发表于: 2019-12-31 22:24:24
1 1223
今天完成的事情:
1.使用axios进行数据交互
明天计划的事情:
1.推进任务。完成接下来的
遇到的问题和收获:
1.配置信息相关
axios.defaults.baseURL='http://123.207.32.32:8000'
可以配置全局默认设置。这样其他地方就不用挨个写了
常见配置选项:
·请求地址 url:'/user'
·请求类型 method:'get'
·URL查询对象 params:{id:11}
···等等
export function request(config, success, failure) {
//1.创建axios实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
instance(config)
.then(res => {
// console.log(res);
success(res)
success回调res
})
.catch(err => {
// console.log(err);
failure(res)
})
}此处需要传入三个参数
优化写法,传入一个参数即可
export function request(config) {
//1.创建axios实例
const instance = axios.create({
baseURL: 'http://123.207.32.32:8000',
timeout: 5000
})
//发送真正的网络请求
return instance(config)
//返回值就是一个promise
}request({
url: '/home/multidata'
}).then(res => {
console.log(res);
}).catch(err => {
console.log(err);
})
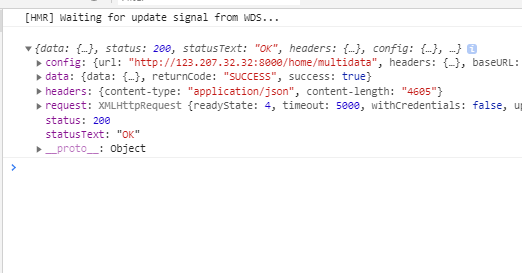
请求的一个例子,返回结果






评论