发表于: 2019-12-28 22:19:25
1 1395
今天完成的事情:
1.了解vuex。回顾promise
明天计划的事情:
1.学习axios,推进任务
遇到的问题和收获:
1.Vuex
是一个专为vue.js应用程序开发的状态管理模式。
将其看成把需要多个组件共享的变量全部储存在一个对象里面
何种状态需要在多个组件间共享。比如用户的登录状态、用户名称、头像、地理位置、商品收藏、购物车中的物品等。
这些状态信息,可以放在同一的地方,对它进行保存和管理,且还是响应式的。
安装vuex
npm install vuex –save

单独创建store文件夹,index.js文件

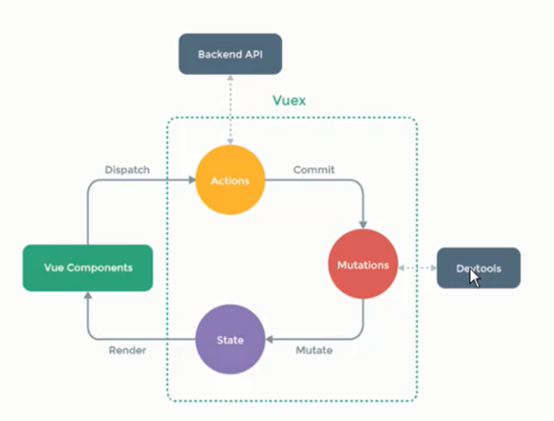
通过mutations再对state进行修改,这样devtools才能记录到每一步的状态。Actions是有异步操作时可进行。不建议直接vue components到state直接修改
const store = new Vuex.Store({
//state定位上要共享的状态
state: {
counter: 0
},
mutations: {
//方法
//state是上面的state
increment(state) {
state.counter++
},
decrement(state) {
state.counter--
},
action() {
}
}
})
在App组件内比如定义按钮点击事件
<h2>{{$store.state.counter}}</h2>
<button @click="plus">+</button>
<button @click="reduce">-</button>
这个时候方法里调用在index.js里定义的方法,使用$store.commit
methods: {
plus() {
this.$store.commit('increment')
},
reduce() {
this.$store.commit('decrement')
}
}
·state
State单一状态树,用来放状态信息。
有许多信息需要管理,也只推荐使用一个store。如果状态信息保存到了多个store对象中,那么之后的管理和维护都会变得非常困难。所以vuex使用了单一状态树来管理应用层级的全部状态。它能让我们以最直接的方式找到某个状态的片段,而且在之后的维护和调试过程中也可以非常方便的管理和维护。
·getters
State里面的状态数据如果有需要变化过后取得的,可以放在getters里面。省去在其他vue文件里面重复写的麻烦。
练习几个demo,继续推进任务





评论