发表于: 2019-12-30 23:09:04
2 1189
今天完成的事情:
1.了解vuex。回顾
明天计划的事情:
1.了解vuex。回顾
遇到的问题和收获:
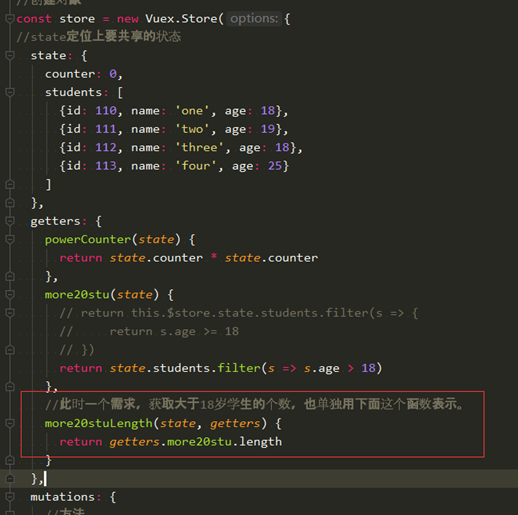
1.getters
State里面的状态数据如果有需要变化过后取得的,可以放在getters里面。省去在其他vue文件里面重复写的麻烦。

mutations
Vuex的store状态的更新唯一方式:提交mutation
回调函数里第一个参数就是state
App.vue里,methods,方法里可以传入参数或者数组
addCount(count) {
this.$store.commit('incrementCount', count)
},
addStudent() {
const stu = {id: 114, name: 'five', age: 30};
this.$store.commit('incrementStudent',stu)
}
}
index.js里
//接收到传过来的count
incrementCount(state, count) {
state.counter += count
},
incrementStudent(state, stu) {
state.students.push(stu)
}
mutations响应规则
vuex的store中的state是响应式的,当state中的数据发生改变时,vue组件会自动更新。响应式系统会监听属性的变化,当属性发生变化时,会通知所有界面中用到该属性的地方,让界面发生刷新。
action
有点绕。需要多理解
Action本身这个方法可以返回一个promise,然后App里dispatch可以拿到这个promise,后面添加.then
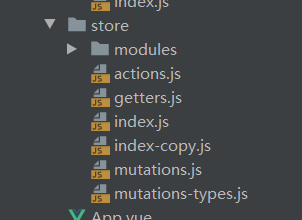
modules
vue使用单一状态树,很多状态都会交给vuex来管理。应用变得很复杂时,store对象会变得非常臃肿,所以可以把store拆分为模块,比如拆成mutations、actions、getters等

axios
功能特点:
·在浏览器中发送XMLHttpRequests请求
·在node.js中发送http请求
·支持Promise API
·拦截请求和相应
·转换请求和相应数据
·等等

研究一下这个怎么在axios里使用





评论