发表于: 2019-12-28 22:28:45
1 1324
今日完成:
完成angular官方demo(angular-tour-of-heroes)
创建新的工作区和一个初始应用
使用如下命令:
ng new angular-tour-of-heroes安装完成以后,它会创建下列工作区和初始项目文件:
- 新的工作区,它的根目录文件名为angular-tour-of-heros


- 一个最初的骨架应用项目,位于src子目录下


官方教程说是一个与根目录文件名相同的项目(angular-tour-of-heros)
可是我的项目中并没有,可能是版本的原因,应该是这个app文件夹吧。
- 一个端到端测试项目(位于e2e子目录下)


- 相关的配置文件
启动应用服务器
进入工作目录,并启用这个应用
cd angular-tour-of-heroes
ng serve --openng serve 命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用。
-- open标志会打开浏览器,并访问http://localhost:4200/


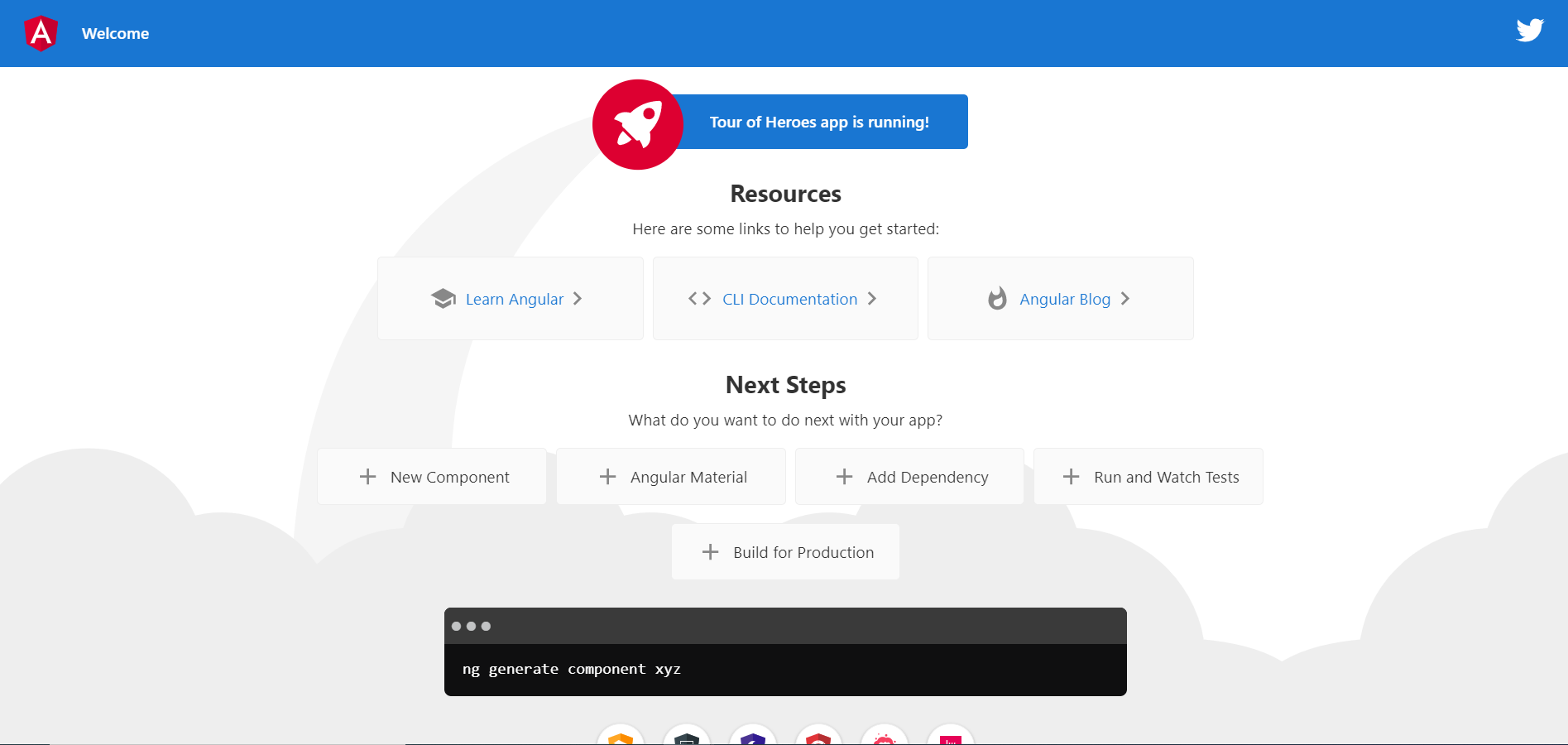
这个页面就是 应用的外壳,这个外壳是被一个名叫AppComponent的Angular组件控制的。
组件 是Angular应用中的基本构造块。它们在屏幕上显示数据,监听用户输入,并且根据这些输入执行相应的动作。
修改应用标题
在src/app文件夹下,对这个初始应用做一些修改。


