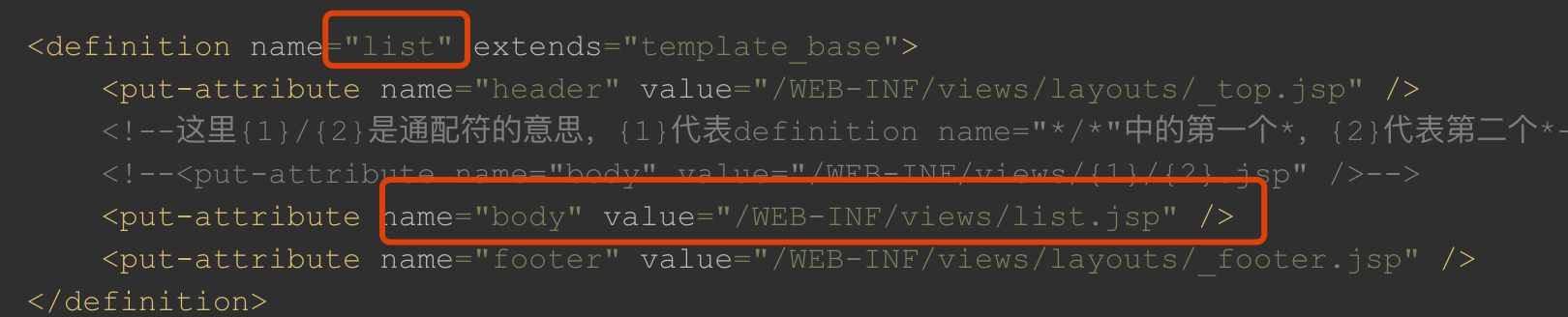
<definition name="list" extends="template_base">
<put-attribute name="header" value="/WEB-INF/views/layouts/_top.jsp" />
<!--这里{1}/{2}是通配符的意思,{1}代表definition name="*/*"中的第一个*,{2}代表第二个*-->
<!--<put-attribute name="body" value="/WEB-INF/views/{1}/{2}.jsp" />-->
<put-attribute name="body" value="/WEB-INF/views/list.jsp" />
<put-attribute name="footer" value="/WEB-INF/views/layouts/_footer.jsp" />
</definition>
</tiles-definitions>
分别创建 template.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://tiles.apache.org/tags-tiles" prefix="tiles" %>
<% String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
request.setAttribute("basePath", basePath);
%>
<html>
<head>
<title>Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1.0, maximum-scale=1">
<link rel="stylesheet" type="text/css"
href="http://cdn.static.runoob.com/libs/bootstrap/3.3.7/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<div class="panel panel-default text-center">
<div class="panel-body">
<tiles:insertAttribute name="header" />
</div>
</div>
<div class="panel panel-default text-center">
<tiles:insertAttribute name="body" />
</div>
<tiles:insertAttribute name="footer" />
</div>
</body>
</html>
_top.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<nav class="navbar navbar-default navbar-fixed-top navbar-inverse" role="navigation">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生信息</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<%--<li class="active"><a href="dbs">列表</a></li>--%>
<li><a href="list">列表</a>
<%--<li><a href="" >注销</a></li>--%>
</ul>
</div>
</div>
</nav>
_footer.jsp
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8" %>
<div class="panel panel-default text-center">
<div class="panel-heading">
Copyright © 2015 北京葡萄藤信息技术有限公司 All Rights Reserved | 京ICP备15035574号-1
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
Controller 与 body 页面
当 Controller 返回 viewName (views/list) 会和 tiles.xml 的 name 匹配格式,找到对应的页面模板,并确定body 页面