文件夹下有三个实现文件:
1. app.component.ts - 组件的类代码,这是用TypeScript写的。
2. app.component.html - 组件的模板,这是用HTML写的。
3. app.component.css - 组件的私有CSS样式。
更改应用标题
打开组件的类文件 app.component.ts,修改title的属性值
export class AppComponent {
title = 'Tour of Heroes';
}打开组件的模板文件 app.component.html并清空Angular CLI自动生成的默认模板。
修改为下面的内容:
<h1>{{title}}</h1>其中双括号语法是Angular的插值绑定语法。这个插值绑定的意思是把组件的title属性值绑定到HTML中的h1标记中。
修改之后,浏览器会自动刷新,并且显示出新的应用标题。


添加应用样式:
大多数应用都会努力让整个应用保持一致的外观。因此 ,CLI会生成一个空白的styles.css文件。你可以把全应用级别的样式放进去。
在src文件夹的根目录下找到这个styles.css文件


英雄编辑器
应用程序现在有了基本的标题。接下来要创建一个新的组件来显示英雄信息并且把这个组件放到应用程序的外壳里去。
创建英雄列表组件
使用Angular CLI创建y一个名为heroes的新组件。
ng generate component heroes

CLI创建了一个新的文件夹src/app/heroes/,并生成了HeroesComponent的四个文件夹。
HeroesComponent类文件如下:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
constructor() { }
ngOnInit() {
}
}文件中的第一行,从Angular核心库中导入Component符号,并为组件类加上@Component装饰器。
@Component是个装饰器函数,用于为该组件指定Angular所需的元数据。
CLI自动生成了三个元数据属性:
- selector - 组件的选择器(CSS元素选择器)
- templateUrl - 组件模板文件的位置。
- styleUrls - 组件私有CSS样式表文件的位置。
CSS元素选择器 app-heroes用来在父组件的模板中匹配HTML元素的名称,以识别出该组件。
ngOnInit 是一个生命周期钩子,Angular在创建完组件后很快就会调用ngOnInit。
这里是放置初始化逻辑的好地方。
始终要export这个组件,以便在其他地方(比如AppModule)导入它。
添加hero属性
往HeroesComponent中添加一个hero属性,用来表示一个名叫“windstorm”的英雄。
hero = 'Windstorm';显示英雄
打开模板文件heroes.component.html。删除Angular CLI自动生成的默认内容,改为
hero属性的数据绑定。
{{hero}}显示HeroesComponent视图
要显示HeroesComponent,就得把它加入到壳组件AppComponent的模板中。
app-heroes是HeroesComponent的元素选择器。所以,只要把
<h1>{{title}}</h1>
<app-heroes></app-heroes>

创建Hero类
英雄不止一个。
在src/app文件夹中为Hero类创建一个文件,并添加id和name属性。
将Hero类导入HeroesComponent类。
把组件的hero属性的类型重构为Hero。然后设id=1,name='Windstorm'
修改后的HeroesComponent类如下:
import { Component, OnInit } from '@angular/core';
import { Hero} from "../hero";
@Component({
selector: 'app-heroes',
templateUrl: './heroes.component.html',
styleUrls: ['./heroes.component.css']
})
export class HeroesComponent implements OnInit {
hero: Hero = {
id: 1,
name: 'Windstorm'
};
constructor() { }
ngOnInit() {
}
}

页面中的内容变为object类型了。
显示hero对象
修改heroes.component.html模板中的绑定,如下:
<h2>{{hero.name}} Details</h2>
<div><span>id: </span>{{hero.id}}</div>
<div><span>name: </span>{{hero.name}}</div>页面自动刷新显示如下:


使用UppercasePipe进行格式化
修改hero.name的绑定如下:


可以看到英雄的名字变为大写。
绑定表达式中的uppercase位于管道符操作(|)的右边,用来调用内置管道UppercasePipe。
管道 是格式化字符串、金额、日期和其他显示数据的好办法。
Angular发布了一些内置管道,而且你还可以创建自己的管道。
编辑英雄名字
用户应该能在一个输入框中编辑英雄的名字。
当用户输入时,这个输入框应该能同时 显示 和 修改 英雄的name属性。也就是说,数据流从组件类流出到屏幕,并且从屏幕流回组件类。
要想要这种数据流动自动化,就要在表单元素和组件的hero.name属性之间建立双向数据绑定。
双向绑定
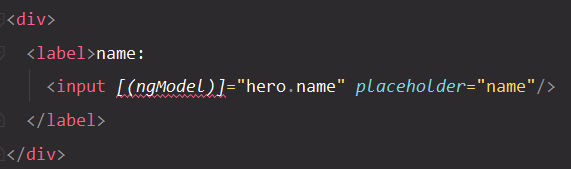
重构模板中的英雄详情区:
<div>
<label>name:
<input [(ngModel)]="hero.name" placeholder="name"/>
</label>
</div>

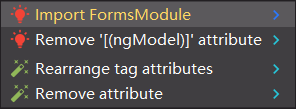
直接使用[(ngModel)]会报错,还有要导入FormsModule




[(ngModel)]是Angular的双向数据绑定语法。
这里把hero.name属性绑定到了HTML的textbox元素上,以便数据流可以双向流动:
从hero.name属性流动到textbox,并且从textbox流回到hero.name。
刚才添加FormsModule是编辑器帮我们添加的(Alt+Enter)
那么它最后是在哪里添加的这个模块的呢?
在app.module.ts文件中:


AppModule
Angular需要知道如何把应用程序的各个部分组合在一起,以及该应用需要哪些其他文件和库。这些信息被称为 元数据(metadata)。
有些元数据位于@Component装饰器中,你会把它加到组件类上。另一些关键性的元数据位于@NgModule装饰器中。
最重要的@NgModule装饰器位于顶级类AppModule上。
Angular CLI在创建项目的时候就在src/app/app.module.ts中生成了一个AppModule类。这里也就是我们添加FormsModule的地方。
导入FormsModule
打开AppModule(app.module.ts)并从@angular/forms库中导入FormsModule符号。
import {FormsModule} from "@angular/forms";然后把FormsMoudle添加到@NgModule元数据的imports数组中,这里是该应用所需外部模块的列表。
imports: [
BrowserModule,
AppRoutingModule,
FormsModule
],成功导入FormsModule后,页面可以正常工作。
编辑英雄名字,会看到这个改动立刻体现在这个输入框上方的标题中。
声明HerosComponent
每个组件都必须声明在(且只能声明在)一个NgModule中。
我们开始并没有声明过Heroes组件,为什么本应用还可以正常使用?
这是因为Angular CLI 在生成HeroesComponent组件的时候就自动把它加到了AppModule中。
打开src/app/app.module.ts 就会发现HeroesComponent已经在顶部导入过了。
import { HeroesComponent } from './heroes/heroes.component';HeroesComponent也已经声明在了@NgModule.declarations数组中。
declarations: [
AppComponent,
HeroesComponent
],注意AppModule声明了应用中的所有组件,AppComponent和HeroesComponent。
今日收获
- 使用CLI创建了第二个组件HeroesComponent。
- 把HeroesComponent添加到了壳组件AppComponent中,以便显示它。
- 使用UppercasePipe来格式化英雄的名字。
- 用ngModel指令实现了双向数据绑定。
- 了解了AppModule
- 把FormsModule导入了AppModule,以便Angular能识别并应用ngModel指令。
- 知道了把组件声明到AppModule是很重要的,并认识到CLI会自动帮你声明它。





评论