Controller 中的方法如下:
@RequestMapping("student")
@Controller
public class StudentController {
@Resource
private StudentService studentService;
@RequestMapping("/list")
public String list(@RequestParam(required = false,defaultValue = "1") Integer pageNum,@RequestParam(required = false,defaultValue = "10") Integer pageSize,HashMap<String,Object> map){
PageInfo<Student> ps = studentService.getStudentList(pageNum,pageSize);
map.put("stuInfos",ps.getList());
return "list";
}
}
对应的 body 页面也就是 views/list.jsp 展示具体的内容,这里是 查询出来的 学生信息列表
<%@ page contentType="text/html;charset=UTF-8" pageEncoding="UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
<div class="panel-heading" align="right">
<a href="${pageContext.request.contextPath}/student"><h5>新增学生信息</h5></a>
</div>
<div class="panel-body">
<table class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th width="10%" > ID</th>
<th width="15%" > 姓名</th>
<th width="15%" > QQ</th>
<th width="15%" > 职业</th>
<th width="10%" > 学号</th>
<th width="30%" > 口号</th>
<th width="20%" > 编辑</th>
<th width="20%" > 删除</th>
</tr>
</thead>
<c:if test="${empty requestScope.stuInfos}">
<tr>
<td colspan="4" align="center">暂无数据</td>
</tr>
</c:if>
<c:if test="${!empty requestScope.stuInfos}">
<c:forEach var="stu" items="${requestScope.stuInfos}">
<tr>
<td >${stu.id}</td>
<td >${stu.name}</td>
<td >${stu.qq}</td>
<td >${stu.profession}</td>
<td >${stu.onlineNum}</td>
<td >${stu.slogan}</td>
<td >
<form action="${pageContext.request.contextPath}/student/${stu.id}" method="get">
<input type="Submit" value="Edit"/>
</form>
</td>
<td >
<form action="${pageContext.request.contextPath}/student/${stu.id}" method="post">
<input type="hidden" value="DELETE" name="_method"/>
<input type="Submit" value="Delete"/>
</form>
</td>
</tr>
</c:forEach>
</c:if>
</table>
</div>
</body>
</html>
很简单,取出 Controller 传递过来的 stuInfos 进行遍历输出至页面中
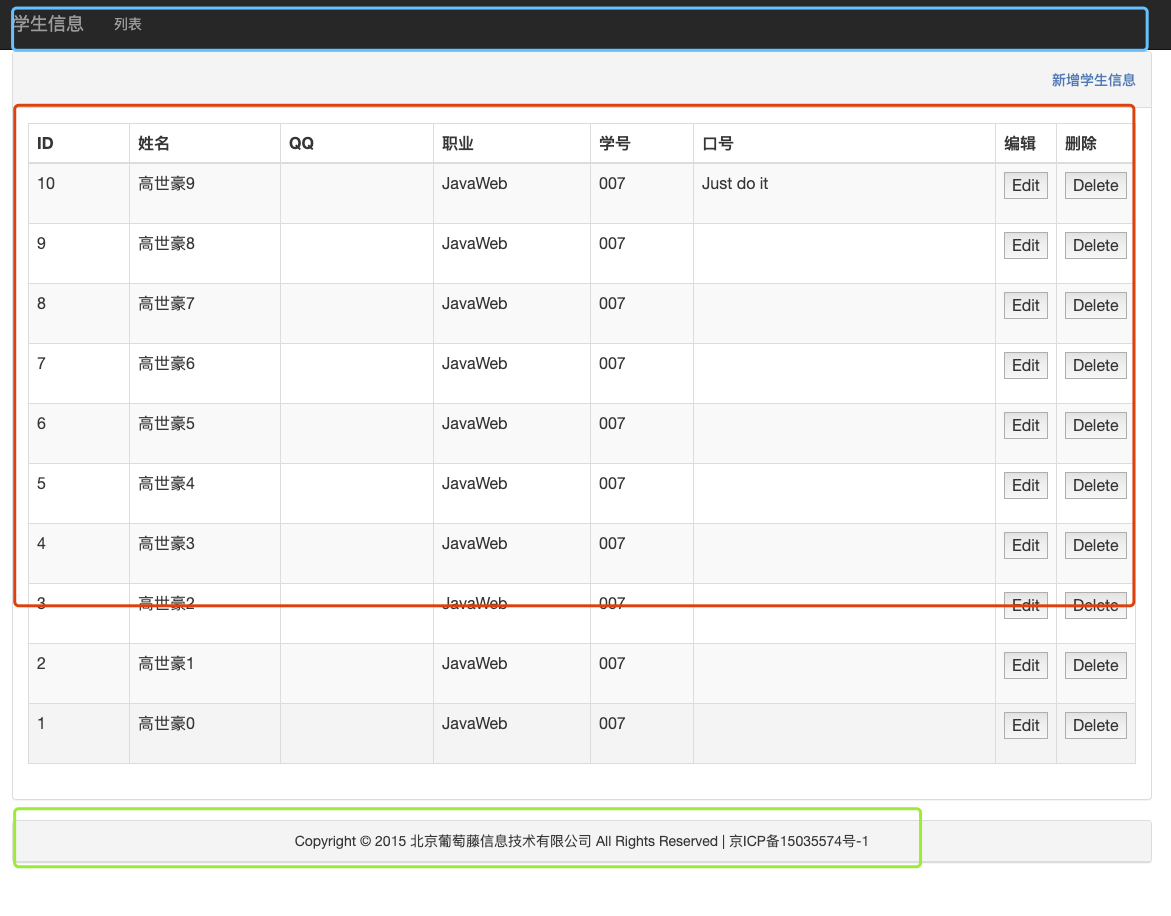
启动 Tomcat 浏览器中发请求 :http://localhost:8080/student/list

可以 list.jsp 页面 分别为 header , body,footer
明天计划的事情:
1、将 Task9 中的页面用 Tiles 框架套入,并将静态数据替换成动态数据(从 DB 中获取)
2、写一个 Tag 标签,处理时间格式
遇到的问题:
暂无
收获
学习了 Tiles 套页面的流程





评论